WordPress Tutorial for Beginners - Make a Professional Website!
 |
| WordPress Tutorial for Beginners - Make a Professional Website! |
Hey guys, my name is Raynaldo, in this article I’ll tell you how to create a WordPress website from start to finish so you’re gonna go from a beginner who knows nothing about creating a website to an expert in just one Article. As you can see from the Post of description, it’s not the shortest post but it’s one of the most detailed and a comprehensive article that covers the complete process of creating a beautiful website.
You can use this article to become a freelancer and make money or create your own website. whether or not you’re a small business or online entrepreneur or maybe you just wanna create a website for fun this is perfect. This is also great for existing WordPress users who maybe a little bit unsure of what to do to create a website using WordPress or maybe you wanna update an existing WordPress website then this is perfect.
So I’ve separated this article into 7 different sections. We’re gonna go over Introduction, basically I'll go over how are we gonna be building the website, what you’ll be using, what you actually need. Don’t worry, there is no coding involved. The second part is i'll tell you how to set-up your website. So how to get your website online, your customers can see it, you’ll see your website. Then I’ll tell you how to actually design your website, how to choose the right colors and different fonts. And I’ll show you how to design your website for your specific audience.
Then I’ll go through the top mistakes that people make and the top websites such as Apple, Tesla, Airbnb, what they use so you can actually implement it in your website as well. Then I’ll go through preparation so this part I’m gonna show you how to prepare and where to actually find your images, icons, illustrations. I’ll show you all the resources that the pros use so that you can use it too and build a beautiful website. Then the 5th part, I’m gonna show you how to build your website. In this article, it’s gonna be a drag and drop builder so you can create virtually any website within one day. '
You don’t have to learn any program or language. You can change the text, you can change the color, you can change the layout. You can also change the header layout, you can add in videos, video backgrounds, a blog, a contact form, maps and those are some of the things that i’ll be going through in this article. Then I’ll be showing you how to optimize your website for mobile devices. If it’s on your iPad, your iPhones, tablets, your laptops, and desktops as well. Then I’ll be showing you how to rank your website on Page one of Google.
People can actually, find you. I’ll be showing you how to find keywords that people are searching for. I’ll show you how to optimize your website so it ranks there for those keywords and when people are looking for you, they can find your website instead of your competitor's website. Basically, you can have more people calling you and more people buying your services.
Which better platform to build a website
Before we begin I’d really appreciate it if you can give this article a big thumbs up and maybe Share to the Post. It really helps me out and spread this article to everyone. So we’re gonna go over a brief introduction of how we’re gonna be building our website, what is WordPress, what do we need and the costs involved. Previously websites were built with HTML, CSS and other coding languages. That would have taken weeks or months to learn, build, and manage. Luckily these days, we use something called content management systems and it allows anyone to create a website within a day or even a few hours. For example Weebly, Wix, Squarespace, Drupal, Magento, and many others.
The one that we’ll be using is WordPress. WordPress is the most versatile and best long term option for most business owners. Wordpress powers 35% of the top 1 million sites in the world. It has different themes, page builders, and different plugins, plugins are sort of different apps to add extra functionality for your website. For example, if you wanna add some booking function, you can add a plugin. Or you can add a forum, a membership area, you can add an ecommerce plugin to sell stuff online and accept payments or even music players, instagram, and things like that.
Those are really great integration with softwares you need to run a business for example email marketing, things such as mailchimp, Aweber, getresponse and also integrate well with payment gateways for example Paypal and Stripe as well. Some of the most notable users that you maybe familiar with is Forbes, Sony, Walt Disney, Samsung, Mashable, celebrity such as JayZ, Katy Perry and even Justin Bieber and of course the fastest man on earh Usain Bolt uses wordpress as well.
Requirements for creating a website
What do we actually need to get started? The first thing you need is a domain name which is your website address. For example, Youtube’s domain name is youtube.com. Google’s domain name is google.com. Your domain would be your businessname.com or maybe yourname.com. The second thing you need is hosting. Hosting is where your website files such as your images and text are stored so people all around the world can view your website 24/7. Think of your website like a house. Your domain name is your address for your house, your hosting is the land for your house and WordPress is the tool that we use to build the house.
The cost involved to get started today is domain starts from 15$ a year, hosting starts from 3.95$ a month and WordPress itself is a free and open-source software that we install after we get our domain and hosting.
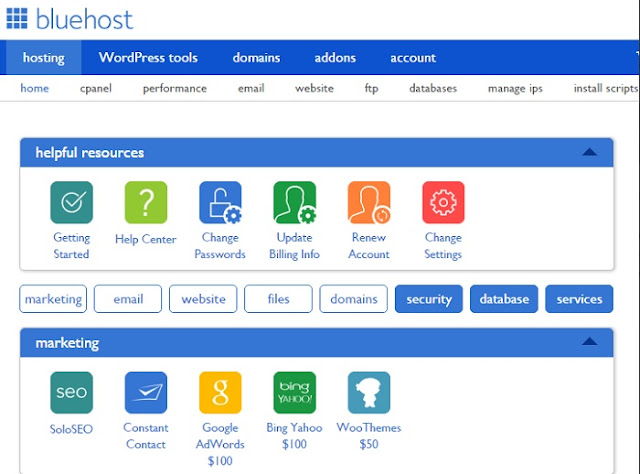
We need a theme as well which is free and included in the tutorial. We do have the option to get support and updates. The total to get started is around 65$. We do have the option to get the trial hosting for less than 35$. What we’re gonna do now is to get our domain and hosting and we can do that at Bluehost. You can click on the Below link.
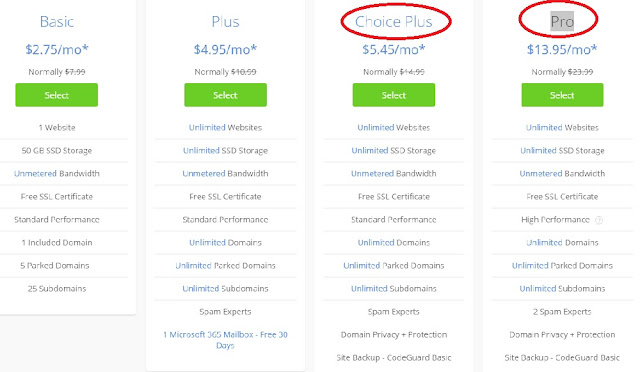
You should be taken to this place that looks like this where you get many different plans. If you are not then hover over hosting and web hosting. The price might be a little different on your end because I’m on the Australian website I think for the United States website it’s 2.75, 4.95, 5.45 and 13.95. If you’ve redirected to the wrong region then you can select the regions in the top corner here.
Scrolling back up here, the main difference between the 3 plans is for the startup plan you can only host one website on that account. For the Plus, Choice Plus, and Pro you can host unlimited sites. The domain is free with all Bluehost plans. For example, you can have your website, your friend’s website, your family’s website and maybe a few client’s website as well.
You can share the costs and save a lot of money. Below this is the webspace, and also the recommended monthly visitors for your site. They do have that as an estimation. You can go over that and you can easily upgrade that in the dashboard inside. It’s not like a TV where you should buy a completely new TV. You just have to pay the pro-rata rate and then you can actually upgrade. You can build any website on either 3 of this plan. For example, you can build an e-commerce store, a blog, a restaurant website, membership website, it doesn’t really matter. It’s like a virtual piece of land, you can build anything on top of it. If you know that you wanna build more websites, I recommend Choice Plus, and Pro, if not, just go with the Basic and Plus.
I’m just gonna get the StartUp, click on get plan, to register a new domain it’s really just straightforward, click here and type in the name that you want to register. For example bestways123 and you can click on next here and you can select the domain extension. “i already have a domain”. if you have existing domain just enter existing domain and click on next.
So good thing about bluehost over other hosting companies is that you actually get the country-specific domain name extension. For example if you’re located in the UK you can choose the dot co dot uk.. What it means is that it builds extra trust and credibility when people search for you on google and they see that your website is from UK then they’re more likely to click into that result. That’s beneficial but if you’re an online business you can probably just go with a dot com.
What we’re gonna do now is just click on proceed. Sometimes the name that you’ve chosen might not be available you might need to be a little bit more creative. Let’s just say i might just add a 4 to it. What I don’t recommend is choosing a year specific domain name coz that means you’d have to change it every year. Like bestways2019 or 2020. That means you have to update it next year. What I’m gonna do now is quicky fill in my new email and password for my new account and also client information and credit card information. What I recommend you guys fill in the information or sign with Google and we can move on to the next section.
Once we fill in that information there you can scroll down to the purchase information, here you can select and change the plan if you want to again but the most important thing is selecting the data center. Another major benefit of hosting with Bluehost is that you can choose where your site is hosted. For example you are a local business in India and your main audience is in India then you would with Singapore as your data center because the distance from the data center to your business is a lot closer. If your website is loading faster then Google’s gonna take that as a positive ranking signal to rank your website higher as well.
With the period here what I recommend is going 12 months or higher, what you actually do is you lock in that discount for a longer term If you choose the trial then it’s gonna renew at the higher rate. What I recommend is doing 36 months. Here, the domain privacy free, it’s recommended, what it does is it hides the personal information that you put in above from the public.
Normally when you sign up for a new hosting or a new domain service your personal information will be public, what that means is that a lot of marketing companies, seo companies, they’re gonna contact you with sales messages and anything like that. You may think that’s annoying, so you may wanna get domain privacy.
If you’re a local business and your address and email is already out there then it may not be of any use But if you're working from home and don't want people to call you or don't want people to know where you live.
I recommend getting domain privacy So with the site scanner you can actually use actually to scan the website again it’s recommended It's not necessary... just click on I confirm and I agree okay so if you wanna get updates from Bluehost you can tick that as well once you’re done and you’ve checked everything then you can click on Submit.
So that’s just going through and setting up your account Once your account was successfully created. then you click on proceed to customer area. So this is basically the Bluehost dashboard. we can actually manage your services for example services here and here you can click on manage over here when you click the three little dots you actually cancel we can upgrade change the server locations and things like that if you click on websites now, it should say pending and you wanna click on complete when you click on complete, we can create our new website what you're gonna get is a verification email. you need to verify your new domain. im just gonna click on that to verify that we need to wait a few seconds for that to load And then what you need to do is click on verify information ..and then you should be good to go Anyways let’s go back to accounts and you can click on select here.
What we gonna do is install WordPress, click on select, set our email address and also our password to log in to wordpress so im just gonna put in my email and also put in a password and then click on continue... close that, im gonna click on update for that... Im not gonna select this extra service, im just gonna click on finish and now its gonna install my WordPress installation onto my domain name Once this is done, you can scroll down, you can go to site tools, click on manage site.. I'm gonna close this tab up here.. here is basically where we can manage your actual site and we can actually create an email address for your domain name. And you have a bunch of different options but what we gonna do now is actually log in to the WordPress website what you're gonna get is an email from Bluehost, if you don't get it to make sure to check your spam folder.
Then you can click on the admin URL and that's gonna take you to the WordPress login Or what you can do is just type in your domain name, for example, bestways123.com forward slash wp dash admin and then click on enter. what I recommend you do is to save it as a bookmark and then you can access your website really easily.
what you need to do is paste in your username and also your password that you've set in before and then click on log-in.
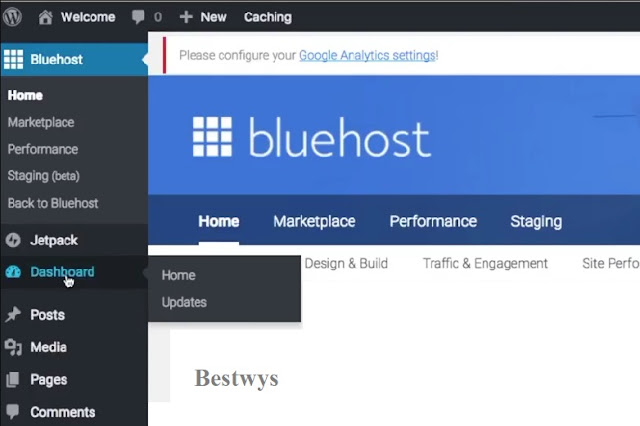
I'm just gonna close that and add that as a password what we're gonna do is scroll down to the bottom and we're gonna click on exit, so this is the default start up a package that 'Bluehost has installed. But I'm gonna be showing you how to build a website from scratch so we're gonna click on exit. So now that you have is your dashboard with WordPress installation at the back end of your website.
Your dashboard may look a little bit different but it should be 90% the same what were gonna do first is that I'm gonna show you what the front of the website looks like, so you can hover over the top left, right-click and visit that site this what your customers currently see, don't worry about it right now coz we're gonna be transforming it in a few minutes. If you gonna go to this domain in your mobile this is what you'll see, this is your front end and this is your back end.
what I wanna do now is I wanna make sure everyone's on the same page. Because some people may have a previous installation or sometimes you may just wanna start fresh... so what were gonna do is do a WordPress reset so you can go to plugins, and what the WordPress reset gonna do is actually reset everything to your factory settings of WordPress if you've followed along from the beginning you don't need to do anything, you can just deactivate your plugins but if you want a complete fresh installation, then you can click on add new.
If you don't see the add new button for your plugins, sometimes that maybe because you have the wordpress.com version of your WordPress that may sound confusing but that means you've signed up for WordPress on their actual website, you haven't got your domain and hosting through another provider. So you’re basically hosting your WordPress website on the WordPress company service... and that comes with some limitations, for example, it's completely free but you actually have your name in your domain name, you dont have your own branded domain name and you don''t have the ability to add plugins if you Click on plugin here, you need to upgrade to business plan.
Actually install plug-ins and actually install sort of custom themes as well so if you go to the appearance and click on themes, then noticed that you don't have an add new button up here so you can either just keep it like that, just use the free version of WordPress I think that you're gonna be missing out on a lot of the possibilities that you can actually do with WordPress so the wordpress.com version is sort of like you moving into an apartment you can't really add maybe like an extra room to your home whereas the one that we are currently using is the wordpress.org version and that's sort of like building your own house.
So I can add an extra room you can renovate it however you want you can you can read the full differences on wp beginner im gonna put a link on the top right and you can read all about it so what you can actually do you have a few options so if you go here then click on plans then you can actually, upgrade to the business plan that's gonna give you access and allow to to upload themes and custom plugins.
So you are able to actually follow along with step-by-step of the tutorial and basically see the full possibilities of WordPress itself. so you can either do that. then you can actually get your domain hosting by just following me and learning how to set that up by yourself So it’s up to you but we gonna do now is search for a plugin called WordPress to reset and then click on enter so here it's the plugin by WebFactory Limited and clicks on install now and activate it And then to access it then you can hover over tools and then click on WP reset. so what is it going to do it’s going to delete.
All your contents on your post and also on your pages if you have like recent content you may wanna actually save that in a Google doc or maybe like a word document because it gonna delete all of that.
So what we gonna do is scroll down here and I’m going to untick is here so I’m not going to reactivate the plugin untick that and im gonna type in reset and click on reset So that’s gonna restore WordPress to the factory settings and basically everyone will be on the same page. So this is what the default WordPress actually looks like. what we're gonna do is just close this and clean this up a little bit just like that before.
we actually do anything we need to hover over settings and click on links and what we need to do is change the settings here to post name so what is basically does is when creating an about page than the title that will actually be included in URL so you don’t want to be equals p equals 123 you want the title of the post title within the actual whole URL so once that is done, you can scroll down and save changes then the next thing.
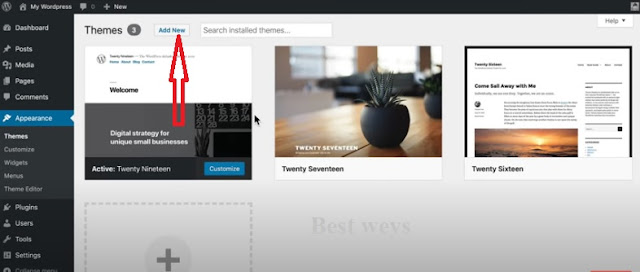
You can do is hover over appearance and click on themes so what we gonna do is add a theme below link there is actually a theme download link. You can actually download below link.
WordPress Premium Theme Download Free
That on to your computer and it's gonna look something like this, themify dash ultra dash zip sometimes your browser may automatically unzip the file and it may be a folder, what you need to do is right-click and compress it back to the zip file coz this is the file that we'd be uploading go back here, click on add new, upload theme and choose the file, look for your theme, it should be dot zip click on open and click on install now.
It's gonna upload that theme on to your computer and the theme that we are gonna be using is the themify ultr. This is a theme that I personally use and recommend because you are able to fully customize your website really easily you can click on activate and here you have different skins and demos that you can actually choose from i personally don't recommend choosing it, im gonna be showing you how to build your site from scratch because sometimes when you import a demo, it's hard to edit, hard to change, you can't build a wesbite for your audience we're gonna close that, and what you can do now is view your website, click the visit site.
on the top this is what your website looks like right now what we're gonna do now is add some pages, so go back to the dashboard area and click here then you can go to pages, im just gonna delete the sample page, click on trash click on add new, the first page that were gonna create is our "home page" click here, add title, type in-home, click on publish, and then click on publish again once it says published, then we can add a new one, to do that, hover over the top here click on page, this one's gonna be about page, and then publish again, once that is done, we're going to add maybe a services page, and a contact page, you can add as many pages as you want... it doesn't really matter, it doesn't matter if you change.
The name or anything like that so services and then publish, and then im gonna do a contact page as well... ok.. and then once you're done we can go back to visit our website and then you can see your pages there.. if we click on the homage page, you will see your domain name forward slash home so what we want to do is to change that page so it just appears as our domain name click on customize and it's gonna direct you to themify options.
You wanna click on back and homepage settings and you wanna set a static page back home page settings and you want to set a static page and for your static page, for your home page you want to select your home page. Once you've done, you can click on publish. You can close that. And now when you're on your home page, then it just displays as your domain URL.
So what we're gonna to do next is we want to reorder our menu. Okay. So to do that, you can click on customize. And it's going to take you to a themify options again. So I want to click on back here. And then you can click on menus and you want to create a new menu. So click on that. And for the menu name, you can name it anything you want, but I'm gonna name it Top Nav for the top navigation and said it to the main navigation.. your footer navigation is down here. Okay.
Now, sometimes you might just see three lines here. So what you can actually do is if you're using Chrome or any other browser, then you can actually zoom out of your website. So that you can actually see it like that. It sort of shows you the mobile menu. Right. So you can actually click on that and the menu appears there. So I'm going to zoom out a little bit and then click on next. And then I want to add items, so I'm going to set in the pages that I want to appear in my menu so I'm not going to put in the home page because normally when people click on the logo, that's going to redirect to your home page.
So I wanna pull in maybe my contacts services and about page and you can reorder it just by clicking it and dragging it and placing it on a top like that. OK. Drag it there. So as you can see on the right, it has reordered. Right. And you can actually create a drop down menu as well by simply clicking it and sort of dragging it or indenting it.
So what that is going to do is when you actually hover over about, then services is going to drop out. Right. So I'm going to put it back. But that's how you create a drop down menu and you can create a drop down menu like with the drop down menu, too. So, for example, like that and about services like that. So I'm going to put it back and then here for you, menu options. So when you're creating a new page.
So for example, you're creating maybe like a careers page or another about page. Right. It actually appears on the top. Right, right here. So I'm going to set that in and then I'm going to click on publish. Okay. And then close it. Okay, so that's reordered, right? You can also go back here, hover over here and click on dashboard and you can also hover over appearance and click on menus.
And here you can also edit your menu if you want to use this one too. This one is very, very similar. You can also create a new menu as well. For example, a footer menu and is set in the pages for your footer menu. I'll show you that a little bit later on. So what we're gonna do now is go back to our home page and we want to set our layout for the page. Right. We want to remove the title, remove the sidebar and change the header design and footer design So to do that, we can go back to our dashboard and we can go to themify ultra themify settings.
And then what I generally like to do is I like to open my site in a new tab. Ok, so I can see what things and I'm making changes, too. So we're gonna go to theme settings first. Okay. And then go down to the theme appearance and scroll down to header design. So here you've got probably over a dozen header designs that you can choose from. So the one that I like best and I recommend is the head of top bar case, the most simple and very, very good for any Web site.
So I'm gonna save it and then come back here and refresh it again. So that changes your header design. So what I want to do is I want to remove this tagline and I want to remove this RSS icon and search icon. So go back here.
And you can quite easily do that. You can exclude the search form. That's completely up to you. But for me, I want to remove it, exclude the RSS and then click on save. And then if you refresh that page, then it should be gone, right? Really, really simple.
Remove the tag line, too. So here we're going to look for the tag line and remove that. Click on save and then you can refresh that. So perfect. So now the next thing I want to edit the footer, so go back here. And scroll down to for the design so you can change the footer design again, I'll walk you through it later on. But what I want to do is I want to exclude the site logo and I want to get rid of powered by WordPress. So let's click on Exclude site logo.
You can also exclude the back to top button as well. That depends on what you want and you can play around with the settings. OK. So we can go back down here to the footer text and I want to remove the footer text to. And then click on safe. Right. and then if we refresh that, then we're pretty much good to go. Like a simple footer. Ready to go. Now, the next thing you want to do is remove the title and the sidebar.
So if we go to the default layouts, click on default layouts and we want to click on default Page layouts, click on that. And for the sidebar option, we want to remove it. So no sidebar. And we also want to hide the title. Right. And you also want to make sure that we disable all comments on pages and then click on Save. Then you can go back and refresh, then you are pretty much good to go. Right now you have a blank canvas to actually build your website however you want. So if you click on the about page, it also looks the same as well.
And if we click on here, then it is blank. So we can actually start building by actually clicking on turn on builder. And this is your row and you can begin actually dropping in different modules. Now, this is what I've previously done in my older tutorials. I've showed people straight away how to actually build .. I realized the result that people were getting weren't as good as I thought it would be. Now the reason for that is because I feel like I think I didn't show you the whole entire process before the building phase. So if we actually start building, then we're starting here and we're skipping these six different steps before that phase. So it's sort of like building a house. You want to plan.
You want to actually choose your colors. You want to choose like how many rooms you can build. You want to prepare your materials before you actually start building. This is the same for your Web site. And this is why I want to actually go through this. So behind the scenes process of how to actually do it so that you can get the best result possible for yourself or for your clients. So I'm going to get straight into it. So before we get started, what I recommend is using Millinote. So Millinote is a really great tool, which can just Google and click on Enter to sort of organize your creative projects for example, your website or any other design projects that you may have. Right.
So you can click on the top right here to sign up for free. And once you've actually done that, then you should see an empty board. Now, I'm going to leave a link in the description down below so you can actually use this template and follow along and also use it as a guide to sort of organize your thoughts and also your website files. OK. So we're gonna look at first is your goals and your brand attributes for your business or your brand. So Im gonna click into here. And I'm sort of going to explain to you how to use Millinote as I'm explaining. OK. So don't worry about that.
So the first thing that you want to do is you want to define a goal because it's actually going to give you a target to shoot for. Right. The biggest problem that I see is a lot of websites that actually go on to who have actually been following my tutorials is that I don't actually know what the website is about or what it's actually trying to get me to do. And I think that is because it actually doesn't have a goal beyond actually completing a website within a specific time frame and doing it as cheaply as possible. That is not a good goal. You want a goal that sort of moves your business or your brand forward or maybe a specific maybe it's nonprofit.
Maybe you want to build more awareness or something like that, but you want to make sure that it's also specific, measurable, actionable, realistic. That is something you believe in that you can actually achieve in that specific time frame. So, for example, a goal could be, you know, to get 10 targeted visitors to your website per day within the next 90 days. But in my case, I'm going to be showing you how to build a freelance Web developer Web site. And my goal is I want to get one client per week paying me between three to five thousand dollars for a web design project within the next 90 days.
Right So your goal has to be something like that. So everything that you do, you can actually filter through and ask yourself, you know, is what I'm actually adding on my Web site Is it helping me achieve my goal? So once you've actually done that, then you want to look at your brand attributes for your business. Right. So this is like the look the style of feel, the voice and the personality of your brand. Right. So this is what you personally what you want.
But also you have to take into consideration what are your competitor's brand attributes as well. So then you can determine how can you actually make yourself different? Race of people will actually pick you. So you can actually look at these examples here. For example, Kheils, if we click intoKylieSkin, Uber, AirbNb and a restaurant.
OK, so we're going to look at these examples and sort of break it down and look at their brand attributes, seek and sort of get an idea of what you should actually choose for your personal business. So this is completely up to you. What you pick. But you do have to pick it, because what we're gonna do is we're going to use these to determine our fonts and our colors and essentially everything on our website. Okay. And this is going to give you the sort of broad direction that we're going to go with our design. So if we look at this website here, the first impression is that it's very, very exclusive rights to the brand actually be it may be exclusive and you can tell by the sort of the type and also by the photography. OK. If you look at AirBnb, this one is a little bit different. So obviously, it doesn't look very.
Inclusive at all is very, very inclusive. It's inviting. It's caring. It's warm, it's friendly. I like that's what I feel. And hopefully you feel the same way as well, because I'll just leave with AirBnb, your booking a place to stay at. And obviously you want the vibe to be inviting. So it's a little bit different. So here with Uber, this is a little bit different as well. So with the sort of black hair and also the black color scheme with the blue and also the font, it looks very simple, modern and professional and almost techie.
It because they use illustrations here. So that's their brand attribute. But if you look at Kylieskin. So this is a, I think, skincare line that Kylie Jenner has started. And you can look at it. It looks very sleek, modern, feminine and also lifestyle. If you look at Khiels, then this one's a little bit different as well. So this one is maybe you could say it's earthy or organic because they use different plants and also that with the font. It looks very, very traditional. Seems like there's some heritage behind it.
That may be the brand attributes. So what you want to do is you were determined maybe three to five that describe your brand or business and then type it out here. you can type it out here. So, for example, I've picked a creative, unique, personal, inclusive, simple and clean. Okay. So the next step of the understanding phase is to actually do your user personas. So the user persona is basically like the profile of the person that's going to visit your Web site. Right. It's the age. It's their gender, whether they're married or not.
Do they have children? You know, what's the income? What are their goals and what are their problems and frustrations and things like that? you really want to have a deep understanding of your customer so you can actually create a website for that specific person. Right. When that specific person comes to your website, then they're like, wow, this is exactly what I want. Exactly what I need. Right. So it's sort of like if you're building a house for a family, a family of four.
And, you know, they like this sort of country feel in the house and you sort of design and build it. And once actually walk into the house, they'll actually love it because, you know, you know who they are. You can actually build it. Very, very specific one for them. Right. So you want to actually look at your customer data. If you have it right. If you're an existing business, you want to look at maybe your social media analytics your Google analytics or any customer relationship management software. If you have like maybe like their age, the name and stuff like that, you want to sort of build out these profiles. Right. So once you actually have these profiles, then, you know, when you're actually making decisions on, let's say, the colors, the images you can actually look back and say like, you know, what would John think of this color scheme? Right. Or basically what would Sally want? So you can go back to user profiles and think about, you know, what would they want? Because most of time when people are building, you sort of are building for yourself. And when you have a user persona, it's much easier to make decisions. So this is actually going to save you a ton of time later on. You can also find the information by, you know, spying on your competitors, social media. You can click into their, you know, their user profiles and see what they like, what they don't like, and make a very, very educated speculation if you maybe like a new business. So what I've done is basically I've done it for my Web site that we're going to be creating as well so I can take a look at it. And it's really, really important that you put a name to it and also added image so you can actually see like visually who you're creating the website for. Right. So then when you actually building, if you have trouble, let's say you don't know what image to put. So, for example, Uber right here, they've obviously done user profiles and user personas so that they know that most of the drivers are male. So they're going to put a picture of a male who is between you know, he's between 40 and 50 years old. And then when someone actually goes to their website, they're like, wow, this is me. And they're more likely to connect and trust the Web site. OK. So the same thing with Kylie's skin. So since she knows who her target audience is, probably young females between 13 and 18, then you can actually ask you know, is this design something that maybe like a 16 year old would actually like? Right. Then if it's. Yes, then that's good. Right? If Kylie created something like this, then probably it's not going to work as well. Right. So user persona is actually really, really important for anything that you actually do from like whatever like product or service that you're creating if you actually do it. It's going to help you a lot. So once you've actually done that, then we can actually move on to the next step. one of the most important processes when it comes to design is to actually look at a competition, inspiration to sort of generate a report. So you can actually do that quite easily by using Millinote. and you can actually use the chrome extension as well. So click on the link and download that chrome extension on to your Google Chrome.
And once you've actually done that, then you can actually go to your competitors website. Let's say you are creating a restaurant and you want to sort of save an image that you can actually show a photographer or maybe just to sort of show your clients as well. Then you can go to the Web site and let's click on one of the links. Okay, so what you can actually do is hover over the image and on the top left you can actually click on Save and you can save it to your Millenote board. So save it. They're like that. And let's say you want this image as well. Save it. Right.
So you can actually do this and show your client or you can do it together with your client to ensure that basically that your design is something that they want. So it's much better to do this beforehand rather than designing it and then showing them. So show them the sort of visual direction that you want to go with. Or it may be a visual direction that you want to go with your own Web site. Right. You can also go to, let's say, Unsplash and let's say you creating a maybe a pillowcase company and one of your brand attributes is soft.
Then you can actually do is on the top. Yeah, I've been soft and click on enter and you can save this inspiration for later. You can actually use these images to choose a color palette as well. Right. So it's going to give you a good visual direction of the sort of where your website is going to go and also maybe sparks and creativity. Right. So maybe you want this image as well so you can save it.
It's All right, then you can go back to your millenote. board and you can drag it in like this to create sort of a mood board and you can also, you know, if you actually see some funds that you actually like, save it here and it's going to help you sort of make your color choices and your font choices and also layout choices a lot easier when you actually have something to look at. So once you've actually done that, then we can move on to the next step. So we're going to do now is try to look for suitable colors and fonts for your website that you can actually use. So before I actually get into it, I'm not a color expert or a typography expert. I just want to show you maybe some guidelines and maybe the process of how you can choose the right color and also the right fonts for your website. OK, so the most important thing when you actually choosing your colors and fonts is that you've actually chosen it.
Chosen it with some thought. And you've actually looked at basically your user personas, your competition and also the brand attributes and also the style of the website you want to portray that you've actually thought about it. It's important that you do that. Otherwise, when you're actually building, then if you're making the decision then and there, it's normally based on feeling and that's not as good. So what I recommend is, first of all, look at the color psychology sort of infographics and look at the different emotions that each of the different colors can actually evoke. So when you actually look at it, then you can refer back to your brand attributes and basically sort of match.
And think about, you know, which color that you can go with. Right. And also think about your competition as well. Like is the color that you've chosen, is it different from your competitors because you don't want to be exactly the same? Think of your website like on the supermarket shelf. You can see that, you know, it's very, very competitive there. And, you know, brands basically choose different colors. So they want to differentiate themselves. So once you've actually looked at it again and studied it, then what I recommend is basically start choosing your colors. So there's a few ways of actually doing it.
The first way is actually going to a website called Material UI and you can pick a color from there manually. So what I personally like to do is pick a primary color that I want to go with. So again, think about competitors and think about your audience as well. So for me, I can pick maybe this one here. So the colors that you pick here is really good because they aren't high in saturation. Right. So what I mean by that is I see a lot of people actually pick colors when they're actually building. They use this type of bread for the text. It's just too harsh on the eyes.
And even if you go to the McDonald's website, you can actually compare them. This one's sort of like a cherry red is a little bit more muted. This one is just very, very saturated. And it's after you look at it a while and it looks very, very harsh. And same with his green here. It's just a little bit too bright and same with this blue here. So when you're actually picking the color, you can see the color palettes here just looks really, really nice and really, really subtle on the eyes. And if you look at, you know, a lot of the different brands. So let's say, for example, Airbnb, the color they use is very, very nice and easy on the eyes.
So if you go to work like the green, they use very easy on the eyes and it looks fairly good. So that's why I recommend first so you can actually choose one primary color and then you can choose maybe one accent color. The accent color is maybe for your call to action or maybe for places where you need to sort of differentiate the color. You don't necessarily need to use it. For example, the upwork website, they just use the green as well for that call to action as well. Like that.
So I think maybe the primary color is maybe this sort of bluish sort of green color. And you can see they apply the colors in the background of the image as well. So you can go back here and you can also go to the Adobe Web site as well to get your colors. So when you're actually on the let's say, on the material color and you pick the color copies, that code that you go back here and you can basically dragging a note and then put in the hash and paste in that color code. Right. Something like that. OK. So what I generally like to do is I also like to pick some dark grays and also light grays and also put in the white color code. So these colors are used very, very often. So they used to sort of separate content. So as you can see, there is a light gray background that separates the content. And also it's used for the text as well.
So generally, when you're actually picking colors, when you actually go for a darker tone it normally means something that's more serious, maybe something that's more secure, maybe something that's a little bit more professional as well. But when you go for a lighter tone color, it's definitely a lot more playful and friendly, a little bit younger as well. So you really have to think about your audience as well. Like if you're building like let's say maybe a website security company, then you want to go for maybe a darker tone color or something like that.
You don't really want to go for something that's very, very light like this. Get like this Tiffany website is light blue. Probably not the best sort of color for that. So here you can also go to the adobe sort of color wheel. You can pick the colors here. So here there's different types of color. How many rules they can pick. And when you're actually picking, as you can see, you've got so many different colors here. So you don't necessarily have to use all these colors. And when they actually are used, they're sort of used sparingly on the Web site. Right. If you actually go to work, you can see that the colors are used sort of in the background of this image they use on the little icons here as well. Right.
It's not like they put the whole sort of background as that color. Okay. Same with AirBnB. So their color palette is, as you can see, they use it for different sort of categories and different sections like that with the text to represent different things. It's not necessarily used, as you know, they're they're sort of text and everything, their normal text and everything like that. OK. So that's how they sort of apply it. So when we're looking at all these different colors, I don't think you have to use all of them. Sort of used in different parts of your Web site. OK. So you can also go monochromatic.
So monochromatic is sort of very, very easy to match or you don't even have to go and pick colors. You can go with something that's very, very neutral, like, for example Lot of e-commerce websites and tech websites they use just the dark grey with whites and most of the focus is on the actual picture itself. So if you want to build something that's modern and simple maybe you just go with a dark gray and light gray and white light just like Apple. OK. So a lot of fashion websites a lot of e-commerce stores just use that. So you can also go back here and you can pick the color scheme and copy over the color code and build up your color palette. You can also click on explore and you can type in the mood that you want to create. So before we've created our brand attributes so let's say you want to create something that's the soft pillowcases so you might type in soft.
And this is going to give you some examples of very soft color palettes which may be good for the soft pillow company as you can see the colors a little soft. And again you have to think about your know you user personas like if you go back here you go back to your user personas that you created. I think it was here. Again so you can actually ask like does Tom the DIY what would he think of these color choices. Probably not for him probably for younger females. If you're building maybe like a security company or something like that or your brand represents secure then you can see that the tone of the color is a little bit darker. So you can type in different keywords here to explore and you can also click back here. You can also extract from an image. So what we did before is we go back here when we looked at our competition and also inspiration when we built our report. We can actually import the images here and then import and drag it into here and then I'll take the colors that you can use for color palette.
So that's how you can actually find your colors. You can also just click back here for a second. So you can also pick colors by using the colors the chrome extension by downloading that extension onto your computer. And then we can actually. Click over here. And pick the color from the page, if you like specific colors that other people have used. Then you can pick that same color by clicking this and selecting it. Let's try and get it. That and you've copied over the color code again. So basically don't worry about picking the perfect color palette.
Most of the time when I pick it sometimes when I build it I'm like OK this is not right. It doesn't look right. then I adjusted a little bit. So once you've actually picked your colors then we can move on to the next step to choose our fonts that we're gonna be using on our Web site. So what we're going to do now is we're going to look at some tips and recommendations to help you basically choose the font for your website.
So basically when we're looking at different fonts there are basically two different typefaces. So first typeface is called the sans serif of typeface and the second one is called the serif. So the main difference is in the actual curves on the edges here. So you can see the sans serif it's plain whereas this one has curves. And also this one the strokes are actually thicker and thinner. So it changes but these ones are very great. Even so this one looks very very modern simple and clean and it's actually used on most sites. For example Apple Amazon AirBnB they actually use the sans serif typeface and even on your phone and your web browser they use the sans serif typeface. So 80 percent of the time you're probably going to go with sans serif about 20 percent of the time if you want something more traditional you want something that's elegant maybe you want something like Tiffany and co where you're selling something that is elegant but yet modern.
You may go with a sort of serif heading but then for your body text you may go with sans serif right so it's modern and it also elegant at the same time. So a big mistake that a lot people make is that people actually think you need a lot of different fonts for your website to look good. So that's not the case. You can also download a Chrome extension called what font and install that and click it and can actually hover over the text and you can see that it actually is like pretty much the same font for the entire Web site. Right. So the most important thing when you actually sort of adding text onto your page is making sure that there is good visual hierarchy.
So what I mean by that is if you actually go to this Web site here you can see when you look at that you don't really know sort of where to actually focus your attention. So this text here is sort of competing with the text here and also here but if you actually go to maybe some really nice web sites for example up work you can see that the heading is nice and thick. Right. So that's what you're drawn to first. And then you're drawn to the subheading and then the call to action right.
The same thing with if you go to xero. A good nice heading and then a subheading and then call to action. You know same thing with the apple. Right. You can see it's very very nice with this one here. It's not very good. So a lot of people actually do this. So you want to make sure that you sort of get it right. So here's a basic example that I want to show you. As you can see you don't really know what to focus your attention on. So to fix it we can do is maybe take this font and we can actually make it a little bit less sort of bold make it a little bit thinner. OK. Let looks not too bad but then again you may want to make the color maybe a lighter instead of a dark gray a light gray. Something like that just tone it down a little bit and something like here.
You want to make is maybe even lighter. So something like that. Right. So you can actually see it just looks much easier on the eye. Right. And this is the same font but just a different sizes. And a lighter color as well. Right. So you can actually see this on a lot of interfaces for example if you actually go to. Let's say Airbnb Right so there's a lot of information here but they sort of lay it out very well where the title is the most important thing and then the subtitle here and then there also have a maybe in the category but they've sort of made it capitalized. So it's a little bit of difference here. And they make this like really small and also lighter as well.
So as you can see. The interface. It just looks really really nice So that's the most important thing when it comes to typography. So what I recommend is actually going to Google fonts and sort of picking your your fonts first. So what you can do is maybe you can type something let's just say your brand attribute may be elegant. So you can type that in. And you can see and look through sort of which font sort of represents that attribute. If you actually click on the categories you can actually sort of filter it. You can also choose display in handwriting.
But honestly I don't recommend it for your website unless it's for maybe like a poster or a one off sort of hero image heading because if you actually see. It's just a little bit more expressive it's got more personality. And if you have this for your body text like no one's gonna take you seriously but sometimes it may be good depending on basically maybe you want to be quirky or something like that. So sometimes you may need to use it but most of the time it's not that great. Right. So I recommend for beginners to stick with the main two serifs and sans serif. So what I'm going to do is select the serif. and you can actually see and maybe you can pick maybe something like this elegance. It looks quite nice. You can also make it a little bit bigger so you can see what it looks like. OK. And let's say you pick play fair display. You click into it. You can actually scroll down. And sometimes you don't want to have play fair display for your heading and then also for your body text as well. They've also got popular pairings.
So you can actually change the font weight to see what it looks like. And if you're happy with it then what I recommend you do is go back to Milanote and just sort of write it out like what you actually want. The one that I'm gonna be using is is now magneto for my sort of freelancing Web site. So if you're kind of stuck then you can go with any one of these ones. So these are all good or I can go back here and search for the most popular ones. By yourself as well so you can go to these like those. And then maybe type in something as you say secure. So you can select trending now or you can select the most popular.
And then you can change the size as well. And then you can also make it thicker. So that looks quite good if you're building some kind of maybe security or bodyguard website. You know that font is quite nice for your heading. So once you've actually done that then we can actually move on. And I want to talk a little bit about the sort of layout planning and also the content planning. So what we're going to look at right now is the content and layout planning. So it's important to actually look at. This because we want to sort of organize our information to achieve our goal and then we can also determine you know what assets like for example images, video, testimonials what themes we actually need. So then we can actually go out and get those things before we actually start building.
So it's sort of like we're sort of getting out ingredients ready before we actually start cooking because you don't want to turn the fire for the pan and then start cooking and then you want to go to the supermarket to get the vegetables come back and cut it. And then you keep going back and forth. It is not very efficient. So it's the same thing for your website. You want to get everything ready before we actually get started. So when we're actually looking at the content and layout what I personally recommend is just writing down all your different ideas, and all the pages that you want to create and maybe write down some of the content that you want to put on for certain pages. So what we want to do is start with a goal with the Web site which we looked at earlier on for example for my freelancing web site.
I want to get one client per week paying between fifteen hundred to thirty five hundred per web design project within the next three months. So what I need to ask myself is what information do we actually need to put on this Web site to build enough trust for someone which I've put my user persona to actually purchase my service right. So I look back at the user persona and think about OK what information does Tom DIY want to see and maybe Rajesh the dreamer. What does he want to see? And basically, reverse engineer what they want and then I would actually list it out and write down that information here.
And then sort of organize that information into separate different sections. And you can also draw that out on a piece of paper just like if you are drawing maybe like a floor plan like for the new house to be building you want to draw it out and basically from that you can determine okay for here we actually need one hero image. We need an image here about maybe the team or about yourself and then the next section here you want to know three different logos one for strategy one for web design one for your SEO and list out. and then you can list out your processes and actually just maybe dragging a new note here and talk about your processes.
So when actually building you just copy and paste that information in there. Right. Which is a much more efficient way of doing things rather than sort of building and adding that information in right which you can do. But I think this way is pretty good as well. So you can also think about you know what testimonials you can collect from your customers or what sort of work that you want to display as a portfolio and really list that down because in the next day we're going to be going out to actually get those things. So you can also use Adobe XD which is a free sort of prototyping software that you can use which I'll be going over a little bit later on.
So what I recommend starting off is just drawing your different pages out and really looking back at your goal for your Web site. Every single Web site is a little bit different. For example Spotify the layout is just very simple just one image and the main goal is to actually just get you to download the Spotify app onto your computer. Right. For Xero it's a little bit different so Xero. They want you to sign up for their free trial again. So it's accounting software for small business owners or individuals to use. So their main goal is to provide as much relevant information for the users so that they are ready to actually sign up. So for up work it's a little bit different again. Their goal is to make it easy for people to find freelancers to help them do work.
So once you've actually drawn out your layout and also planned out your content the next step is to actually find your assets. And I think this part is definitely one of the most important parts because even if you actually find a really good template or a theme and it looks really beautiful. But if you actually upload your image and it's not good then that just ruins it all. So I'm going to show you exactly where to actually get the best images and had actually prepare your images right now. So I'm super excited to show you guys where I find all my images and also how I prepare my images. Ready to upload onto my Web site. This part is super important because your Web site is basically made up of text and images.
And if your images aren't good then your Web site is not going to be good right. So the first thing that I like to do is I like to actually go back to the content and layout section and I want to make sure I know what I actually need so I can actually just select it is like that and copy this and then go back here. And then paste it in here again. So then you can actually see what you actually need for this page. So the first thing that we'll look for is a freelancer. So for the hero image here a picture of a freelancer. And for that I'm going to go to unsplash. So Unsplash is a really great resource that you can start off looking for free images that you can actually use for commercial or personal purposes on your Web site so when you're actually looking for an image you want to make sure that image actually sort of reflects your brand attributes as well.
If your brand attribute is minimal then you want to be able to find sort of minimal style images that ensures that your whole sort of brand and Web site is very very consistent. And it looks really nice. OK. So I've seen a lot of people that find images which sort of odd different style and it sort of makes it very very unprofessional. So anyways I want to look for a freelancer so you can type in and search for whatever image that you want. Now the number one most important thing is when you're trying to find an image you want to make sure that image supports your text. So if you actually look at here. Right. So that image helps support that text. Same thing here. Get in the driver's seat and get paid.
That image is of a driver. So I see a lot of people find very very random images. And the text here it doesn't really mean anything. So I'm going to be talking a little bit that sort of creating a good headline and something a little bit later on. But right now you want to make sure that's when you actually look at the images it's very very relevant. So I'm going to scroll down as well. You've also got to think about you know where am I going to put that text. So if you're going to choose let's say an image like this. Like if you actually put the text over here then it's not going to look very good right. Same thing here.
You can add a sort of color overlay over it to make the text pop a little bit more which I'll show you in a second. But you know it's not ideal if you look at the top websites. They know where they're going to put the text. So it's very very clear. And you know it looks very very professional. So want to go back. I'm going to scroll down and find my image. So this is one that I want and you can click on Download to actually download pressing click on Download. And what I recommend is creating a folder and saving your assets that you're going to crop up a little bit later on in the folder. So save that there.
I've got that. Now if you want to build let's say a carpet cleaning business Web site for a client let's say you typing carpet cleaning. You can see that the images aren't very relevant to a couple cleaning business. So if you're sort of stuck and you can't find an image for your business because it's definitely more niche then what I recommend is starting with free pick. So I have a personally I have a monthly subscription and there are a lot of different graphics and things that you can actually use sort of abstract sort of backgrounds and things like that. But you do need to have a little bit of Photoshop knowledge and let's say if you search the carpet cleaning they do have a little bit more selection. But for example they've also got icons that you can use as well. But if you don't mind paying a little bit extra money to get the best images then I recommend shutterstock so shutter stock has very very sort of specific images.
For example it's a carpet cleaning. And you've got nice sort of commercial carpet cleaning images that you can use on your website so you can also search out let's say badminton or something like that. And you can see they have nice images as well. Whereas unsplash you know they don't have that many choices. So let's say for example you create a badminton Web site. So this one is from shutter stock. This one is from Unsplash. So this one's about maybe like a six out of 10 and this one's a little bit more relevant to the text. So it's an eight out of 10. So having a really nice image is going to make a huge difference on your Web site.
And it's gonna save you a lot of sort of design work by adding like graphics and other sort of design things you can just use a few great images with some text and your website will look great. So what we're gonna do is once you've actually found your hero image you can actually go to a Web site called undraw and unsdraw is actually really really awesome. You can click on Browse now and you can scroll through thousands of different illustrations.
They've got illustrations for pretty much anything but you do want to make sure that it sort of is reflects your brand attributes as well because let's say you are maybe a serious Web site then you probably won't use these illustrations but if you're like a creative web site then this is really really amazing. Or maybe if you are a software as a service business for example Asana you know they use illustrations to sort of demonstrate how easy that product is to use then this is really really great. So another really great thing is you can actually use the search thing and that's just type in web design do a search then you can find relevant sort of icons for that as well so you can also choose the color so you can go back to your thing here.
And you can copy over let's say purple is your primary color you can go back and paste that color code in and that way your site is going to match really really nicely by using these illustrations. Right. You can choose any color here which will look great. I forgot to tell you that when you actually download these sort of illustrations you want to download as SVG and then what you want to do is you want to go to as SVG to PNG and you want to convert it to a png file. So the reason for that is because you want to let's say if you turn on the building here when you actually uploading that PNG it's a transparent file so you can put it on any background and wont have a a white background. So what I mean by that is let's just drop this in here and if we drop this one here PNG that this is the one that we actually downloaded here as a PNG.
It has a white background. So we go back here then you can see that so it's not going to match very well with the background. But what you want to do is you want to actually download the SVG and then convert it's going to match very well with sort of any background that you put it on. So if you drag it over here. Then it looks really really nice. So that's really really important. Now the next thing that we want to look for is icons on your Web site. You don't want generic icons like this it just makes the Web site look really really sort of old fashioned but you do want something that is more relevant and it looks a lot nicer. So what we need to do is you can actually go to a Web site called Flat icon.
So click on flat icon and here you can search for an icon like let's say you want to build an accountant website. So search for our accountant and the number one tip that I can give is you want to make sure that the icons are the same style. Right. So if you're using this icon here then you don't want to choose like a different style which is in color. Right. If you're using an outline then make sure all your icons are outlined. If you're using sort of like a colored icon make sure they're all the same style as well. And you also want to make sure that the line sort of width is the same. So this one is bold. This one is sort of skinny then you want to make sure that you know the next icon is skinny as well. So for example I've got the icons here. So the width of the lines are all pretty much the same. And you want to make sure that you either use the color code or maybe a neutral color. Right. So when you actually download it let's say you click into that.
Then you can actually do is you have to actually log in and then you can actually put your color code into here. So that way when you actually download it that it matches your color scheme. So another really great resource is place it. so I'm sure that you've probably seen netbooks books or maybe iPhones on Web sites and you may be wondering you know how can I actually do that for or add that into my web site well so if you are not familiar with Photoshop then you can use this so you can click into it and you can upload your background and you automatically place it into here really nicely and then you can actually download that and put on your website.
So you can also go to fiver if you want custom icons or illustrations done and you can also if you're doing maybe like an e-commerce website you can also, type in product rendering. so product renderings are a great alternative instead of product photography. It's going to be a lot easier for you guys to get this one done. You know sometimes photography can be quite hard especially if you don't have a DSLR camera with really really nice lighting so you can actually get this done. This is what I personally have got done myself and it looks really really awesome.
And you can actually use it for not on your Web site but other marketing collaterals as well. So you can actually use these links as well. So these are more premium summing up. You want to make sure that you find images that support your text and vice versa. And also that you can easily put your text over and you also want to make sure that the images reflect your brand attributes rather. Right now I'm gonna show you basically how to actually prepare it ready for your Web site. So to copy out images you can go to a website called fotor. And this is a great alternative to photoshop. If you don't actually have that right.
So you can click on edit a photo. And editing a photo or copying it is very very important to ensure that the actual image is not too big. Otherwise it's going to load really slowly on your Web site. Sometimes it may be a little bit too small so it may be blurry as well. So this is a great way to actually find out. So click on open and click on computer. And once you've done that then you can click on your website assets and select the hero image that you want to crop or any other photo. Click on open. I'm going to select on X. So scroll down here and click on resize and you can see the image size.
So it's about four thousand pixels width times about two thousand six hundred and sixty-six in height. So generally for a hero image I normally crop it to about. I'm going to be size to about sixteen hundred and so sixteen hundred widths. And is going to be about a thousand in height and then you click on Apply. And that's going to change the dimensions there. Right. So then what I do is I click on crop and I'm going to crop it to sixteen hundred times about nine hundred in height in case I get adjusted to where I sort of want it. I think about there is that right. And then I zoom in just like that and then click on Apply. So once you've actually done that then you can actually click on basic and you can adjust the brightness and things like that if you want to. But I think it's OK. So we're going to click on save.
And what you need to do is you need to actually connect it with Facebook I think. so I'm going to log into my Facebook accounts. And then we want to do is you want to rename it. So I'm going to select all. Just name it here image. And then here I'm going to select high quality. So for the file size you do want to keep it below about 500 kilobytes to ensure that it's not too big. Sometimes if you actually crop on photoshop sometimes the quality you can actually reduce it a tad to ensure that the file size isn't too big all right. And then you click on Download. And then you can just save it back into your folder.
So once you've actually done that if you want to crop additional images let's say you want to crop an image for this sort of about section here. You want to sort of determining how big is the image size required. So if we compare it to the hero image it's probably about maybe if we actually try to zoom out first. So we see that is probably about maybe one third or maybe half the size of this hero image. So I would just probably just start with one third and what I would personally do is go back to the photo and then I would change it divided by three. so I divide these by three. I'm not quite sure how much that is. It's probably about five hundred and thirty three something like that click on Apply and then that size will be quite perfect for that area.
So if you actually save it you'll see the file size is smaller. Right. Because you don't actually require such a big file size for. This area here. And we can go back to here and you can also click on clipping magic. Now this is a really great tool. Again if you don't use Photoshop or you don't have photoshop then you can actually easily crop out things like this. So I'm sure you've seen if we go to fiver the home page. I'm sure you've seen like this. People like that. Well obviously that is cropped out and then it's put on top of the background. Right. So it can be quite useful if we actually, go to Xero. This watch is probably cropped out and it's put there. So if you want to take like for example like a image from unplash like plants or anything like that and you want to crop it out and you put it on your Web site you can use clipping magic.
You can also use canva. This is a great sort of software for people who want to edit images as well as different graphics. You can also use it for like creating YouTube that is you know blog post photos. And things like that. OK. So once you've actually done that then we can actually start building our Web site. So finally we are ready to start building. So what we can actually do first is to refresh the page. And the reason why we do that is that sometimes the builder doesn't actually turn but most of the time. it should be fine. Now if you have any problems you can drop it in the comments section down below or you can also e-mail me at support at hoganchua dot com. So what I've personally done is I've created a template for you guys to actually import. So it's gonna make it a lot easier for you guys to actually build a Web site. And for me to actually explain all the points and what we're going to do is go to hoganchua dot com. forward slash template.
And then click on enter. And then download that template onto your computer. Right. Then go back to your website. so the file should actually look something like this. Right. So if it automatically unzipped into a text file then you can right-click that text file and compress it and so go back here. And you can hover over this section here. Import from file okay. And then select the file. Click on open. And that should actually import. Right. So what I'm going to go through now is the basics of the build the interface so you can actually click on the zoom. and basically that was zoom out of the screen. So that's gonna give you a bird's eye view of your website.
And that's going to help you sort of move things around really easily. Just like that you can drag the modules around. You can also drag the row by hovering over the row which is the purple and it can drag it to wherever you want. You can also click on the undo and that undoes everything which is very very useful. You can also redo add as before. They've also imported the template but you can also export it as right. You can also export the layout and then you can import it onto another themify website. So this is great if you are building it's a web website for your client then you can pre create the layout and then import it onto their page. So in addition to actually exporting You can also click on layouts here and you can save it as a layout which you can load for different pages as well.
So let's say if you're a carpet cleaning business you may have different services right. And for each of these service ages you probably don't want to recreate the layout every single time. So it's very efficient if you just save the layout and then you can actually change the content and change the images for that layout for that specific service page. Right. So this is what this is useful and you can save it and then you can load it on a different page as well. And what you can actually do is once you've actually edit the page then you can actually click on save But then what's really cool is you click on the dropdown here you can click on Save revision. Right. So let's say you make revisions maybe once every week or something like that then you can actually do let's say home page and then you put in your date. A date and say September 4th or something like that and then click on okay.
Then if you make a big mistake then you can click the dropdown and load that revision from that specific date. So that's very very useful and that's what you should actually do when you're building. So then the next thing I want to explain is adding in rows I guess you can scroll down here and as you can see everything is separated by rows and by columns. So let's say you want to create a layout something like this. So there's one column here and one column here. Then what we could do is over here on the left you can drag in the one with two columns.
And drag it in there. So you've got two columns that right. We can drag in a module that you want. Now there are over a dozen different modules here but don't get too overwhelmed because you don't actually need all of them. Most the time you should be using like the text module the button module and most of the time will be just different rows and different columns. So what he can actually do is you can actually change the columns here as well so hover over here and you can change the columns to three columns for columns five columns. But what you can actually do is you can actually change the column sizes by hovering over and dragging it like that. Right so this is very very useful. Now let's just say we change it to two columns and we drop in a video module. Like that.
Then for this section here. You may want to have two videos right in one column. So what you can do is I'm going to click on Done here. And then I'm going to drop in another two column row within that row right. Okay. And then I'm going to put the video in there and then you can drop in another video or you can put in text so you can also hover over here and you can change the spacing in between the columns. Like that. You can also change the alignment. This one is really useful. Now you can close that as well. So you can also click on the plus icon here to add in your columns as well. Right. So it depends on which one you feel is best. And then you can use that. So you can click on the close here and scroll back up. And now what I want to show you is basically how to edit the text and buttons and everything as well. So if you actually save the build up and if you actually exit out of the builder then what you gonna notice is a space top that is wide spacing. It's going to show you how to move that and you'll also notice that it doesn't stretch all the way from the left to the right. So you can click on edit page. And you can scroll down go down past the builder section here so you can also edit or move the things around on the back end as well.
So sometimes it's a little bit easier because you know it's easier to move and stuff like that. So move it down here to themify custom panel and the content width you want to select full width right. So it goes from the left to the right. And then you can click on update. That and once that is finished updating then you can click on View page to go back to that page right and also click here and click on that if you want to. That opens up in a new tab. I'm going to click on view page. That's so that's going to remove the spacing on the top. And it's also going to move the things from the left to the right hand side. So what we gonna do is edit the text for your hero image section.
So this is actually really really important and something that I didn't really go through in much detail in my other tutorials or my older tutorials. But when people reach a Web site people need to know exactly what you do and what value you offer them within like 15 seconds. Okay so if you don't actually do that then people have no idea what this Web site is about. And they're probably not going to stick around that. So if we look at some of the pages that people have built you can see something like this CHL dream thing can do. No one knows exactly what this page is about yoga and more you're not really sure what it is.
This one here doesn't have any text. And this one here is not very clear. If you look at some of the top Web sites in the world it's very clear that you look at it and within five to 15 seconds you know exactly what this website is about and what action to actually take next. So hire freelancers to make things happen. And here is a sub headline that goes through a little bit more detailed of basically what the website is about. And then the call to action. Same thing with asana which is a software. So basically they have a headline and then a sub headline to explain what it is. So it's a work management platform that teams use and they have very very clear call to action and also show you basically how it actually works on the back end.
So with AirBnb like the value proposition is very very clear and also what to do next is very clear as well. Right. To book unique places to stay and they also have a unique place as the hero image. And then a very very clear call to action here which enables people to search for the accommodation. If you see this local business here carpet cleaning in Melbourne and then there have a clear call to action to check the prices and availability because that's probably the most sort of the most important thing that people are going to be looking for which is the price. so let's minimize this. Now if you're a local business now what I recommend is starting off with your sort of keyword or your service plus your location. so if you're a trademark lawyer then it could be trademark lawyers in Melbourne.
And then you have a sort of a sub headline to explain you know exactly what you do and what you help people to do. For example we help businesses of all sizes to protect the intellectual property starting from two ninety nine I guess it's very very clear with the call to action as well. Book a free consultation and let's say your badminton coach or tennis coach or any kind of coach you could do something like badminton coaching in Melbourne and with a sub headline to explain a little bit more And then with a very very clear call to action of basically what you want them to do. For example enrolling in a free class or see schedule in case it but lets you save your online business for example you don't actually offer physical badminton training you actually offer that as a sort of a video sort of training course being like that then you could do something like this might become a better player and then you could do online badminton training on the top learn badminton anytime anywhere any device.
So you definitely don't want something like for example if you go to here like there's no value proposition you don't know what this website is about. For example here this is yoga and more and so by looking at it it seems like it's a yoga teacher right. And then you can schedule a free session. So what I would do is basically do something like this. So maybe online yoga coaching. And relax and unwind maybe personalized yoga training for everyone and then you could do begin journey and maybe explain a little bit about how it actually works. Once you actually sign up for this consultation or something like that because if you think about it you want to relate back to your goal. so your goal like what we've talked about before is to get one client a week. Let's just say that's a goal then everything you put on your website should basically help people understand what you offer and try to convince them to actually purchase your service.
So here you could have maybe a little bit story about yourself and then you could have a you know the benefits of yoga and yoga training maybe it could benefit reduce your stress or increase flexibility and things like that. Right. So if we look back here that there's no sort of clear call to action. You don't really know what it is. Yes you know you're a yoga teacher but then you've got 15 minutes free session and everything doesn't sort of match well. So beforehand I've showed you where to actually get your images and things like that so that you can actually use the right images as well because for example this image in the background it doesn't really actually explain or support that text right. So let's just go back to the website here and because I'm an online business then it's gonna be a little bit different as well. So I'm not going to put like freelancer web developer in Melbourne right because I don't serve that specific area I serve you know all areas. Basically anyone with an Internet connection they can find me then I can help with them with the web design right. So my sort of traffic acquisition is a little bit different from a local business.
So what I'm going to put here is Hello. Right. Because for my brand attributes I've chosen a friendly tone and I'm also chosen like a something that's more personal as well. Right so I'm going to do Hello. now for you if you're an online business then you could do maybe something like If you go back here. Think about maybe this as an example. Right so you look at some of the top Web sites as an examples for example AirBnB you know Shopify or Spotify as well and look at these examples and try to make sure that you know overall you want to explain to people exactly what you do and why they should care. So once that is done click on done and then you can click on here and I'm going to edit the text here.
So I'm just gonna copy it from here okay. I help brands transform ideas into reality with results driven Web design. So I'm gonna copy that over. So when people go to my website they know exactly what I do. So that's how you edit text right. And just double click it and edit text and what I'm gonna do is I'm going to pause the video and you can too and try to fill in basically all the text sections is by double clicking and you can edit the text and things like that right you can edit the headings as well. So Hi I'm James Cruise or something like that. Here quick. And you can change to services like that and edit the text here and edit everything here.
So that's what I'm gonna do. Im gonna pause it and edit it right now. So before we move on I want to show you guys another example. So let's just say you are a local business but maybe you're not a service based business. You're more of maybe like a food or a restaurant or a cafe business in the local area. So you can be a little bit more creative in terms of your headline and your sub headline and things like that right compared to a lets say a carpet cleaner or maybe like a trademark lawyer you can be a little bit more creative because the actual way you actually get customers is a little bit different.
So what I mean by that is let's say you are a carpet cleaner. Right. So a lot of your customers are going to be coming from search engines from people like let's say you've spilled tea or coffee or wine or any sort of you know drink on your carpet then you're going to hop on the computer and type in you know carpet cleaning in your specific area. Right. So that's going to be the main focus. So for your website let's say for your home page you want to be ranking for those keywords. Right. I'll be talking about seo a little bit later on. So that's why that's why we have the actual keywords in our heading.
So in terms of a restaurant right it's not as important. So for people to actually come to your store it's gonna be mostly from word of mouth. People are going to be recommending their friends or taking your friends there and people are gonna be finding you from food review websites such as TripAdvisor zomato or from social media such as Instagram. You may be scrolling your feed and then you see a friend dining at a specific area and then you're like wow you know I need to go and try out that that place. So search engine optimization is a little bit less important when you're a cafe a restaurant so you can be a little bit more creative. so this is the same as the online based business for your home page. Like for example your home page it's going to be less important for you to rank this home page on these search engines.
It's gonna be more important to actually create really really great long form content. For example this tutorial I'm showing people how to make Web site you could create a a blog post to show people how to make a web site or you know tips for web design and things like that. That's how you actually get to your Web site. So it is a little bit different. So that's why I wanted to show you basically some different ways that you can actually do it. So if you actually go and see some examples like for example Laksa King so this is a really popular restaurant in Melbourne that serves laksa. So you can see that you know the background is of their restaurant. So it shows sort of like the vibe and the environment. So the headline here is not like you know best Laksa in Melbourne or anything like that.
So it is you can be a little bit more creative. Same thing with this restaurant here in Melbourne. It's called chinchin and they just have their opening hours and the address because you know the most important thing that when people come to the website is to know you know what time they're closed and the address and their menu. So hopefully they do have their menu somewhere. Over here. So what I've done is I've added in the text for each of these different sections and I've just roughly added it in I've been actually styled that yet. So this is what I'm going to show you right now.
If we actually click into any module you have the option to change the text here and you can actually style it here as well but you also have a styling tab and you can change the let's say the background colour of each of the different modules. And you can also change the fonts and basically like the paragraph the padding which is the spacing you can add a lot of different things right. So here we can actually go to the General tab and go to heading tab and we can change the heading One font here. Right. So can changes to the front that you've chosen beforehand like for your heading. I've basically picked Magneto so i can change that here. So I personally don't recommend changing it here.
Other wise you have to change it for each of these different sections here individually. So what I'm going to do is actually change it universally so that way you don't have to keep on changing the fonts and everything like that. So we're gonna save the builder and click on close. Now the first thing we need to do is go to the dashboard section and go to themify ultra themify settings and we want to click on the General tab to ensure that all the fonts are on. So click on Google fonts and click on Show all Google fonts.
All right. And then click on save. And then we can go back to our home page. And then we can click on customize. Right. So this is our heading one.. if you actually highlight that. And if you click it and you click on inspect. You can actually see that it is under the heading One tag. So what we need to do is change the headings. Heading one. And then here you can set in the front. So you turn. So this is the font that I've chosen beforehand. You want to choose the font that you've chosen. So if you have chosen let's say open sense then pick that. Now for your front weight I'm going to set it maybe as normal to see how it looks. Maybe bold. I think that was a little bit better. And here you can change the size. So I'm going to do maybe nine five. I don't like to look at that maybe make it look normal thinner that's not too bad. So once you've actually set that in then that's your heading one font default.
So you can actually change these ones they're heading two. So you can actually change that as well but we're going to do is leave that as a default first. We're going to click on Body and we're going to change the body font for the whole entire Web site. So going to click on body font and we're going to set in the font that you've chosen. OK so Magneto is what I've chosen and that looks OK. But I want to make the font weight may be normal. So it looks a little bit better and can also change the default size. So by default I think at 16 you can make it 18 if you want to. It's not too bad that size. So I'm actually going to keep it as 16 right.
What you don't want is I think any more than. Maybe 18. so you want to keep it between 16 and 18 in the font size. Other wise it just doesn't look good for you body font. All right. So once you've actually had that set in then it ensures that your whole entire Web site is consistent. And the same font. So here what we can do is also set in the body link so the body link is if you actually have a link on your text then that is the link that the color is going to be right. So it can go back to our color palette. let's say your main color is orange. Then we can go back here and use that orange on our Web site like that for the body links. we don't actually have any links yet. We do have one up down here. So I can see how that sort of looks for our body link if it doesn't actually look you know look good sometimes if you've chosen a different color and just doesn't fit well then you can go with maybe like a neutral color which is the dark green. Right so I'm going to use that orange again. I'm going to paint that orange there. And that can be the body link. So your body link cover is when you actually hover over that link right. So what effect do you want it to to create right for a default. Just to underline and I think that is good already. So we'll leave it as that.
Then I'm going to click on publish and then that's good to go. So what we're going to do now is close this. And I want to also reduce the spacing here. so we're gonna click on turn on builder. And we want to click on the text module click on the styling and then I believe this one is the margin. And you want to click on all. so I want to reduce this a little bit. So minus 10 and I'd change it to minus 10 percent I guess something like that. So you want to be balanced. And then click on done. Then I'm going to click on the text module here and click on styling again and then I'm gonna go to maybe the paragraph, maybe the font sorry and I want to change the line height so the line height is maybe let's try 30. Cases space before is a little bit too close. So I want to change it to maybe 30. And that looks a little bit better. And then click on done. And that's it. So what I'm gonna do is I'm also going to delete this for a second. Like that. You can also edit the spacing of everything as well just by sort of dragging it like that. And. If you hover over it you can see that's 5 percent padding and you can adjust everything like that as well. You can also actually click into that sort of module.
The styling there padding and you can change it so manually in here as well. Once you've set in the styling of the page then I'm going to show you how to use the buttons or the call to actions. So now I'm going to show you everything that you need to know about buttons. So if you actually want to add a button module thing and hover over the button module click it and drag it anywhere and drop it onto your website. Okay. So I was going to click on this one here. Double click it. And on the left you should have the button panel right. So here you can actually change the style and also the size as well.
So when it comes to the shape or the style of the button you really have to think about your brand attributes and the direction of your website they're going to go with. So if you want something that is more professional looking for example like Uber or let's say Louis Vuitton or maybe you want something like Airbnb which is a little bit more friendly and inclusive. They've got the rounded one. If we go to Tiffany and Co they've got the square one right. It looks really really modern and it looks more exclusive like that and also for Kylie skin. Okay. So it looks really really modern. So it depends on what you want. So if we go back here then personally I am going with the friendly sort of brand attributes. I'm going to go to circle.
If I was creating maybe something that's a little bit more modern then I wouldn't go square or we can go round it as well. Right. So you have to take into consideration your brand attributes. So here with the background you can select solid or outline or transparent. So normally when I actually have two buttons next to each other I normally go with one solid and one which is outline. Right. Because you want people to have one most important thing to actually focus on and click on the other one is secondary. So you don't want them both screaming out at the user. So if we go to here and click it and I'm actually going to change the shape as well because it's really important to keep your buttons consistent style throughout your Web site. I'm going to click back here and I'm going to scroll down and here you can change the text right. So we could text you also have to think about your user and what's the most important thing you want them to do or what's the most important thing that they are actually looking for. So if you're a cafe then you might maybe like see the menu or maybe see your opening hours like that may be the most important thing. The secondary thing maybe to book online.
So I'm going to put in see work OK because that's probably going to be the most important thing that people are going to be looking for and for the other secondary action. Maybe view pricing. So I will click back here. Now you have a few options. So for the link this is where you want people to be directed. So if you will click onto it will be directed to this link here. So if you want to be directed to let's say your services page you can hover over services frankly and you can copy that link address and paste that in or you can just go to the page that you want and copy the euro and paste it into here. So you can also do another thing which is really cool.
And it's used on a lot of Web sites as well. You can also go hash and maybe type and work like that. And this is what we call a row anchor right. So if people actually click onto it it's going to scroll down to the section that you actually designate. So let's just say we want people to scroll down to here my work. Can hover over the purple click on the settings you click on options for your row anchor. You want to name it exactly the same. So you want to make sure it's lowercase as this one is lowercase as well. So that is important. And then once that is done you can scroll back here and we can click on the preview. And we can click on this. And hopefully will scroll down like that. so that's what you can do as well.
I'm going to click on the preview again and that is the road anchor right. So if you want to do maybe let's say if you're a restaurant you want people to download your menu then you can actually do a downloadable link as well. So before we do anything we need to actually upload the file onto our Web site so that people can actually download right. So going to save and close it and we're going to go back to our dashboard section and click on media. So here you can click on add new select files. And you can find the PDF. So you should have create these already beforehand and you can click on open to upload onto your Web site. So what that's going to do. It's going to be hosted on your service at site ground or whichever hosting company that you're at. so you need to copy the link. Let's just close it and go back to our front page. Turn on the builder again.
And then we can click on the button module double click it and then you can paste in the link here and can select downloadable. So once people click on that then people are able to download that onto their computer. You can also paste in a YouTube link here and set it to open as a Lightbox. For example you might have like some kind of explainer video. And you can also add an icon or something like that if you need to. So mail 2 and then colon and then you can put in your email address and get your business email address. And what's that going to do is it's going to open up an email client on their computer. And that's going to have your email in the actual send field.
So it's very very efficient. You can also do something which is like TEL and then colon and then you can put your number. And once people actually click onto that it's going to open up that number on their mobile phones. So this is only useful if you actually set it for mobiles only. So I'll go through this a little bit later on when I talk about how to ensure that your website is mobile-friendly. And I'll talk about the visibility settings. So for now I'm just going to keep it as the work anchor. And you can also click on styling right. So the styling tab you can click on the button link so you can change the background color and things like that. So we also have to choose a button link color which is you know with a color palette. So our color palette go back here and copy this and paste it into here. So you can see if that fits your Website. Sometimes you make the color may not fit. So you may use your secondary color or you may actually use your a neutral color which is like a let's say a you know a dark gray or something like that.
Now I'm gonna paste that in and I'm going to also click on plus. So what that does is it adds that color on to these sort of select here and you can select the color anytime so you don't have to keep on going back and pasting in the code manually. Now when you actually hover over the button it's really really important that you also have a hover effect. So people know that it's clickable. So you can click on hover. Now you can randomly choose a color. But if you're a professional designer then you should actually make sure it's very very consistent throughout your Web site. So if we go to work and you look at the buttons it hovers darker. So all of the buttons most most of the time will be very very consistent and hovered darker. It's the same color. So if you go to let's say Xero as well. It does the same thing. Sometimes it hovers like this.
Sometimes it's a little bit different sometimes it hovers lighter. But you should have a hover effect and make sure to keep it consistent throughout your design. So if we go back here we've got the let's say the color code here. You can go to a website called Zero to 255. so this is the home page enter the color on the top and click on next and then you can choose a color which is two shades darker or three shades depending on what you prefer. But make sure to keep it consistent. Copy that. Come back here. Go to hover and paste that in. Right. So. When people actually hover over that then it goes darker. OK. So that effect is very very consistent. And then you can actually click on save. Now for this one here. This one hovers over as White which would kind of keep it as that. So you can also edit that as well.
Now you can also edit the basically the spacing between there as well by dragging it will be closer. So I think that looks a little bit better. Like that. Now the next feature that I want to talk about is the duplicate function when you actually hover over any single module. You can actually click on duplicate and you can duplicate the module. You can also duplicate the entire row. So for example if you want to duplicate this right here you can hover over the row. And you can duplicate that as well. So what that is going to do is going to help you save a lot of time in creating a layout. And it also helps you keep your sort of your layout very very consistent in your design. Because let's say for example we zoom out here and because you're probably gonna be adding more than one button on a page. Let's say you want to add a button down here instead of free styling this button here. What you can do is to duplicate the button from the top okay.
And then click the button and sort of just drag it and scroll down. Okay. So we it again and you can put it there. So now what you can do is delete the old button here and click into the button and basically change the text so like contact me. And you can change the link to maybe you can change it to your contact page. I'm going to click copy link and paste it into here. So it's that easy right. It keeps everything consistent. Now another really cool feature is that you can actually copy the styling as well. So what I mean by that is let's zoom in a little bit. Now let's just say for example you think this text may be not as visible as you want it to be. Maybe you want it to be more. You want the color to be white. So we click into that module. And go to styling. Go to font. And as you can see it's set to gray. We can set that to white. And that looks a little bit better. And now you can see all these other modules here.
They're all still grey. So you can either click into each of these ones and change the color here. Or you can go here and hover over this one over here. The three little dots and click on copy again. Once you've done that you can hover over here and you can click on paste styling. So what we're gonna do is just paste the styling only. And what that is gonna do is gonna change the style so paste that in. Paste that into for all of these. So I'm going to quickly do that. So as you can see it's really quick and you can do that in like 30 seconds. Now you can also copy over the button to another page and click on copy. And let's just save it first and let's close the builder. And then we're going to go to our About Page. So you can copy the button to another page.
I'm gonna turn on the builder. And I've dropped in a button module here and it can hover over here and then you can just click on paste right so instead of pasting just the styling I'm going to paste the entire button. paste that in. So this is really really useful for your website. Let's say for example this accountant website I'm going to turn on the builder and I'm going to show you another example of how you can really really utilize it fully. So let's put that over there. And as you can see we've got text on the top here. So what you can do is let's just say zoom out. And once you've done one of the use duplicate it. Right. And then if you need it just drag it and then put it on the top and change it like that and then you can do it again. Let's just duplicate that. Grab it and then put it on top. So that ensures that your Web site all the fonts and everything are like the same size the same color. And it saves your time. So this is really really an important feature. So let's go back to our Web site now. And we're going to close this. And now I'm going to show you basically how to actually Add in the background images and colors and gradients and things like that. So the first thing that we're going to change is the hero image. And to do that we can change that on our road. So you can hover over the row here and click on styling.
So we're gonna change the background so quick there. And here you can change the background type to an image a gradient a video or a slider. I personally recommend either image gradient over here. I typically avoid sliders because it's not as effective when it comes to conversions. What I recommend with video you have to upload your video to maybe like somewhere like YouTube. So that basically loads that video on the YouTube servers which are a lot quicker than your own. And a gradient. Most of the time I use that basically down on the web page rather than using it for my hero image. So generally I set an image and you can change the image here. I'm going to delete this one here on the plus. And you click on upload files select files. And you can upload your your hero image which I've showed you how to crop beforehand. So upload that onto your Web site. So I very uploaded that and I'm going to insert the file URL. Then once that is done then what you can actually do is you can actually change the padding on that row. Because it's a little bit too skinny. I wanted to space it out a little bit further.
So what you can do is hover over here and you can change the padding like that. let's say 15 percent on the top and maybe let's try maybe 15 on the bottom like that. I guess I think that is pretty good. And you can also change the style. So either go for full cover or parallax scrolling. Which is also really cool as well. So I might just leave it as parallax you can change the background position. I normally change it to just keep it a center. Sometimes you may need to sort of move it depending on basically the subject and where it's actually located. what you can actually do now is basically you also have to think about your text right. Is it actually visible when you actually put in the background. If it's actually, not visible then what you can actually do is add a row overlay. So if we actually look at this accounting Web site. So if we turn on the building here. let's say you put in this image here. So let's click on the styling.
And the background. I put in the image here. Let's scroll down the road overlay. So let's just select the color. Now this is if I don't actually put the gradient in. What happens is the actual text here is not very visible. people can't actually see what you've written here unless you maybe change the font color to blue or something like that then it's more visible. So you can add a gradient to boost the visibility which is really really important because you want to make sure the website. Is readable. So the color for your gradient you should always try to stick to your color palette colors that ensures everything is very very consistent. So as you can see I've chosen blue and that matches very well with the rest of my website here. Let's say if I change the color to maybe let's say a different one then it just doesn't look as great. Right. So I'm going to close that. And leave that there clues that as well. OK. Let's go back here. Let's add a gradient here. So let's go overlay and click on gradient. So what I'm going to do is grab the color from here. Copy that. And then click here. Paste that color code in here. That's as you can see that's not very visible. So what you can actually do is we're going to click on the white one here drag the visibility down like that. So now here you can actually change the rotation. So maybe I might do something like this. So I'm going to change it to zero. And then because the orange color is a little bit too strong so I'm going to bring down the opacity a tad. Something in the middle maybe 50 percent. So it does boost the actual visibility of the text which is good. And that's what I want. Then we're going to click on done. And that's great. So now we're going to scroll down here and we're going to look at the background colors and how to change that. So background colors for example this dark gray and this white here is light gray and dark gray. So this is actually used to actually separate your content and basically sort of like if you're building a house you have different rooms and it's separate by walls. So if we actually go to the top websites you're going to scroll down and you get a notice like these hero image and then they they have a light sort of grey background. It sort of separates the content here with here with here and here.
If you go to let's say zero like the same thing again. They use that background color to sort of separate the content. So when you're actually building a Web site you want to sort of make sure that you have enough space and make sure that you do have some separation with your content and different things with your Web site. So this is what it's used for. So let's just go here and let's go to styling. So here we're going to click on background and I'm going to change the background color right.
So you can keep this as your sort of color palette if you do want to make it a little bit more interesting then you can go for a gradient. So for example here on this website here I've added a blue gradients so you can see it's sort of light here a little bit darker here. It makes it sort of more interesting maybe a little bit more modern something to enhance your design of your Web site. Right. So I'm going to keep it as image here and keep it just as the normal background color. Just like that. So here I've separated it with a light gray. And here what I'm gonna do is add in a image so background then click on plus I'm going to add in this image here. Something like that. Guess you can see that's not visible right. So what you want to make sure is you want to make sure your text is always visible.
And what I'm going to do is I'm going to go to the column styling and we're going to try and click on the background here and then select that. And what I'm going to do is I'm going to go to the column styling and we're going to try and click on the background here and then select that. And what I'm going to do is I'm going to go to the column styling and we're going to try and click on the background here and then select that. So as you can see there we need to add some spacing there. what I'm going to try and do is click on the padding. I'm going to change this to try five pixels first. Maybe less change it to percentage maybe not five. Let's try to think that looks ok ish. then I'm going to actually drop this opacity down a tad. doesn't need to be know full opacity like that. Maybe let's try something like that and that button is not very visible so I'm going to change that button color as well. We're going to change this one to maybe white.
And then I'm going to change the link color to 333 I also want to change the font color first delete the font Hello okay and then I want to make sure that's it hovers maybe just a little bit. Great. So we're going to do maybe like if 6 6 K click on save. And then I'm going to close that. So I'm going to scroll down here and check everything that I've done. There's a slight gray I'm not sure if I can actually see that. We're going to scroll back up here. We've added the background color. We've also added the background image here. We do want to add a little bit more spacing here. It's a bit too. Not enough case. Want to stretch it out a little bit more. I don't think you actually saved. So when I try again and hopefully it's gonna save save it and then close it. so that's a lot better now scrolling down and that's looking very good.
So what I'm going to go through now is basically how to add in your images your icons or illustrations here. So if you want to add in an image you can drop in the image module anywhere on your website. You can also use the gallery module as well as well as the slider. So most of the time I use the image module and here I've already insert one. And I'm going to double click it and then click on image url. And then upload my image. You can click on upload files select files and then upload your image. Make sure your image is actually related to your text. For example on these accountant web site helping small business owners succeed then you can see from this image the small business owner is meeting up with his accountants. Basically that's it. The added image module. So when it comes to actually adding in icons I'm going to save this first. when it comes to adding icons and your text you can drop a featured module in here which I've done already.
You can click that and you can change the feature title from strategy to something else as well as the text. You can scroll down and you can change the layout and you can also change the icon. So the theme actually has quite a lot of pre-built icons which you can use right here. Let's just change that to a alarm clock and that's looking really good right. But sometimes you may not be able to find the right sort of icon for your text. So that's why I went and showed you where you can actually get different icons. And what I like to do is I like to actually just drop in the text module. Right so I'm going to double click here and here you can see that I've added in the media. The image so I clicked on ADD media and I've uploaded the icon and I've resize it to about seventy five pixels time seventy five. Then I've put in the text here which is heading three and then the sub headline as well.
If you want to add in your own custom icons. That's what I recommend. If you want to use the icons pre-built then you can just use this module here. The reason why I don't actually use is for the custom ones is because sometimes it actually crops it off and I don't really like that. So when it comes to adding in your illustrations so lets you say you click on image click on plus and we say we want to add in the strategy one for example here insert. If you change that to medium you can actually see that it actually crops it off. Right. It's sort of. So let's just make it a little bit bigger. So it crops it off like it's rounded right. Normally that's actually square. So you can do that if you want to leave it like that or you can use your text module to actually insert that icon. So what I'm gonna do is I'm going to quickly show you one time and then we're going to close this one so I'm going to drop in a text module here then I'm going to add media and then I'm going to add this image here. Then below that I'm going to click on enter type in strategy change that's heading three.
And then I'm going to grab the text and copy that in. Paste and match style here and then I'm going to click on this image here and I'm going to try and resize it a little bit. Let's just say maybe one hundred and fifty width something like that looks pretty good. Okay then what I'm gonna do is I'm going to duplicate this two times and then you can move this here like that and delete these old ones and he can replace the title and also the text as well. Okay so that ensures that the actual illustration is not cropped out. Okay. Now when we scrolling down here to add in your videos it's very easy can drop in your video module but the one thing I want to show you is that when you're actually adding in a video sometimes when you uploaded to YouTube you want to have a thumb now right because you're competing against other videos and you want to rank highly. And for that you need a really good thumb nail. Sometimes it involves adding like text on top of it.
And when you actually put onto your website it doesn't actually look very good. So what you can do is when you actually add a video module lets you say we turn on the builder. And then let's double click the video. All right. And once you've added your video euro in here you can click on overlay image right. And what you can do is you can upload a image here. Click on it and upload an image like you can either find the image from unsplash or use it one from your video. Right. And once you actually add that in it just looks a lot better and blends in with the theme of your Web site a lot better. ..especially if you have like thumbnail text over it then it's going to look really messy once you add that in. It's going to make your website look much more consistent.
So go back here and I'm going to do is actually just change this to an image. So this is the portfolio I'm going to add this one here and then I'm going to delete that list is duplicate this two times. And then let's just delete this. And I'm going to click here and then I'm going to change it to this one or maybe do something like this and then I'm going to align it so it's in the middle something like that. And that's what you can do now when it comes to testimonials. It's really important that you actually get testimonials for your Web site because people want to know that you know you've worked with other clients and that you have performed really well.
So for my local business what I personally have done. You want to make sure you offer a really good product and really good service. And what we actually normally do we actually take note of that. Which customer is like very happy with our service. And then we will actually e-mail them with a direct link. So we e-mail them and then we give them a direct sort of Google Review link and what you actually need to do for that. If you're local business is actually sign up and optimize your Google my business page right. Once you've actually done that then you can actually go over here and then copy over the review link and send that directly via S.M. S. or directly via email. And once people click on that then people will be directed to actually log into Google and give you a review and then you can use those reviews on your Web site. So not only have a lot of reviews every Web site it's also going to help your Google Maps rankings as well.
So with the review you can just double click it and you can just enter a testimonial title as well as the contents and you can add in a picture. You can also change the layouts as well. So that's pretty self-explanatory when it comes to the accordion module. So I normally use the accordion module for FAQ. Right. So if you click into it then you can put the question here and put an answer there. So a question here and an answer and then you can add as many as you want right. So you can actually go here and change the settings and the appearance. What I've done is I've set the icon so for example let's click on the preview when people click on that then it opens up & then we click back on that & it closes up. So I'm going to go back here and we're going to leave that as is. So you can make changes to that if you want to. And that is pretty much it. So what I want to show you now is how to make your Web site just a little bit more interesting with some animations shapes and also negative margins. So what you can actually do is if you actually look at this Web site here and we sort of scroll up or scroll down you can see the objects sort of fade inwards and that's the animation so we can actually do that for your own Web site as well. So for each and every single module including the rows you can click it. And here you've got your styling tab.
And here you got the animation tab and you can do a entrance animation for example you want to maybe fade in from the left and you can do that. You can also do a you know a one second delay as well and you can also do a hover animation. So when people hover over it then there's an animation. So I think we have to save that before we can actually see that. I'm going to select none here right. So you can also do a scroll effects as well. So where this thing will actually be floating right and you can set and play around with the settings here. So let's just try that. Let's click on preview so we can't really see the effect without I think saving it but let's just click on preview again. You can set this floating sort of scroll effect as well so you can play around with the settings. Normally I don't really do it for my Web site. I just wanted to quickly show you that you can do it. But I think only do it if there is a clear purpose of why you're actually doing it.
So there's no point of adding you know a ton of different animations if it's just for if you don't really know why you're doing it right. So this one here like there's a purpose here. But if you're just having things flying in from left right and center then you know that's not that great. So we're gonna click on Save here. Now we can also play around with the negative margins as well. So for example you can see here there's a sort of a row and it's an in-between the top row and the bottom row. Right. I've done something here for this Web site and it's in between as well. And you can do that as well. So what I'm going to do first is I'm going to click on the column styling and I'm going to set the background color to orange. All right then I'm going to change the text color within the column so you can go to the font and you can change the color to white right so anything in within that column. It changes to white. So what we're gonna do now is add a little bit of padding on the sides. So we're gonna move that inwards and we can do that on the padding tab and then we're going to do maybe like 2 percent. I think that's okay maybe three. You can move it up like that. I think maybe four is okay or maybe let's just try five and click on done then what we can do is for this image module we can click it and then go to styling and then go to margin. Right. And then for the left we can do negative 15 percent and that sort of moves it inwards. So if you want to do like you want to have it in between the top row and the bottom row here you can do I think negative for the top as well. So something like that you can rebuild probably you probably need to move up a lot more. But I'm going to set that at zero. So I'm gonna click on Save and can scroll down here. Right. You can also add shapes or what we call frames so you can see on this website here I've added some shapes here and I'm sure you've seen a website where it has different waves or things like that.
You can do that for this website as well. So what you gonna do is for this row here I'm going to click on the styling for the row and then click on frame and then for the top I'm going gonna set in a shape for example this curve and you can play around with the the height as well changes like that and you can play around with the settings here. Now we're going to set in the color which is the orange I copy it from here. Come back here and just paste that in. And you could do something like that in case you can also change it to like different things like that as well play around like this is I think this one is pretty good. Okay then we're gonna click on done right. So that's how you add shapes to your website and animations and negative margins.
So the final stage in completing your page layout is actually ensuring that your website's not just responsive but it's actually super optimized for mobile devices. So when you actually turn the builder you'll see that there are the sort of mobile responsive icons here for the tablet landscape tablet and also for the mobile device. So for example if we click on the mobile device it's going to resize for the mobile devices. So this is what's going to look like on most devices. You can also go to another Web site called responsinator and then you can put in your URL here and then click on go. And then this actually displays it on a sort of mobile phone and also on other devices as well. So it can go back here and all the changes that you make here are only for mobile devices. So if you actually go back here the changes that you make will go back. So let's click on the mobile device icon and what we want to do is move the text on the right hand side because it's covering his face.
To do that we can hover over the row and go to settings here and we can click on this. Right. So this is the direction that it's going to resize at. And it's going to change it to the other direction. So now the next step is I want to resize the text right. It's a little bit too big. So I'm going to click into the text module and then this is the heading One. OK. So it sets a heading one. And what you can do is let's use one and then click on the styling tab and then go here click on the heading tab heading one font. And here you can set the font size for mobile device only. So maybe I want it to be 48 pixels only and for the bottom text click on that text as well. So click on the styling click on font and this is reduce the size to maybe 16 and also want to reduce the line height a little bit as well to maybe 20.
So that looks a little bit better. Now the next thing I want to do is the buttons. So for the button like it's getting too close here. So I'm going to hover over these sort of purple here which is the column and for the column I'm going to hover down here and click on the one that is divided into two like that. So now that's a little bit better. So when we actually the Save it for a sec and let's just close it for a second. Let's go to responsinator and let's try and refresh and see what it looks like. So as you can see it's better but it's not quite there yet. So we can go back here and turn on the builder and edited a little bit more. So go back here to the mobile settings. And then we can set it to this one here. That's going to stack it on top. OK. And then you can add some spacing here hover over it and sort of move it down a little bit get 10 pixels and that's going to stick it on top. What I'm also going to do is I'm also going to go and click on the styling click on the background and I want to change it to full cover. To get a parallax scrolling normally isn't as responsive. So what I'm going to do here is I'm going to go to the desktop settings and then go back here and then go to styling background change it to the full cover one okay.
And normally that's a lot more responsive when it actually resize it down. So what you may also want to do is when you actually hover over here we've actually set like sort of their padding around the edges. Right. So what you can do is I'm actually going to click on the column again the column styling here. And click on the padding and make sure that is removed. Right. I mean this is change to zero. And that way there is no spacing there and the text can go all the way across. So we're going to click on Save. Then we're going to scroll down here and I want to fix this part as well. So what we're gonna do is hover over the column and set it to just one. And then here click on the image module styling and for the margin I want to. Change it back to zero gone done. And that's going to resize like that. Okay. So scrolling down here everything looks okay. It's going down to the bottom. This one here what I'm gonna do is hover over the column again and set it to 1. Yes it goes all the way across. And then we're going to click on save and close that. And then when I go back here responsinator to check what it looks like.
So that's a lot better. So what we can do is turn on the builder. And let's click over here. Maybe let's reduce it a little bit. That will be a lot better. I think that's reduced a little bit. And then we can go back here and I want to show you the visibility settings. So when I actually talked about the buttons you can actually set the button to call now. Right. But that's not much use if people are on their desktop. You can actually do. Let's say for example we can duplicate the button so we can click on the buttons. I'm going to click on the blue here and then here for the call for the text I'm going to change it to. Call now. And then for the link you can do tel colon and then you can type in your number. Then we can set the visibility to only appear on mobiles only. And tick that. And for the top button. keep on clicking that. Let's click on the button here. For the top one for the visibility. I want it to remove for mobile devices. Done. Click on save.
And I'm going to close it. Click on responsinator. And then as you can see on mobile devices it has the call now. And the other one is gone. Right. So this is useful for local businesses. And you can do that right so the rest of the Web site is I think looking pretty good. We're going to scroll down here. So that's very good. So you can go back to our Web site and what I'm going to show you now is how to edit the logo and also your navigation area and header and how to make a transparent header and also edit the footer section as well. So making your headed transparent is probably one of the most requested questions that I normally get on my videos. So I want to show you exactly how I can do that for your page so you can click on edit page. And here you can scroll down so past the builder and scroll down to themify custom panel and then click on page appearance and then you can click on header. And then you can scroll down.
You can also change the header design specific for that page only you can also select No header. Like for example we may be creating a landing page or something like that. You can do that. But for the header background style I'm going to set it to transparent header You can also change the head of text color and the link color as well if you need to customize it. Right. So I'm going to go back up here and click on update and then click on View page and then that is your transparent header. Now the next thing I want to do is show you how to actually edit the colors and also edit the logo.
So click on customize. And then on the themify options you can click on the advanced options. Here for your logo you can click on site logo and tagline. And click on site logo. And then here you can set in a title. So for example you can just use text right now. If you don't actually have. A logo designed yet if you want logos design what I recommend is using fiver or some other sort of freelancing Web site like up work again to get the logo designed and make sure it's a png file and then you can upload it by clicking on the logo image. And here you can set the size for your logo. Right. So try to make sure that logo is PNG. So it's transparent when you actually put it there. So there's no white background. And I'm going to click on site title now. Right. So you can select the different fonts if you want to. I'm going to leave it as is. I'm going to scroll down here and here you can also edit the site logo position and you can play around with these settings. If you do have a tag line as well. For the main navigation it's over here. So you can click on that and here you can change the menu link.
And click on menu link and you can actually change the color and you can also change maybe you like do you want it to be capitalized. That could be good as well. I'm going to leave it as that. And let's say for example you want to change the background color to orange. It's actually the link color. OK. So that makes it orange. I'm going to leave it as white. So I'm going to delete that. Now for the menu link color. So this is when people actually hover over your link. Right. So you can actually click here and you can change the color to the orange. So when people hover over it then it's orange. Right. You can also do maybe like a light gray. So just gives like a slight effect as well right maybe a little bit darker. And he's very very subtle. We can do that as well. I'm going to change it to orange.
And I think that looks good. So for the menu active link this basically means like if we click on the about page now we're on the about page the this is the active link color. So going to set this to orange. So that is very very consistent with the design. And you can also set the active link color as well. So let's just say when you hover over the active link what color is it going to change to. Right. So we can change it to the darker shade of orange. So you can do that and you can see the little difference there.
So here you can also edit the dropdown many container colors and link colors as well. So if you do have a drop down menu you can edit the colors here for the mobile menu. you can also edit the mobile menu panel right so you can change the background color and the link color as well. And I'm going to change it from that red. So I'm going to go to the menu link hover. And I'm going to change it to the orange right. So make sure that everything is perfect. Let's just close that. And then we're done here. You can also edit the mobile menu icon as well.
I'm going to go back to my home page. Now once you've actually done that then you're pretty much good to go for your header section you can scroll down here and you can edit your footer section. Now the footer wrap is basically the background color of your footer. I normally just keep it as white or I normally use a neutral color. So let's just say if we go orange that is probably a little bit too much too much color. You may go with a whites or maybe you can go with a light gray which is also really nice and subtle. so I might keep it as light gray. And here you can change the footer font color which is here. And also the link color as well so I'm going to keep that as defaults.
Make sure to ensure that you know you are using your color palette colors that keeps it consistent. So you can also change the back to top button. There are a lot of things that you can actually do and customize as well including adding in a background image for your footer section as well. If you want to. Right. Click on publish and I'm going to show you how I can add sort of different pages and things and also how to add in social media links as well. All right. So I'm going to close that. So what we need to do is we need to go back to our dashboard section so you can hover over here and click on your dashboard and then hover over themify Ultra. Click on theme if I settings. So the first thing I want to quickly show you is the fav icon. So click on the icon. And here you can upload your fav icon. This is the little icon next to your website name. So currently this is the default one. You can upload your own here. You can click on upload. And what I generally do is I upload the fav icon which is a PNG file so it's transparent without the white background. And the size is of round 64 by 64 pixels.
So I go to click on open and upload that in. Click on save. And then I can refresh the page and it should show up on the top over here. Right. Now what we need to do is click on the social links to add in social media. So if you want to add in your Twitter profile then you can go to your Twitter profile and copy over the URL and just paste it into the links section here. So here you can change the icon color and the background but I'm going to leave it as default. And same with Facebook.
So you can copy over your Facebook profile your URL and paste that in if you have YouTube. Then you can do the same thing. Now if you have instagram and it's not here then you can click on Add link and then type in the titles so Instagram and then you can paste in your Instagram URL. And then here you need to set in the icon so click on insert icon. And then here you can search for the Instagram. Hopefully you can find it. And click and select it. All right.
So that's all you need to do for your social media. Then we can click on save. Now we need to actually set it in. So we need to actually set that in to the location. So what we need to do is hover over appearance and click on the widgets. Now here you need to look for the themify social widget. So scroll down the themify social links. So click it and grab it. And then what we're gonna do is we're going to drop it into the footer social widget section. And I'm going to set it to open the link in a new window and keep the size as medium so click on save. Now. Click on done.
And I'm going to open my Website and we'll see where it is. So that should be down there. So it's looking great. And basically you can add your themify social widgets anywhere on your Web site. So if we actually turn the builder. Now what you can actually do there is a widget module right taking a widget module. So you want to add it maybe over here. Then here you can select the widget so that widget that we want to add is the themify social links. And here you can display the widgets it gets in actual orange right now. I'm going to click on styling. Click on the link. And I'm going to change it to y.
Then we could maybe add some padding like that. And then you've got your social media links there as well. Right click on done. Save it. And we're going to close it. So let's go back here to your dashboard section. Now if you actually want to add maybe if you go to Apple right you can see that they have different pages listed in their footer. You can do the same thing for your Web site as well. So what you can do is you can go back here and you can add your pages into the footer widget sections.
So how I actually go about doing that is I drag the text module. And let's say we put it into maybe footer widget one. So the title here it could be let's say. Shop and learn or maybe let's say services. Back. And then maybe you have different services or maybe let's say service page one. And then you've got a service page two. And service page three. Right. And what you do is just link it to that specific page. So let's copy the site URL here and link it up. OK. And I'm going to click on Apply the same thing for the bottom ones as well. OK. So I'm going to click on Save. Click on Done. Now if we refresh our page then it should show in that location.
So it's showing in that location and you can put basically it into the footer widget to footer widget three as well. Now if you want to add change the layout of it you can go to themify ultra settings. And then you can go to the theme settings. And also go to the How many widgets you need. Right. So you could have for the widget position. It could be before the footer text as well. All right. And then we click on save. And then we can refresh that. And you can see how it's actually changed. So there is one thing that I do want to show you.
And it's basically trying to edit the styling here right so you can see on Apple everything is sort of closer together and it looks nice. So what you can do is go to customize. And you can go to the footer section to basically edit the styling and the line height. So you can go to the back tab. And then you can click on the footer tab. And scroll down and this is either the footer font or the footer link. So we're going to click on the footer font first. And here you can change the line height. So I'm going to try and change it to maybe 10. OK. If that's not enough you maybe you could do like 12. I think it was pretty good. You can also change the size if you want to make it a little bit smaller. Let's try maybe size 14. I think that looks okay.
And you can also change the color and things like that here as well. So if it actually doesn't make any changes yet then you may need to actually publish it first and exit the builder and refresh the page. All right. So what I want to show you now is how to add in a contact form so people can contact you and also add in a map for your Web site. So before we can add a contact form onto our Web site we actually need a plug in.
So to do that we can hover over here and click on our dashboard. And click on plugins. And you can click on add new.. So generally you can search for a contact form here and the plugins and there are quite a few of free plugins which are good. But personally I like to use the themify contact form plug in because I can actually style it really easily without using any CSS. So below the video I'm going to include a link to actually download that or you can actually go to hoganchua.com/contact-plugin and then click on enter.
And it's going to take a second and then you can download the contact plug in and save it onto your computer. So this is what the plugin will look like here. if it's in a folder make sure to right click and compress it back into the zip file. All right. So go back to your website here and upload plugin in click on choose file. And then click on the builder dash contact Dot. You can open and install now. And then activate the plug in. And once that is installed here you can click on the builder contact. And here is where you can actually manage the submissions so you can also send the submissions to your email as well which I'll show you right now. So let's go to visit Web site and let's go to our contact page and click on that.
Let's turn on the builder. So what we gonna do is actually click on blocks. So here are some premade blocks which you can drag in to your website. So what I'm gonna do is search for contact. And losses drag in this one here. Okay so drag it in and drop it into the purple. And that's going to load your contact form with the map. Okay so here we can actually click into it by clicking on edit. And here you can change the layout the style of your form really really easily with one click. Right. Let's say you want this one here. Then you can change it. Now you can also make sure to send it to your sort of your email address.
So you want to make sure that it's the correct one. And sometimes they may be marked as spam. So you want to make sure that you set it to not make a spam in your email provider. And you can also play around with the different settings here. You can add a success Your URL. So once people have submitted that message they'll direct them to the link that you specify. You can also change the success message. Like thank you for submitting something like that. So once people click on this then that's the message it will display. And here you can scroll down to the field and labels. This is where you can actually change the names so right for example it says your name.
You may just want to put it as a name and then your email just says email. And you can change the subject names and the titles here as well. Right. You can also delete. Let's say this message and maybe you can put. Something like that or. Add. A message. Like that. Right. So what I'm gonna do is just keep it as defaults. And you can also add additional fields as well. And you can also set the button alignment. So adding in a contact form is very very easy. Now what I want to show you is how to style it.
And I'm going to save it and close it. How to style it and really make it blend in to your Web site. Right. So I'm going to show you how to do this as an example. So you can do it for your Web site if you need to as well. So let's turn on the builder. And I'm going to drag this one which I created before. Just drag it up here for a second. And then here on the modules you can scroll down to the contact. And you can drag in that module and put it anywhere on your website. Now what I'm going to do is change the layout to something like this.
And what I want to do is I want to change the fields input field to make it transparent. Right. So this white stands out a little bit too much. So what we can do is go to the styling tab. And we can click on General. And click on the input fields. Like that and click on the background. Click on the background color. And we can change the background color. Right. So can change the background color to white. And then we can move the opacity down to zero if we want to like this right which looks good. And then you can also play around and make sure that the font is maybe white on to ensure that it's actually visible.
So maybe she's going to put it to white. We can scroll down. And I also want to change the button. So as you can see on the top the button is rounded. And I want to change that as well so you can click on here click on the send button. And maybe click on corners. Lets changed that to 20. 20 pixels. And I also want to change the color as well to blend in with theme. So when I click on the background and click here. On the pink. Right and click on the hover to change the hover color to a little bit darker like that. And then that is pretty much good to go. Right. So it's very very simple and very easy. You can also go back to input fields. You can also click on border. Click on the border. Change that to one pixels. And maybe change the color to white. And then you can change it. Sort of actually click on all first.
And click here and change the transparency down. So something very very light and simple or you can go full opacity like that. Right. I'm going to go with maybe let's say 50 percent. And I think that looks pretty good. Right. We can click on done. And what we can do is let's zoom out of the screen. Click it and drag it. And then what you can do is im sure that you've seen some sort of quote forms like on the here image so you can put that there. And you can click it. Right. And then what you can do is maybe let's just say for the send button. Get. Quote. Right something like that. Okay. And then that way people can submit their brief and then they can get a quote. Right. And then this will be delivered straight to an email and also you can manage it on the back and with your dashboard section your WordPress.
So that's pretty much it for your contact form. So what you're going to notice when you add in your map module onto your page it's going to say this page cannot load the Google Maps correctly. Now the reason for this is because we need to set in the Google API which will need to go and get. So we're gonna go back to our dashboard section and hover over themify Ultra themify settings. And then here we need to click on the integration API. And then we need to click on the Google map API settings. Then here is where you need to actually enter in the key. And to get it.
You can click on generate an API key again to make sure that you are logged into your Google accounts right to make sure you log in to Google account your Google email the one that you watch the youtube with. Right. So here we need to actually get the API key so we can click on here. The Google Cloud Platform console. And that's going to open up in a new tab. OK. So if you're actually new then we'll need to actually accept it and set in your country click on agree and continue. And we can click on Create a new project. So this can be for example site. Change that site tutorial and then for the organization. I'm just going to keep it as no organization click on Create. So that's going to take a minute to actually set up.
So as you can see on the top it should show your project name right. And what we need to do first is we need to scroll down to here the maps javascript API so click here. So we're gonna click on enable. And then click on credentials. And then we can create new credentials by clicking here. Create credentials. Create the API key. And then once you've got that then you can actually copy that key over.
So what I recommend is restricting that API key to your website only. So I'm going to click on restrict key. And we can actually copy over that right here right. And then click on save. So what the restriction does is it basically restricts it only to your website only. Right. So I like to choose copy over your URL and then come back here and then set the HTTP refer your websites. So for example you can have multiple websites your websites and just put it here. Right. So this is to ensure that people don't sort of abuse your API key and use it everywhere. So click on done.
And then if you want to add in more that you can click on Add item OK then click on Save. Now the next thing that we want to do is click on here and navigation menu hover over here and then click on library. So click on the search and search for geo coding. Right and click on Geo coding API. And we also want to enable this setting here. So click on enable. So that should be done. So the next thing is if you haven't actually activated your account yet you can also activate the free trial by clicking activate with Google cloud and this cloud platform here you'll actually need to enter in your credit card details.
So Google will actually give you two hundred dollars every single month. Of free usage. So this is actually a lot and I've personally never actually have to pay for it. I think this is just to prevent people just abusing the service and also a lot of big companies are using Google now especially the match platform for their apps and things like that. So this is plenty for a local and small business. If you're an enterprise business then maybe you have to pay.
So here I'm just going to click on I have agreed and continue. And then I'm just gonna quickly fill out the details here. Okay. So I've also filled in my credit card details and then click on Start my free trial. And then click on got it. Now everything should be good to go. Now it can go back to our website. And ensure that your API key is saved here. Click on save again. Let's click on visit website. And then let's go to our contact page. And then here we can set in our location.
So I'm gonna turn on the builder. And let's click here and let's just say I'm going to say Melbourne Australia. Like this. And you can also set in the zoom as well so I can set it out to you a little bit further out. And you can also edit the size here as well. All right. You click on done and then your map is done so you can also move the map around anywhere you like as well. So for example let's zoom out a little bit. So I'm going to add in a new row for example here. I can drop in the map here and maybe I can move the entire row. It's going to hover over the purple and put it up on the top like that. OK. Click on save. And close that.
So Web site is almost complete. Now I want to show you how to ensure that your website shows secure up here. So if you go to most Web sites you'll have a secure lock. You want to have that for your Web site. Right. So I'm going to show you exactly how to get that by now. So to enable the SSL certificate we need to go to our dashboard section and we need to click on plugins to install a plug in. So Im gonna click on add new. And search for a plugin claled really simple SSL and then click on enter. So I'm going to install this one here really simple SSL and then click on install. And then activate. And then click on go ahead and activate SSL.
And if you actually click on our Web site I think it's going to log us out. So that's logged us out of that Web site. We need to log back in. Click on log in. Go to our hompage again. I'm going to turn on the builder. And then click on Save. And close it. Right. So that is showing the secure lock. So hopefully it's gonna be the same for your other pages as well. So if you actually don't see this lock icon and it still says not secure then you may need to contact your host because it may not be actually installed on your domain and your hosting account yet. If you have gotten your hosting and domain from host gator or blue host then it should actually work as well. Same with site ground. It should actually work. Now if it's an older domain and an older hosting account you may have to double check. So what I'm going to show you now is how to use Adobe XD which is a free prototyping tool so you can design your Web site before actually putting it onto WordPress.
And I'm going to go through an example of how will lay out a page and how to design and think about how to lay it out. So the page that I want to create is a page called why hire me. So initially our goal for our Web site is to attract clients and on the Internet you know there are heaps of other businesses just like me. And I want to create a page to show why people should hire me. Right. And I want to show you how to design lay out on adobe xd and then build it out on your WordPress Web site. So what you need to do first is you can actually download Adobe for free.
So just Google Adobe XD and normally it's the first link then you can download it onto your computer and install it And basically once you've done that you can open it. should look something like this so you can click on the Web site one which is the Web 1920 and then you can click on it. And that's going to load up a new project. So what you can do is this is the actual page. Right. And here you've got the text so click on the text and we're going to start off with the title. So why hire me with a question mark. And you can click on that and then you can change the font here. I'm going to change it to the one that I'm using for my web sites "magneto". And I'm going to change the size to 64.
A little bit bigger. And I may change the color to something a little bit darker. Perhaps. Let's go with 5 5 5 5. Hit on enter. Like that. Right. And let's say you want to add in more things on that page then you can select the web page. And then it should highlight in blue. Then what you can do is actually zoom out a tad and then you can sort of just pull it down however long that you want. So I'm going to pull it down to about let's say here something like that. And I might change this to about 20 so I can see more of that page. All right then for the text then I'm just going to add in some of the reasons why people should hire me. So the first reason is not just web design.
So I'm not just going to you know designa website without thinking about the search engine optimization or thinking about how to get the best result for your Web site. So what we're going to do is we are going to change the size of that to about let's say 36. Let's zoom in to 50 percent to see how that looks but it's closer. I might change that to let's say forty eight. And then what I'm going to do is control. C to copy and then control V to paste. And then paste it again. So three copies of that.
And I'm going to align it like this for now. So I'm gonna do three reasons. The second reason is you can get to work directly with me. So for example you know you're not going to be working with another person. And the last reason is you get training. And ongoing support so you do have a support area we can log in to watch additional videos to show a basically show you how to do things. And also you can talk to the support team as well. So those are the three reasons why you should hire me right. And then what I do is I would just expand on that a little bit so expand on the reason a little bit and I was gonna grab some text for that. I'm going to go to Lorem Ipsum.
And I'm just gonna grab a paragraph of text. Come back here and what I will do is click on the text here and sort of click it and drag it to where I actually want to put that in and then paste in there. Let's reduce the size to maybe 24. I think something like that is pretty good. And just drag it up and the good thing about Adobe XD is it's got the snap graphics and it also tells you exactly how far away the spacing is and it's really easy to create a quick prototype. Right. Then what I'm going to do is move this up a tad like that and I'm going to zoom out a look at the website. I do want to make this a little bit less sort of dark. So I want to make it a little bit lighter. So I'm gonna pull the opacity down to let's say 80 percent right.
And then what I'm going to do is just copy that and paste it. Copy that and paste it and then just drag the copies down. Yeah that's. Okay. Ensure that is all the same. And the same thing here. Just like that. Right now. The next section I want to drag it down a little bit more and I'm going to add a testimonial section so I'm gonna just copy this text you copy and paste. Drag it down. And change that was to testimonials. And then I'm going to center it. Like that. And then the testimonials. I'm going to make sort of like Box for to put the text and make it rounded little bit. And then what I'm gonna do is I'm going to fill it.
With some color. So maybe like a light gray for now I might change a little bit later on. And then I move the ball up. And then I'm gonna copy the text and paste and Text in here first. Perhaps. I might move some lines there. I think what I'm going to do is try to center that. And then I'm going to add maybe the name of that person's or maybe let's say Sarah. Founder of...Maybe I'll. Write it down a little bit. I'm going to make this one bold. OK And then what I'm going to do is get a circle and sort of drag it and put on top. And that's where I'm going to put the image. Right. Then what I'm gonna do is I'm going to click on the page again drag it down and set in a call to action section I guess I'm going to click on the box here. And then. Pull it down like that and then I'm going to. Remove the border add a slack field for now. And then... I'm going to click the website again the page and drag it down a tad. And here click on the text and just name it. That's gonna be my footer Copyright. And maybe like the year or something like that. Im going to keep that really really rough. Now let's zoom out of the page a little bit.
That's looking pretty good. That's his quick prototype. And what we're going to do now is try and look for the images that we're going to put next to the text to support the text a little bit. So I've got all the images from undraw. So what you need to do is either go to shutterstock, unsplash or take your own images and then prepare images so that you can put them in. So you don't really have to crop the images yet because we're not actually uploading into a live server. So your customers are actually seeing it. You can upload the full version here. So that's the good thing about designing and prototyping it on Adobe. So what going to do is drag in this image here. All right so maybe something like that and.
let's drag it make it a little bit bigger. And maybe something like that. And then what I'm gonna do is I'm going to send that to the back. So the text is visible. And then we could do something like that he moved it across a tad. A little bit smaller. I think that looks okay. Then we're going to drag in the rest of the images. So this one here. Drag this one in. I'm going to resize it here to maybe let's say a hundred. Like that. And then the next one here. Changes to about a hundred as well. Like that. And then the last one year. Changes to 800. I guess that's a little bit too big. I would say services shrink it to 700 in width.
So what I'm going to do now is sit in the class action section and what I'm going to do is add the text. What he can do is click the text here and click on add to the character styles. Right. So what we can actually do is let's say you add in text you every type in. Get started today. And as you can see that is really really small. Right. And then make sure you select it and then you can click here and then automatically set it like that as well. That's really awesome. So it gets started today. And then I'm going to maybe add a line of text. So let's grab some Lorem Ipsum here. Come back here. Start in. Align it properly and then I'm gonna set in a button so to add a button I'm gonna add.
Like this square you make a really big first sort of drag it inwards to make it rounded. And then what you can do is make it smaller now. Maybe something like that. Put that in there. And then maybe we're going to put some text here. Begin now. Or maybe you can do free quote. We're going to set the size to 36. And then put it into the middle. Right. And then what I'm gonna do is I'm going to leave that as is for now. I'm actually going to set the background color. So what he can do is we're going to feel okay so click on to feel and you can set the background color here but I'm going to use the same color that I've used before. So I'm going to grab the color pick a tool and I drop the color here. As you can see it's a bit too bright. So I'm going to reduce the opacity a tad to maybe like. 90 percent.
And as you can see the text not visible. So now let's set the text to white. And again we can actually do is click on the colors. And that's going to add the color code in here. So click on the text here at the color like that. Right for the button. We're going to keep that as remove the border. And maybe let's keep that as white. That's looking pretty good. Let's zoom out of the screen a little bit. I may actually reduce the size of a button to maybe 32. And then let's reduce the button size a little bit.
Then what I'm going to do is I'm going to select the button the shape as well as the text inside the control command and click that. And then I'm going to group it. And then control say to copy it and pasted. OK so that I can copy right. So what I'm going to do is push the button up here for a second. Change the color to maybe change it to I drop it and use that one there. Let's say you put that there. And let's just copy that text and bring that text up here. And then obviously you can change the text color and fix it if you need to.
So let's zoom out a little bit more and have a look at what we need to add. So we need to add a image here. So I'm going to drop a image. So when you drop an image you can drop it into the circle and it's automatically going to crop just like that. And I'm going to remove the border. So that was pretty good. And then what I'm going to do is ensure everything is aligned so. Make sure that is sort of aligned with the text on the bottom so. Here you can try to make sure that lets say that why hire me is aligned with your text like that. And then same with the button. Let's his lock that. Then move this here. And I might change the button color too.
We're going to idrop this one here. Change the text the inside to white. OK. Something that looks a lot better. We may actually make this size a little bit bigger. So as you can see I'm trying to align the text down from here why hire me to here and as well as this section here as well. So if we actually go to some of the top Web sites in the world like for example we go to Apple you're going to see that everything is aligned perfectly right. So like here it's aligned. In the middle right here. It's aligned across the text across. And the same thing with let's say you go to Uber. You see that the text you get in the driver's seat. It's aligned with all the text here. Like on the left. And also here you can see on the White border it's aligned straight down as well.
You can actually control and zoom out of the page and you'll see that for most professional web sites everything is aligned very very nicely. So you want to try and do that for your website as well. You don't have to get it perfect but if you can align it then try to align it right so everything looks about pretty good right now and what you can do is you can click on the Preview button and you can actually preview your Web site. So it's looking pretty good. Now what I'm going to do is actually transfer the design onto our WordPress Web site really quickly. So to create a new page you can hover over new and then click on page. To create a new page. And what we're going to name it is why hire me. Just like that. And then you can click on publish. And then you can click on View page. And then we can start editing the page. So we're gonna turn on the builder and we're gonna build out our hero image first. So what we're gonna do is click onto it and click on the styling to add in a background image.
And then click on plus. And here you can upload your images which we had prepared Ive uploaded the images I'm going to say like this one here. So it's 1600 by 900. So you can crop it anywhere between that size maybe even eighteen hundred five thousand insert file URL. And as you can see you can't see that image. So what we need to do first is to change the background mode to full cover. And then scroll down.
We need to add some spacing. So click on padding. And here we're going to click on these select all. And we're going to add 15 percent padding to the top. And then for the bottom 15 percent again. Just to stretch it out a little bit. And then what we're gonna do is add some text. So we're going to click on done. And we're going to put the text on the right hand side here. So what I'm going to do is I'm going to hover over the row and sit in the row to two columns just like that second put the text in the second column.
We're gonna drag the text module trumpet in here. And then just type in why I me with a question mark and then I'm going to do maybe just a random sub headline maybe three reasons. Every instance is to me something like that. And then we're gonna change these two heading one. So for every single page you only want one heading one one. So this is for search engine purposes. You don't want too many heading ones is one one. Otherwise the search is just going to be confused about what the page is talking about. OK then we're going to do is click on styling. And we want to change the font so click on the tab here.
General click on heading and we want to change the font for heading one. So here I want to change the color to about a grey Triple Five something like that. And then I might reduce the font size to let's say 3em so em. basically resize is it down from mobile devices as well then what I'm gonna do is change the line height. So it's too much spacing there. Change it to about 12 or maybe let's do 15. And once that is done click on done. Then we're going to drop in a button module so drop in a button below that. Change the shape to the one that you're using for your website.
So I'm going to change it to circle one. Then I'm going to change the button text to get started. And then he can change your link to your contact page or to whichever page you want to link them we're going to scroll to and click on the styling. Click on button link. And then click on background and then he'll then set the background color. So you should have your background color already set in here. So going to use this one here and then the hover. We're going to hover it a little darker. And then for the link color we're going to set it to white that it's visible. So that's looking pretty good when I click on save.
And now we're going to add in the next section which is the first reason. So you can click on the plus here. And I want to add in the same line with that. And then I'm going to drop in a text module so I'm going to drop in a text module not just web design. And here we're going to change it to heading 2 right. And then we're going to add some text below that so I can go to Adobe xd and then copy over the text. Paste it in and it's looking pretty good. We just want to edit the color. So as you can see we want the same color as the heading here. Otherwise it just looks weird. So I'm gonna go to styling. And click on the heading.
This one's heading 2 going to change it to five five five as well. All right so it's looking very good. Then the next step is to add an image to the right hand side dropping an image module. Select the image. Insert. URL. So what I want to do is hover over the row and hover over the gear icon and then to align it into the middle like that. Okay then what I want to do is I want to actually reduce that column down to about maybe let's say 40 percent.
And then what we can do is we can click on safe and let's just close it to view our page. Right. So what you gonna notice is that there's going to be a white gap here. So every time you create a new page there will be a wide gap unless you go and edit the page so you can click on edit page. And want to remove that white gap. So scroll down to theme of my custom panel and then free content with select for with and an update. And then go back here and view that page. And then that's going to stretch all the way across.
So going to turn on the builder and what I'm going to do is I'm actually going to add a little bit of padding on the left and the right hand side. It's sort of stretched out too far out. So we're going to click on the styling tab click on padding. And deselect that. And I want to add maybe like let's say 5 percent at the top maybe 5 percent or 6 percent of the bottom. See how it looks. Maybe 5. And then for the left hand side I'm going to try 15. I'm going to bring that in a bit. 15 and 15.
So once you've actually done that then we can hover over here and duplicate the entire row. Do that two times. And then hover over the second row. And we're going to change the right to left just like that. And then here we can just change the text so click in the text module. This one is gonna be called I think work. Directly with me. Change the image. To this one here. And then this one is going to be.Training and on going support.
Click on the image change the image. The correct one insert file and that is looking great. So we can actually preview that really quickly to see the spacing if that's all correct and looking good which it is. And then here we can d like that and then add in the new row which is going to be the testimonials. And we're going to drop in a text module here.
Testimonials change this to adding to. And what you can do is you can copy the styling so copy this and then we can actually paste the styling. Just click that and then let's just change that to heading 2 and then that changes the styling because that's heading 2 as well. And we've already added the styling here. You can copy it over like that. Now we need to actually change it to testimonials again. Then we're going to click on done. And we can drop in a testimonial module. Just like that. So let's just change the title. Amazing to work with. And then grab your content from your Adobe XD. Come back and paste that in.
Change the name. Just like that. You can also change the styling here as well let's say we want a bold maybe her name. Then we can go to the styling tab click on general and person info Name bolded just like that. Right. Then what we need to do is maybe just reduce reduce the column on the side so as to maybe 15 percent. Same one here 15 percent. Just like that and maybe less just click on this one two changes and put this in the middle. And I also want to change the layout of it to maybe this one here.
And then add in the image just like that insert. And I think that's looking good quick and safe. And finally the call to action so click on that. We can do maybe the one with the three again. Let's drop in let's just grab this one here. Sorry. We're going to complicate this. Drag it and put it into here. Get started today. And then I'm just going to delete and text just like that. Then I'm going to reduce the column on the left. And also maybe reduce it with the right hand side as well. 15.
And then what I'm going to do is click on styling and maybe center like that and I'm going to add in a background so hover over the row and then click on styling click on overlay color and background color set that in then I'm gonna set in the font color within that row change it to white. Okay. So this one is the heading 2. So we actually need to change the heading 2 as well. Just delete that styling and that's gonna be white as well.
Then we need to add some padding for that row. So we're going to click on styling add some padding try 5 percent of the top and 5 percent at the bottom. Okay. That's looking very good. Then we can click on done. And we need to add and button. So this drag a button in here. Change it to circle. So you actually check and drop it and put on the right. Then we can change the text get or maybe less to begin. Now. And then what we want to do is line it into the center styling button link background color and we want to keep it as white.
So the White hover color is going to be a light gray. So F 6 F 6 and the link color is going to be let's say 5 5 5 with the hover. It's going to be a 3333. Right. And then you can scroll up and we can click on Save. Now we can zoom out a little bit and we can see what we need to do maybe. So what we can do is move this across a little bit align here with the text here. So we need to zoom in again and let's reduce the column on the left a little bit. And let's see that lines probably sort of scrolling down. So you don't really have the snap graphics on the wordpress theme so I think that is fairly good. That's looking very good.
Then we can click on Save. So you can also save that as layout so perhaps you may want to create a services page then you can reuse the layout and just change the text and explain your service with an image and have a call to action on the bottom. And that is pretty much it. So we're going to click on Save and we're going to close it. Now we're going to show you is how to get your website ranked on Google we're going to talk about keyword research on page SEO offpage SEO and everything you need to know.
So what I want to go through now is what is SEO. Why is it so important. How it actually works. And then I'm going to go through keyword research to find the right keywords to target on an off page SEO and analytics and tracking. So what is SEO? SEO is short for search engine optimization. And this is the process of optimizing a website. So they ranks and search engines such as Google Yahoo and bing so why is this so important? Now this is really important because right now once you've completed your Web site people can't actually find you in the search engines. It's not ranking right unless people have a direct link to a URL they can't actually search.
Maybe you like let's say you're a personal trainer a such a person training in Melbourne your website is not ranking. Or maybe you're a carpet cleaner. They searching out carpet cleaning in Melbourne and your websites out there right now. This is really really important because this is actually one of the most effective ways of getting visitors and traffic to your website who are actually ready to buy. So let's say for example you are a copy cleaner and you're advertising on maybe social media.
You're paying for ads maybe you advertising on a billboard. People who actually see that ad may not be ready to buy yet. Right. They might not even have carpet or maybe they're carpet is clean already. But when people actually searching for you. Right. Carpet cleaning in Melbourne. It means that they are ready to buy or they're considering a service. So if you're not ranking on Google then it means that you're missing out on thousands of potential clients who are ready to purchase what you have to offer. So how does Google actually determine your ranking although there are hundreds of different ranking signals that determine a Web site's ranking. Here are the three main ones that you need to worry about.
Now the first one is that Google will actually scan your Web site to determine if the content is relevant to the search query. So let's say for example the searcher has typed in carpet cleaning in Melbourne then on the actual Web site and the content it should include carpet cleaning in Melbourne or related search terms then the second thing is that Google actually determines how many relevant and high quality sites are actually linking to you. So every single link is sort of like a vote. Now the more votes you have generally the higher that you'll rank.
And finally the third one which is increasingly more important is user experience. So how fast does your Web site take to load. What is the bounce rate. Which basically means like do that click into your Web site and just leave or they actually interact with your Web site and stay on your Web site for a long time. Because that is a positive ranking signal. If people actually using a Web site they're actually reading your content and consuming it.
It means that Google is doing a good job in serving the best search results. Now what we're going to do right now is find the right keywords to target for your business. So this is the millinote board that we're editing before. And what you can do is click into Web site traffic and here as you can see I have put all the notes here and you can sort of refer back to it when you need to. So what we're gonna do is do the keyword research. This part is really important because you want to make sure you're optimizing for keywords which people actually searching for.
And in this example I'm going to be using a carpet cleaning business as an example of how to do it and how to find the right keywords so what I can do is open up a new tab and what you want to start off with is you want to think about what keywords are people actually typing when they're looking for your service. So for example people are probably going to type being let's say carpet cleaning Melbourne if you're a lawyer or accountant it might be your service and location.
so I'm gonna go down here and we can see these top three results we can click into them and then we can look at the pages and see what services they're offering and then you can have a good idea of what key what's actually targeting. So what you can do is you can highlight text and then you can right click and inspect and normally it's going to be the heading 1 class As you can see here and that is that target keyword. Right. So you can look at these other Web sites as well. These ones carpet dry cleaning Melbourne and you can also hover over the services to see what services they're offering. And normally these are the key was that they're targeting right the titles here.
So what you can do is look through that and sort of write that down on like a notepad or maybe on millinote as well. But an easy way to actually find out all the key was actually ranking for is we can copy over the URL like this and then you can go to a website called you suggest. So you can just google that and click on the first results and you can paste in the domain here and set in your country that you want to sort of rank for. Here again set in Australia and click on Search so it's probably going to ask you to log in and offer a logged in.
And that's going to show you basically more results. So he can see the keywords. How many keywords the ranking for and their monthly traffic. And that back links to how many links are actually linking to the Web site. So it can scroll down here to the keywords because we want to find out what keywords they're looking for. And we can click on View all and then here you've got the list of keywords. This is the monthly search volume for this specific keyword.
And this is the position that this Web site here is ranking for for this specific keyword and this is the estimated visits that sort of this key what is generating for this Web site here. On the right hand side here the SD this stands for your SEO difficulty. So how hard is it to actually find. So the yellow one is moderate. The green ones are normally the good keywords the sort of target especially if you're a beginner. Right. But if you want to target the yellow ones you can do that. You just have to have a sort of longer time horizon.
Now what we can actually do is export to CSV and save that to your computer all sort of are very safe and someone should click on cancel and you can open that file in your Excel. Right. And what we can do is make sure you select anywhere within this data here click on data and then click on filter. So we can filter the keywords the URLs and the SEO difficulty. So we're going to do is filter to the SEO difficulty by sending so you can see the basically the easiest ones to actually target. But it's a little bit messy here.
So what we can do is filter it by sending as well so we can see the URLs grouped together. So as you can see for their home page ranking for a lot of different keywords. Now this is because their domain is quite old now and sometimes over time you'll actually rank for a lot of keywords maybe that you never actually really targeted. And this is going to happen for your business as well. But what we actually need is a primary keywords actually target. Right. So I basically chose the carpet cleaning service Melbourne as my primary keyword. And then these ones can be my relate key what's a copper cleaning service carpet cleaning services.
So what you can actually do is look through that and also look through these other pages as well. And then to determine and group them together. Right. Determine which one is going to be a primary keyword and then which one are some related keywords. So we're going to actually sprinkle these keywords within our content as well. So then hopefully it's going to rank for some of these related terms as well. But we do need just one primary keyword and maybe four or five related keywords. So let's head back to our excel data now.
You might be wondering you know why am I targeting a keyword which has only 100 said falling per month. Now I personally think that you know once rank for this one which will be quite easy I'll also be ranking for these ones as well. So these ones are to have about 900 in search following each. So once that adds up it's going to be over a thousand. So you may actually go for some higher search volume ones as well because they're actually not that hard but you'll actually take a little bit longer still. Right. But these days I think that Google also takes into account your location as well. So when the actual users actually searching they'll actually Google actually prioritize the nearest location to that user as well with the search results.
If I think they had the geo locate actually turned on on my iPhone or their home address. So you may actually want to go for this one as well and you can basically look through this it's going to take a little bit of time but you do want to plan it out. And once you've actually done that then you actually want to figure out what is some sort of indirect keywords that you actually want to rank for as well. So for example the indirect keywords are sort of like how to remove coffee stains in the cockpit maybe like how to remove red wine from carpet.
So if you look at this sort of image here these ones here are sort of your service and your product pages and there's only so many service pages that you can create because you can't just create you know end of late cleaning Melbourne and then maybe end of lease cleaning in Melbourne as a separate page. Right. You don't want to have sort of duplicate content because Google is going to penalize you for that. Right. You don't want to have the same content because it's also going to confuse Google know which page are they going to rank right. So with these informational ones these ones are also really good because they also sort of lift your entire website up.
And all these other pages will actually rank higher. And you can create sort of unlimited informational type of blog post for your actual Web site. And when it actually comes to these service pages it's less likely that you know other Web sites are actually going to link to these pages. Right. Because they're your service or your product pages these informational ones they're more likely to be linked to them. And that is going to help you sort of build up your back link profile of your website and build up the authority. So that's why these ones are important as well. And what you can actually do is copy that keyword go to suggest and you can pace that in. And I believe you can just search that off like that. And you can scroll down and you can see some keyword ideas that you can actually do as well.
So you can click on all keywords and then maybe you can target some of these keywords as well. So once you've actually got your list then you can just put that there. Now if you're sort of like a online business for example like a freelance web developer graphic designer or maybe even like a online yoga coach or business coach I would personally focus on YouTube videos and ranking on YouTube. Because I personally think that you know SEO is going to take a long time and when you creating videos it's actually going to connect with your audience a lot better.
And it's also actually easier to rank for now if video isn't for you. You can still focus on sort of long form content. For example maybe like how to you know how to get 1000 e-mail subscribers or how to build a Web site. But you do want to create the best content available. So you want to search up the top 10 results and you want to create better content than that. Right now if you're a cafe I would personally actually be more focusing on ranking on like food review Web sites like Zomato Yelp or TripAdvisor. or whichever review Web site that your country actually uses because that is actually where my customer is actually going to find me When you're sort of like a cafe or a restaurant you know there's not many different services that you can actually target.
So you can go for let's say for your home page you can do like fine Italian cuisine in your location Chinese restaurant in your location maybe brunch in Melbourne. But you can't do like a separate service pages like you can do with let's say dentists doctors mechanics or things of that nature. So sometimes SEO is also dependent on your actual business and you sort of have to sort of reverse engineer where you're customers coming from. If it's a local service based business then you want to focus a lot of energy on your search engine optimization. So what I'm going to do now is show you how to optimize it for your on page. So this is the page that we're going to be optimizing says you can see it's very similar to what we've created.
I've just basically changed the content changed the colors and edited it a little bit. Right. So what we're going to do is we're going to go to our dashboard section and help us optimize our page. We're going to be using a plug in so click on plugins and then click on Add new and then we're going to search for a plugin called Yoast SEO and then click on enter. And this is the one that we want to actually install. So click on install and then activate so once you've actually installed it then it should show up on the left hand side here. And I've got a full article to tell you exactly how to set it up fully.
But I'm just gonna go over the basics in this article so we can actually click on the pages. So this is the page that we want to optimize right carpet cleaning in Melbourne. You can click on edit all right. So again scroll down here. So what you basically does is it provides a checklist and we just basically followed it. And then we have a Web site which is optimized. Right. So we can type in our focus key phrase here. So for example go to millinote and we're going copy you over the main keyword right.
And just paste it into that. So for the snippet preview this is what your site looks like in the search engines for example here. So I'm gonna go back here and we can click on edit snippet. You can click on the one that is for the desktop one and we can change that right. So as you can see the title is in here already so carpet cleaning in Melbourne. What I want to do is I want to change it. So we're going to delete these and just change it to and paste that it writes it. Carpet Cleaning Service Melbourne and then he owns Space.
All right. Just like that. And then here is just site title so it should be changed to your site title as well. So we can scroll down here and here you need to enter meta description. So your meta description is basically the description that you find on your Google results. So for example scroll down here. This is the title and this is your meta description. So what you want to do is you do want to include either your keyword in there or a related keyword there. So you do want to make sure that it does make sense as well. And that's the most important thing. So it can go back here and then you can actually I'm going to paste in the one that wrote earlier. So if you actually have trouble coming up with your own description then you can actually look at some of the copy that you find on the Google ads.
These are the Google ads and these companies are actually paying Google money for every single click that uses actually click into it. Right. So they actually get ranked above the organic search results. So some of these keywords are maybe like five to ten dollars per click or maybe even 15 dollars depending on what sort of keywords they are. So you can use some of these sort of keywords within your own description just to make it a little bit easy. So I've typed it in and I've tried to include that in here naturally. So are you looking for the best carpet cleaning service in Melbourne and then get three rooms clean for seventy nine dollars.
Then we can scroll down here you can click on the SEO analysis for a click into that and scroll down. And what goes basically does it analyzes all the content on your page and then you just follow the checklist here. So there are some things we need to fix and some things that are already already optimized. Right. So let's say for example here. The key phrase density the focus key phrase was found zero times on the page.And they recommend us to put at least two other key words within the content of our page so we can click on update for that for now and I'll show you how to edit your page and set it up.
So click on View page view and then turn on the builder. So when you're actually creating content for your page just create it naturally. Right. And then you can actually sprinkle in your related keywords that you have here. So think of your content as food and think of your related keywords as like salt and pepper. You want to sprinkle it in. And you want to make sure that it does make sense. Right. So I'm going to put it in here just for the sake of the title. I'm going to paste in my keyword in here. So I want to show you how it basically updates. All right. So you can scroll down and you can see here copy cleaning services. I have that key word in there as well. So I've added it in naturally. Let's just say I just added in here. Sometimes in your testimonials people will actually use that as well. I was gonna paste that in and click on save and close that and then I'm going to click on edit page to go to the back end of that page again.
And then we can scroll down to here and click into it and you can see that doesn't actually show up anymore. Right. So I think it was the key phrase density became the focus key phrase was found two times. Right. So you just need a work on each of these ones here. Right. So I can see the H1. One should only be your main title and I've only got that for my Web site but I think for the actual theme if I build up when you actually view it in incognito then it's not going to show up. So if we actually let's say we click that and open a new tab let's just right click and the page source and then do a control f or a command f such for hitting one and you'll see that we've only got one here. Carpet cleaning Melbourne click on enter a few times. And what you gonna notice is that the builder actually has the H1 ID in here.
So that's why on the US s year it's gonna show up and it's not going to register but when you actually view it in incognito mode then this won't actually show up. so don't worry about that small little error there. So close that. And that's fine. Now let's just say for example we go back here and let's say that maybe your internal links is not done and maybe your image alt attributes aren't done either. so you can go back here and you can turn on the builder and an internal link is basically a link to another page on your Web site. Right. So if we click here and get a residential cleaning and then if you link that to another page then that will classify as internal link. So we can click on done and let's say for images you click into that you can actually set the tag here. So here for example we can put in your old tag here.
Carpet cleaning service depending on what sort of image that is if it's residential cleaning then set your old tag to residential cleaning. So basically Google can't really read images yet and the old tag essentially helps Google determine what image that is. So then you can scan the Web site scan the content including the actual images so they can see what is relevant to the user such query and then that will help the ranking as well. So that's that. And let's just close that for now. And then let's refresh this and then we can scroll down so once that is green then you're pretty much good to go. It doesn't have to be perfect. I'd say at least if you have 10 over here and if you ensure that the heading One year and you have one then that is good enough.
so we can update that. And then what you need to do is you need to actually do that for each of these pages. Right and ensure they're all optimized if it's like the about page or FAQ page then that doesn't really matter as much. Just make sure that the like the basics are set out like maybe for you about page like the heading One should just be about. So let's say if you want to add in your blog post I want to show you how to quickly do that. You can go over and click on post. So here this is the default Hello post. We're going to trash that and we're going to add a new one. click on add new and I'm going to copy over a title copy over and then you can paste in the title here.
So I'm going to change it to like that's how to remove coffee stains maybe in carpet or on carpets. And then what we could do is publish. So if you want to add content then what you can do is click on the plus and then you can drop let's say the text module into here and then you can add the content. So let's just go to Lorem Ipsum and drag some content. I think this is the new one. Click on generate and let's just copy over some text to quickly show you. Let's just paste that in and maybe let's just make that a let's say a heading to your right and click on done. And then let's add an image or something like that was added image and put it below that and let's say we want to use maybe let's say this one as an image insert file and then click on done.
We can save then what we could do is view post. So this is your blog post. Right. And people can actually leave a comment as well. And you've also got a sidebar which I'll show you how to quickly edit in a second but I actually forgot to show you how to add in a Featured image which is important as well. So I'm going to show you how to do that really quickly. So click on edit post and on the right hand side here click on the featured image tab right and click on set featured image and then you can upload your image here by selecting a file. I've done that and you can click the image and click on select right and then click on update and then the open and the new tab then you can have your featured image right.
So I'm going to add in two mobile post really quickly and then I can show you how to actually display your blog post on any page of your Web site. So to actually display your blog post you can either create a blog page write like a separate blog page and we can click into that and then we can turn on the builder and display your post we can look for the post module so let's look for the post module and you can drop that in there just like that right. And you can edit the display settings by changing it the different green layouts and things like that so you can limit it to the number of posts and you can play around with the different settings here. So if you want to move the date you can if you remove the post meta you can cleans it up a little bit and that's how you do it.
So you can pretty much added anywhere on your page. For example you can add it on your home page if you want it to or anything like that. So I want to show you how to edit your widget section which is the sidebar so you can go to your dashboard section right. And then you can go hover over appearance and click on widgets. So this is a sidebar and let's say for example we can delete these sections. So we're going to do is actually open up your blog post. I'm going to open up a new tab and show you exactly what we're actually editing.
So click on blog and let's click into one of those posts. So this your meta section. These see categories these are your archives and recent comments. So we can edit that and we can delete that if we want to delete it. Maybe if you wanted to let you categories you can. I'm going to delete the archives. Delete their recent comments and you can add any of these widgets back in here if you want to as well. So let's say you want to add your theme if I social links click it, drag and then you can just drop it in there like that and set it to open a new window and click on save.
And then once you refresh a page then you can see that you can edit the sidebar just like that. Right. So I'm not gonna go too much into it. I'm probably going to create another video for that if you want me to make another video. Make sure you drop it in the comments section and that's pretty much it. So right now I'm going to show you how to do. Off page SEO and sort of how to get back links to your Web site. So what is OFFpage SEO. Off page seo is essentially the process of building back links to your Web site. So before we're actually doing on pages here that's editing our own Web site. Right. So building back links is stuff which is not on our Web site. now a back link is essentially just like a link from one web site to another.
So for example on these forbes web site you can click on the link and it's linking to Apple. So that is a back link for Apple. Now a link is just like a vote for a Web site. And generally the more votes that you have the Web site the more popular that Google will actually see your Web site and the higher that going to be ranking for your key provided that you have optimized on page. So when you actually just starting out with a new Web site you probably have zeroed back links for your Web site and your competitor.
They may have a dozen links they may have thousands of links or even millions of links. So what we actually need to do is build some back links to build some trust for a Web site. Because when Google actually scans your Web site and the content to see it is relevant they actually don't even know if that content is good enough. And a good indication of a good resource is a lot of links pointing to it. So there are quite a few different ways and techniques of getting back links. For example we can get links from local directories and review upsides. You can get back links from doing blog commenting. You can get back links from leveraging existing relationships which you have with other businesses. Guest posting which is about writing an article for a blog or not. And then linking back to your own Web site and get back links from Web 2.0. Which is sort of like a Web site that allows user generated content such as social media maybe like your WordPress blogging platform Tumblr you can get back links from doing the broken link building method.
Reynolds page links skyscraper technique and there are dozens of ways to find and build back links but I think the best way for beginners to get started without getting too overwhelmed is to actually research and find out where your competitors are getting their back links from so that you can try and reverse engineer that. So I'm going to show you exactly how to do that now. Let's just say for example we want right. For the key word carpet cleaning. So what you actually do is you can copy that keyword and you can go to Google and just paste in the key word you wanna ranked for AG. We're going click enter and then you want to scroll down to find your results. So for example the first one here and click into it and then you can copy the URL or that domain.
And then you can go to ubersuggest and paste that in and then select the country in which you want to rank that keyword for. We're going to select Australia and click on Search so that's going to pull in basically the back links and also the keywords and everything like that. So what you can do is click on the back links on here on the bottom left and here you'll see that the domain scope for the domain is 46 which is not too bad. This is the number of back links he actually has about six thousand but only about three hundred and eighty one unique web sites.
Because sometimes they'll have sort of multiple back links from one domain. So what you can see here in this sort of table here is basically all the back links that it has for the actual domain. Right. So what we can do is export it to CSV.. So we're going to notice is that they'll actually have a follow and also no follow here. So this actually represents all the do follow links and they do follow links are the links which will actually pass that link juice or that vote to your Web site. Right. Which is going to help you rank higher but the no follow links actually don't pass any link Juice or they pass a very little amount of link juice.
So it doesn't mean that you don't actually build back links for the no follow links because they're still important because sometimes you may be commenting on a blog which gets a lot of traffic then you can still get a lot of visitors to your website. And sometimes the local directory websites some are no follow but it's actually really important as well because it's going to build the local citations and it's going to help you rank your website for your local search. So we're gonna do is export the following links first. So what you can do is click on the export. and say that's your desktop. And click on the know follow as well and export to CSV.
And save that on to your desktop as maybe no follow. So once you've got that both saved you can actually open up google sheets so log into your Google account. And then we can do is click on File. And then click on import. And upload. And select the file from the device. And it's like your back links CSV and then click on open. And what you want to do is replace the spreadsheet. And then click on input data. And that's going to import all the. Do follow links. Okay so we're gonna do is also. Create a new sheet. And then click on File. Import upload select the file from advice and upload the no follow links as well.
And wants to just replace the current sheet. And import data. And then we can just click and rename and this one just. Follow back links. Okay. So we can click on the back links and we can start. So select anywhere on the actual table. And then click on the data tab. And then click on Create a filter. And that's going to create a filter up here. So we're gonna do is you want to make sure that you sort by the domain score. Because the high demand score the more link juice that's gonna pass to your website. So let's just say for example get a link from Forbes dot com.
Now it has a domain score of ninety seven. And it's mainly because of a lot of other trustworthy Web sites linking to that Web site and sort of other user metrics as well. So as you say you get a link from forbes.com. It's gonna be worth a lot more votes than let's say getting a link from a new blog which John just started last week. Okay so you want to make sure that we sort by domain score so that we can build the most important first. All right. So let's just say we click on the first link you click on at once and then it's gonna pop up and then click on here. And that's going to load the actual your url. So what you can actually do is click back here and you can look at the anchor text. Right. So what is the anchor text.
This is like your guy's blog. Copy that to clipboard. And just go back. Yeah okay. And control f or command and pasting the anchor text. And it's going to show you where the actual link is. So as you can see from this website it seems like it's a parenting blog or maybe like a Web 2.0 web site we can actually write post ask questions and share advice. So from my perspective it looks like we can actually click on Join us. And then we can actually sign up. And I think we can actually create our own article on this blog. So this is a blog about parenting.
So what I personally do is I would either write an article about something about parenting and try to relate that to maybe something to do with the carpet making sure it's clean for your babies or something like that. Or I'll probably comment Jane Hurst and actually see if she can write a post for our business and then include our link within the actual content of the bee blog post here. So what can actually do is go back here and for the linked type we could do like let's say we could do a. Guest Post.
And then we can do like a little note thing here and say like sign up and write a blog post or. Contact. The. Writer. All right. Now for the next one you can click into it. So this Web site looks like a local directory. And what we can do is just look at it briefly to see if it will be actual relevant for our business. Right. But if it is you can probably look for a place we can add a business and then add your business name and fill in or your listing details and things like that. So what I actually do is I'll just do let's say changes to directory. And then we'll need to just add business info And now the next link into that one as well. This one here it looks like it's some kind of certification for cleaning. And they link a lot of different other cleaning websites as well. So what I would personally do is figure out you know is this something that would be relevant for my business.
Should I actually get this certificate as well or maybe I do have a certificate and maybe it's with another sort of certification sort of web site and maybe I'll try Daily link from there or I'll get a certificate from here if it's like free or something like that. I'll try to sign up and get my link listed here as well. So what I'm gonna do here is say OK. Maybe try to get a certificate.
And then the next one here we get to that. Is one is another directory so we can do directory Business info as well. We can do this one here. This one here seems like a blog of some type. And you can scroll through and figure out where is that actual link. We can actually find the anchor text. Control. F an nd find it. Okay so it is just a photo from the actual Web site. So I don't think there's much you can actually do here besides actually uploading unique content and unique images on your actual Web site so that you may be actually found on google images and so on might actually use it and they might provide a link. To your actual website as the actual source.
So you can actually skip that one. And let's just open this little bit bigger. So here is one that I found before clicking to that one. So here it is your hacker dot net. Right. And as you can see here those success stories and you can see that it links to the actual Web site. Electric Drive obviously hired or have used the you're hacker services and theyve left a testimonial. So what you can personally do is let's just say if you're a copy cleaner you might be using like let's say some kind of carpet cleaning equipment or carpet cleaning solution or something like that.
What you can do is try and find the actual actual products owner's website. And leave a testimonial. For your business. And then what you can do is ask for a link back to your actual Web site. So a lot of you know Web sites which have has manuals will actually link back to the domain. So it's quite an easy way to actually get a link back to your actual Web site. So we can do that here. We can just write down a testimonial. So then what we can do is reach. Reach out to existing. Suppliers or something like that. And what we've personally done as a local car mechanic business we also have sponsored a shooting association and we're basically giving the students 10 percent off and on the actual member website.
We actually have our link as well. So that's one way they can go things which is to sponsor local associations as well. What you can do is generally just look through all these different Web sites and try to figure out. How can you actually reverse engineer that link. Right. So I'll just go down and build all the links probably up to it up to the domain authority of domain ranking of 10. Probably won't build any being below that because the link isn't that high of a quality. So you can look through this and see it relevant or helpful in any way.
Sometimes you can find a lot of golden nuggets. All right. So you can do that for you do follow back links and also no follow back links as well. So I want to talk a little bit about your anchor text and how to actually link back to your Web site. So when you actually linking back to your Web site for your anchor text you want to make sure it's natural.
So let's you say if you are leaving a blog comment you don't want to have your name as let's say you're targeting carpet cleaning nobody. It should be just your name. Let's say you're John or let's say you James just put your name as the actual anchor text. If you're you're let's say this person is targeting the best overall and he's putting his name as that for the bulk of it. Right. That's over optimization. And Google might actually pick up on that and they may actually penalize you.
So it's important that it's actually relevant. But you know make sure that it fits in naturally. So for your blog comment something like this is fine PR which is a name and it links to the electric drive Web site again and you want to make sure that the blog comment is actually relevant and insightful not just random spam because it's going to get moderated most of the time these days. So for example for the local directories it should just be your URL.
Sometimes when you put in the euro then they may actually convert that into visit Web site. And that is fine but you don't want to you like always you know just put like the carpet cleaning and could text everywhere when it's not necessary. Right. Same thing here. Probably best use for the URL. For the direct URL here. And you can look at the folks Web site and you can see how they do the anchor text. So sometimes when it's appropriate you can actually use your main keyword. So as you say for example.
You are writing a blog post for a blog and you're writing the article and you want to include your link within the article. So you can do something like this. Not all stains can be removed with tools and solutions back home. If you still can't move then you may be better just to hire a cleaning company. So it's very very natural of how you actually sort of put that in the bank. And that's pretty much it. So off page seo and seo itself is actually a really really big topic. And you probably could be covered in another two hour video itself.
But I do want to sum up and give you some additional tips and resources that you check out. So if you're a local business you want to make sure that you sign up and optimize for your Google my business page and also you being places and also get links from all your social media accounts and do all your local directory Web sites and actually get reviews to you Google my business page as well. And let's say you're an online business. I'll probably focus more on doing guest posting on other people's blogs. And also focus really really hard on creating the best content possible and also implementing this skyscraper technique by branding. I've also included the link here for the actual tutorial and you can check out these links here and also check out these additional links here if you want learn a little bit more about digital marketing content marketing SEO conversions and everything to do with web sites. So I'm going to show you now is how to actually track your keyword rankings.
So go back to Uber suggest and click on the actual dashboard. And what you can actually do is add your project. All right. So let's just say for example we want to track. How. A page on that. And go back here. At your first project enter in your domain or you can also put in the exact URL that you want to track. And you can enter in the title. So this is for your own reference. And you can select your country. Australia. Next. And then you can add the keywords that you actually want to track. So let's just say we want to track a cleaning. Carpet Cleaning. Melbourne. Cleaning Services.
And you can add all the keywords I actually want to track. So what's going to do is actually crawl your website and it may take some time to actually complete so click on go to dashboard. So you can actually come back to your project a little bit later. And see if your Website is actually ranking in your dashboard section. So congratulations on reaching the very end of this tutorial. What I recommend next is to actually watch the back up your Web as Web site tutorial as well as the Secure Web site and speed up your Website. So if you have any questions make sure you drop it in the comments section down below. what I hoping should come and I'll try to put all the frequently asked questions on my blog so you can check that out as well. So you may also be prompted to actually update the themify ultra theme.
Now you don't actually have to update it for it to keep on working. You can use it as it is but the same is my team will actually continue to add new features. k on the update. And install that. So once that is installed then we'll actually need to activate the plugin so you can hover over plugins here and click on that. And then you can scroll down and look for updates on activate. And once you've actually done that then they should pop up. All right. So we need the actual license key so you can go back to your dashboard section and you can click on your license.
And then you can copy over your license key to a clipboard and go back here here. You go into that. Enter in your user name. I'm going to hide my users. You put that in there and pasted my license key and I'm going to hide that as well. And then I'm going to click on Save. And it should share this successfully validated and everything should be good. So if you actually need additional help you can go to the support section here. And depending on which theme using it most likely will be themify ultra.
You can click into that. And can actually look through some of the current problems or you can actually click on to start a new topic. And you can ask any question that you need. And then you can put in your logging details if you actually need the same if I came to log in and tried to troubleshoot your problem. So that's pretty much it for this video. If you found value in the article make sure to give it share it with your friends. It really really helped me out and I really appreciate it. Thank you guys so much for visiting and read you guys.
Scrolling back up here, the main difference between the 3 plans is for the startup plan you can only host one website on that account. For the Plus, Choice Plus, and Pro you can host unlimited sites. The domain is free with all Bluehost plans. For example, you can have your website, your friend’s website, your family’s website and maybe a few client’s website as well.
Personal finance and investing Complete Guide
You can share the costs and save a lot of money. Below this is the webspace, and also the recommended monthly visitors for your site. They do have that as an estimation. You can go over that and you can easily upgrade that in the dashboard inside. It’s not like a TV where you should buy a completely new TV. You just have to pay the pro-rata rate and then you can actually upgrade. You can build any website on either 3 of this plan. For example, you can build an e-commerce store, a blog, a restaurant website, membership website, it doesn’t really matter. It’s like a virtual piece of land, you can build anything on top of it. If you know that you wanna build more websites, I recommend Choice Plus, and Pro, if not, just go with the Basic and Plus.
I’m just gonna get the StartUp, click on get plan, to register a new domain it’s really just straightforward, click here and type in the name that you want to register. For example bestways123 and you can click on next here and you can select the domain extension. “i already have a domain”. if you have existing domain just enter existing domain and click on next.
So good thing about bluehost over other hosting companies is that you actually get the country-specific domain name extension. For example if you’re located in the UK you can choose the dot co dot uk.. What it means is that it builds extra trust and credibility when people search for you on google and they see that your website is from UK then they’re more likely to click into that result. That’s beneficial but if you’re an online business you can probably just go with a dot com.
What we’re gonna do now is just click on proceed. Sometimes the name that you’ve chosen might not be available you might need to be a little bit more creative. Let’s just say i might just add a 4 to it. What I don’t recommend is choosing a year specific domain name coz that means you’d have to change it every year. Like bestways2019 or 2020. That means you have to update it next year. What I’m gonna do now is quicky fill in my new email and password for my new account and also client information and credit card information. What I recommend you guys fill in the information or sign with Google and we can move on to the next section.
Once we fill in that information there you can scroll down to the purchase information, here you can select and change the plan if you want to again but the most important thing is selecting the data center. Another major benefit of hosting with Bluehost is that you can choose where your site is hosted. For example you are a local business in India and your main audience is in India then you would with Singapore as your data center because the distance from the data center to your business is a lot closer. If your website is loading faster then Google’s gonna take that as a positive ranking signal to rank your website higher as well.
Top 10 ideas for make money online
With the period here what I recommend is going 12 months or higher, what you actually do is you lock in that discount for a longer term If you choose the trial then it’s gonna renew at the higher rate. What I recommend is doing 36 months. Here, the domain privacy free, it’s recommended, what it does is it hides the personal information that you put in above from the public.
Normally when you sign up for a new hosting or a new domain service your personal information will be public, what that means is that a lot of marketing companies, seo companies, they’re gonna contact you with sales messages and anything like that. You may think that’s annoying, so you may wanna get domain privacy.
If you’re a local business and your address and email is already out there then it may not be of any use But if you're working from home and don't want people to call you or don't want people to know where you live.
I recommend getting domain privacy So with the site scanner you can actually use actually to scan the website again it’s recommended It's not necessary... just click on I confirm and I agree okay so if you wanna get updates from Bluehost you can tick that as well once you’re done and you’ve checked everything then you can click on Submit.
So that’s just going through and setting up your account Once your account was successfully created. then you click on proceed to customer area. So this is basically the Bluehost dashboard. we can actually manage your services for example services here and here you can click on manage over here when you click the three little dots you actually cancel we can upgrade change the server locations and things like that if you click on websites now, it should say pending and you wanna click on complete when you click on complete, we can create our new website what you're gonna get is a verification email. you need to verify your new domain. im just gonna click on that to verify that we need to wait a few seconds for that to load And then what you need to do is click on verify information ..and then you should be good to go Anyways let’s go back to accounts and you can click on select here.
 |
| bluehost hosting dashboard |
Install WordPress
What we gonna do is install WordPress, click on select, set our email address and also our password to log in to wordpress so im just gonna put in my email and also put in a password and then click on continue... close that, im gonna click on update for that... Im not gonna select this extra service, im just gonna click on finish and now its gonna install my WordPress installation onto my domain name Once this is done, you can scroll down, you can go to site tools, click on manage site.. I'm gonna close this tab up here.. here is basically where we can manage your actual site and we can actually create an email address for your domain name. And you have a bunch of different options but what we gonna do now is actually log in to the WordPress website what you're gonna get is an email from Bluehost, if you don't get it to make sure to check your spam folder.
 |
| WordPress Dashbord |
Then you can click on the admin URL and that's gonna take you to the WordPress login Or what you can do is just type in your domain name, for example, bestways123.com forward slash wp dash admin and then click on enter. what I recommend you do is to save it as a bookmark and then you can access your website really easily.
Login to WordPress
what you need to do is paste in your username and also your password that you've set in before and then click on log-in.
I'm just gonna close that and add that as a password what we're gonna do is scroll down to the bottom and we're gonna click on exit, so this is the default start up a package that 'Bluehost has installed. But I'm gonna be showing you how to build a website from scratch so we're gonna click on exit. So now that you have is your dashboard with WordPress installation at the back end of your website.
Your dashboard may look a little bit different but it should be 90% the same what were gonna do first is that I'm gonna show you what the front of the website looks like, so you can hover over the top left, right-click and visit that site this what your customers currently see, don't worry about it right now coz we're gonna be transforming it in a few minutes. If you gonna go to this domain in your mobile this is what you'll see, this is your front end and this is your back end.
what I wanna do now is I wanna make sure everyone's on the same page. Because some people may have a previous installation or sometimes you may just wanna start fresh... so what were gonna do is do a WordPress reset so you can go to plugins, and what the WordPress reset gonna do is actually reset everything to your factory settings of WordPress if you've followed along from the beginning you don't need to do anything, you can just deactivate your plugins but if you want a complete fresh installation, then you can click on add new.
What is YouTube, Advantages and Disadvantages
If you don't see the add new button for your plugins, sometimes that maybe because you have the wordpress.com version of your WordPress that may sound confusing but that means you've signed up for WordPress on their actual website, you haven't got your domain and hosting through another provider. So you’re basically hosting your WordPress website on the WordPress company service... and that comes with some limitations, for example, it's completely free but you actually have your name in your domain name, you dont have your own branded domain name and you don''t have the ability to add plugins if you Click on plugin here, you need to upgrade to business plan.
Actually install plug-ins and actually install sort of custom themes as well so if you go to the appearance and click on themes, then noticed that you don't have an add new button up here so you can either just keep it like that, just use the free version of WordPress I think that you're gonna be missing out on a lot of the possibilities that you can actually do with WordPress so the wordpress.com version is sort of like you moving into an apartment you can't really add maybe like an extra room to your home whereas the one that we are currently using is the wordpress.org version and that's sort of like building your own house.
So I can add an extra room you can renovate it however you want you can you can read the full differences on wp beginner im gonna put a link on the top right and you can read all about it so what you can actually do you have a few options so if you go here then click on plans then you can actually, upgrade to the business plan that's gonna give you access and allow to to upload themes and custom plugins.
So you are able to actually follow along with step-by-step of the tutorial and basically see the full possibilities of WordPress itself. so you can either do that. then you can actually get your domain hosting by just following me and learning how to set that up by yourself So it’s up to you but we gonna do now is search for a plugin called WordPress to reset and then click on enter so here it's the plugin by WebFactory Limited and clicks on install now and activate it And then to access it then you can hover over tools and then click on WP reset. so what is it going to do it’s going to delete.
What is a Facebook ?, Advantages and Disadvantages of Facebook
All your contents on your post and also on your pages if you have like recent content you may wanna actually save that in a Google doc or maybe like a word document because it gonna delete all of that.
So what we gonna do is scroll down here and I’m going to untick is here so I’m not going to reactivate the plugin untick that and im gonna type in reset and click on reset So that’s gonna restore WordPress to the factory settings and basically everyone will be on the same page. So this is what the default WordPress actually looks like. what we're gonna do is just close this and clean this up a little bit just like that before.
Setup Permalinks
we actually do anything we need to hover over settings and click on links and what we need to do is change the settings here to post name so what is basically does is when creating an about page than the title that will actually be included in URL so you don’t want to be equals p equals 123 you want the title of the post title within the actual whole URL so once that is done, you can scroll down and save changes then the next thing.
Upload and customize your theme
You can do is hover over appearance and click on themes so what we gonna do is add a theme below link there is actually a theme download link. You can actually download below link.
WordPress Premium Theme Download Free
That on to your computer and it's gonna look something like this, themify dash ultra dash zip sometimes your browser may automatically unzip the file and it may be a folder, what you need to do is right-click and compress it back to the zip file coz this is the file that we'd be uploading go back here, click on add new, upload theme and choose the file, look for your theme, it should be dot zip click on open and click on install now.
 |
| Add new them |
It's gonna upload that theme on to your computer and the theme that we are gonna be using is the themify ultr. This is a theme that I personally use and recommend because you are able to fully customize your website really easily you can click on activate and here you have different skins and demos that you can actually choose from i personally don't recommend choosing it, im gonna be showing you how to build your site from scratch because sometimes when you import a demo, it's hard to edit, hard to change, you can't build a wesbite for your audience we're gonna close that, and what you can do now is view your website, click the visit site.
on the top this is what your website looks like right now what we're gonna do now is add some pages, so go back to the dashboard area and click here then you can go to pages, im just gonna delete the sample page, click on trash click on add new, the first page that were gonna create is our "home page" click here, add title, type in-home, click on publish, and then click on publish again once it says published, then we can add a new one, to do that, hover over the top here click on page, this one's gonna be about page, and then publish again, once that is done, we're going to add maybe a services page, and a contact page, you can add as many pages as you want... it doesn't really matter, it doesn't matter if you change.
The name or anything like that so services and then publish, and then im gonna do a contact page as well... ok.. and then once you're done we can go back to visit our website and then you can see your pages there.. if we click on the homage page, you will see your domain name forward slash home so what we want to do is to change that page so it just appears as our domain name click on customize and it's gonna direct you to themify options.
You wanna click on back and homepage settings and you wanna set a static page back home page settings and you want to set a static page and for your static page, for your home page you want to select your home page. Once you've done, you can click on publish. You can close that. And now when you're on your home page, then it just displays as your domain URL.
So what we're gonna to do next is we want to reorder our menu. Okay. So to do that, you can click on customize. And it's going to take you to a themify options again. So I want to click on back here. And then you can click on menus and you want to create a new menu. So click on that. And for the menu name, you can name it anything you want, but I'm gonna name it Top Nav for the top navigation and said it to the main navigation.. your footer navigation is down here. Okay.
Now, sometimes you might just see three lines here. So what you can actually do is if you're using Chrome or any other browser, then you can actually zoom out of your website. So that you can actually see it like that. It sort of shows you the mobile menu. Right. So you can actually click on that and the menu appears there. So I'm going to zoom out a little bit and then click on next. And then I want to add items, so I'm going to set in the pages that I want to appear in my menu so I'm not going to put in the home page because normally when people click on the logo, that's going to redirect to your home page.
So I wanna pull in maybe my contacts services and about page and you can reorder it just by clicking it and dragging it and placing it on a top like that. OK. Drag it there. So as you can see on the right, it has reordered. Right. And you can actually create a drop down menu as well by simply clicking it and sort of dragging it or indenting it.
So what that is going to do is when you actually hover over about, then services is going to drop out. Right. So I'm going to put it back. But that's how you create a drop down menu and you can create a drop down menu like with the drop down menu, too. So, for example, like that and about services like that. So I'm going to put it back and then here for you, menu options. So when you're creating a new page.
So for example, you're creating maybe like a careers page or another about page. Right. It actually appears on the top. Right, right here. So I'm going to set that in and then I'm going to click on publish. Okay. And then close it. Okay, so that's reordered, right? You can also go back here, hover over here and click on dashboard and you can also hover over appearance and click on menus.
And here you can also edit your menu if you want to use this one too. This one is very, very similar. You can also create a new menu as well. For example, a footer menu and is set in the pages for your footer menu. I'll show you that a little bit later on. So what we're gonna do now is go back to our home page and we want to set our layout for the page. Right. We want to remove the title, remove the sidebar and change the header design and footer design So to do that, we can go back to our dashboard and we can go to themify ultra themify settings.
And then what I generally like to do is I like to open my site in a new tab. Ok, so I can see what things and I'm making changes, too. So we're gonna go to theme settings first. Okay. And then go down to the theme appearance and scroll down to header design. So here you've got probably over a dozen header designs that you can choose from. So the one that I like best and I recommend is the head of top bar case, the most simple and very, very good for any Web site.
So I'm gonna save it and then come back here and refresh it again. So that changes your header design. So what I want to do is I want to remove this tagline and I want to remove this RSS icon and search icon. So go back here.
And you can quite easily do that. You can exclude the search form. That's completely up to you. But for me, I want to remove it, exclude the RSS and then click on save. And then if you refresh that page, then it should be gone, right? Really, really simple.
Remove the tag line, too. So here we're going to look for the tag line and remove that. Click on save and then you can refresh that. So perfect. So now the next thing I want to edit the footer, so go back here. And scroll down to for the design so you can change the footer design again, I'll walk you through it later on. But what I want to do is I want to exclude the site logo and I want to get rid of powered by WordPress. So let's click on Exclude site logo.
WhatsApp status for love
You can also exclude the back to top button as well. That depends on what you want and you can play around with the settings. OK. So we can go back down here to the footer text and I want to remove the footer text to. And then click on safe. Right. and then if we refresh that, then we're pretty much good to go. Like a simple footer. Ready to go. Now, the next thing you want to do is remove the title and the sidebar.
So if we go to the default layouts, click on default layouts and we want to click on default Page layouts, click on that. And for the sidebar option, we want to remove it. So no sidebar. And we also want to hide the title. Right. And you also want to make sure that we disable all comments on pages and then click on Save. Then you can go back and refresh, then you are pretty much good to go. Right now you have a blank canvas to actually build your website however you want. So if you click on the about page, it also looks the same as well.
And if we click on here, then it is blank. So we can actually start building by actually clicking on turn on builder. And this is your row and you can begin actually dropping in different modules. Now, this is what I've previously done in my older tutorials. I've showed people straight away how to actually build .. I realized the result that people were getting weren't as good as I thought it would be. Now the reason for that is because I feel like I think I didn't show you the whole entire process before the building phase. So if we actually start building, then we're starting here and we're skipping these six different steps before that phase. So it's sort of like building a house. You want to plan.
You want to actually choose your colors. You want to choose like how many rooms you can build. You want to prepare your materials before you actually start building. This is the same for your Web site. And this is why I want to actually go through this. So behind the scenes process of how to actually do it so that you can get the best result possible for yourself or for your clients. So I'm going to get straight into it. So before we get started, what I recommend is using Millinote. So Millinote is a really great tool, which can just Google and click on Enter to sort of organize your creative projects for example, your website or any other design projects that you may have. Right.
So you can click on the top right here to sign up for free. And once you've actually done that, then you should see an empty board. Now, I'm going to leave a link in the description down below so you can actually use this template and follow along and also use it as a guide to sort of organize your thoughts and also your website files. OK. So we're gonna look at first is your goals and your brand attributes for your business or your brand. So Im gonna click into here. And I'm sort of going to explain to you how to use Millinote as I'm explaining. OK. So don't worry about that.
So the first thing that you want to do is you want to define a goal because it's actually going to give you a target to shoot for. Right. The biggest problem that I see is a lot of websites that actually go on to who have actually been following my tutorials is that I don't actually know what the website is about or what it's actually trying to get me to do. And I think that is because it actually doesn't have a goal beyond actually completing a website within a specific time frame and doing it as cheaply as possible. That is not a good goal. You want a goal that sort of moves your business or your brand forward or maybe a specific maybe it's nonprofit.
Maybe you want to build more awareness or something like that, but you want to make sure that it's also specific, measurable, actionable, realistic. That is something you believe in that you can actually achieve in that specific time frame. So, for example, a goal could be, you know, to get 10 targeted visitors to your website per day within the next 90 days. But in my case, I'm going to be showing you how to build a freelance Web developer Web site. And my goal is I want to get one client per week paying me between three to five thousand dollars for a web design project within the next 90 days.
Right So your goal has to be something like that. So everything that you do, you can actually filter through and ask yourself, you know, is what I'm actually adding on my Web site Is it helping me achieve my goal? So once you've actually done that, then you want to look at your brand attributes for your business. Right. So this is like the look the style of feel, the voice and the personality of your brand. Right. So this is what you personally what you want.
But also you have to take into consideration what are your competitor's brand attributes as well. So then you can determine how can you actually make yourself different? Race of people will actually pick you. So you can actually look at these examples here. For example, Kheils, if we click intoKylieSkin, Uber, AirbNb and a restaurant.
OK, so we're going to look at these examples and sort of break it down and look at their brand attributes, seek and sort of get an idea of what you should actually choose for your personal business. So this is completely up to you. What you pick. But you do have to pick it, because what we're gonna do is we're going to use these to determine our fonts and our colors and essentially everything on our website. Okay. And this is going to give you the sort of broad direction that we're going to go with our design. So if we look at this website here, the first impression is that it's very, very exclusive rights to the brand actually be it may be exclusive and you can tell by the sort of the type and also by the photography. OK. If you look at AirBnb, this one is a little bit different. So obviously, it doesn't look very.
Inclusive at all is very, very inclusive. It's inviting. It's caring. It's warm, it's friendly. I like that's what I feel. And hopefully you feel the same way as well, because I'll just leave with AirBnb, your booking a place to stay at. And obviously you want the vibe to be inviting. So it's a little bit different. So here with Uber, this is a little bit different as well. So with the sort of black hair and also the black color scheme with the blue and also the font, it looks very simple, modern and professional and almost techie.
It because they use illustrations here. So that's their brand attribute. But if you look at Kylieskin. So this is a, I think, skincare line that Kylie Jenner has started. And you can look at it. It looks very sleek, modern, feminine and also lifestyle. If you look at Khiels, then this one's a little bit different as well. So this one is maybe you could say it's earthy or organic because they use different plants and also that with the font. It looks very, very traditional. Seems like there's some heritage behind it.
That may be the brand attributes. So what you want to do is you were determined maybe three to five that describe your brand or business and then type it out here. you can type it out here. So, for example, I've picked a creative, unique, personal, inclusive, simple and clean. Okay. So the next step of the understanding phase is to actually do your user personas. So the user persona is basically like the profile of the person that's going to visit your Web site. Right. It's the age. It's their gender, whether they're married or not.
Do they have children? You know, what's the income? What are their goals and what are their problems and frustrations and things like that? you really want to have a deep understanding of your customer so you can actually create a website for that specific person. Right. When that specific person comes to your website, then they're like, wow, this is exactly what I want. Exactly what I need. Right. So it's sort of like if you're building a house for a family, a family of four.
And, you know, they like this sort of country feel in the house and you sort of design and build it. And once actually walk into the house, they'll actually love it because, you know, you know who they are. You can actually build it. Very, very specific one for them. Right. So you want to actually look at your customer data. If you have it right. If you're an existing business, you want to look at maybe your social media analytics your Google analytics or any customer relationship management software. If you have like maybe like their age, the name and stuff like that, you want to sort of build out these profiles. Right. So once you actually have these profiles, then, you know, when you're actually making decisions on, let's say, the colors, the images you can actually look back and say like, you know, what would John think of this color scheme? Right. Or basically what would Sally want? So you can go back to user profiles and think about, you know, what would they want? Because most of time when people are building, you sort of are building for yourself. And when you have a user persona, it's much easier to make decisions. So this is actually going to save you a ton of time later on. You can also find the information by, you know, spying on your competitors, social media. You can click into their, you know, their user profiles and see what they like, what they don't like, and make a very, very educated speculation if you maybe like a new business. So what I've done is basically I've done it for my Web site that we're going to be creating as well so I can take a look at it. And it's really, really important that you put a name to it and also added image so you can actually see like visually who you're creating the website for. Right. So then when you actually building, if you have trouble, let's say you don't know what image to put. So, for example, Uber right here, they've obviously done user profiles and user personas so that they know that most of the drivers are male. So they're going to put a picture of a male who is between you know, he's between 40 and 50 years old. And then when someone actually goes to their website, they're like, wow, this is me. And they're more likely to connect and trust the Web site. OK. So the same thing with Kylie's skin. So since she knows who her target audience is, probably young females between 13 and 18, then you can actually ask you know, is this design something that maybe like a 16 year old would actually like? Right. Then if it's. Yes, then that's good. Right? If Kylie created something like this, then probably it's not going to work as well. Right. So user persona is actually really, really important for anything that you actually do from like whatever like product or service that you're creating if you actually do it. It's going to help you a lot. So once you've actually done that, then we can actually move on to the next step. one of the most important processes when it comes to design is to actually look at a competition, inspiration to sort of generate a report. So you can actually do that quite easily by using Millinote. and you can actually use the chrome extension as well. So click on the link and download that chrome extension on to your Google Chrome.
And once you've actually done that, then you can actually go to your competitors website. Let's say you are creating a restaurant and you want to sort of save an image that you can actually show a photographer or maybe just to sort of show your clients as well. Then you can go to the Web site and let's click on one of the links. Okay, so what you can actually do is hover over the image and on the top left you can actually click on Save and you can save it to your Millenote board. So save it. They're like that. And let's say you want this image as well. Save it. Right.
So you can actually do this and show your client or you can do it together with your client to ensure that basically that your design is something that they want. So it's much better to do this beforehand rather than designing it and then showing them. So show them the sort of visual direction that you want to go with. Or it may be a visual direction that you want to go with your own Web site. Right. You can also go to, let's say, Unsplash and let's say you creating a maybe a pillowcase company and one of your brand attributes is soft.
Then you can actually do is on the top. Yeah, I've been soft and click on enter and you can save this inspiration for later. You can actually use these images to choose a color palette as well. Right. So it's going to give you a good visual direction of the sort of where your website is going to go and also maybe sparks and creativity. Right. So maybe you want this image as well so you can save it.
It's All right, then you can go back to your millenote. board and you can drag it in like this to create sort of a mood board and you can also, you know, if you actually see some funds that you actually like, save it here and it's going to help you sort of make your color choices and your font choices and also layout choices a lot easier when you actually have something to look at. So once you've actually done that, then we can move on to the next step. So we're going to do now is try to look for suitable colors and fonts for your website that you can actually use. So before I actually get into it, I'm not a color expert or a typography expert. I just want to show you maybe some guidelines and maybe the process of how you can choose the right color and also the right fonts for your website. OK, so the most important thing when you actually choosing your colors and fonts is that you've actually chosen it.
Chosen it with some thought. And you've actually looked at basically your user personas, your competition and also the brand attributes and also the style of the website you want to portray that you've actually thought about it. It's important that you do that. Otherwise, when you're actually building, then if you're making the decision then and there, it's normally based on feeling and that's not as good. So what I recommend is, first of all, look at the color psychology sort of infographics and look at the different emotions that each of the different colors can actually evoke. So when you actually look at it, then you can refer back to your brand attributes and basically sort of match.
And think about, you know, which color that you can go with. Right. And also think about your competition as well. Like is the color that you've chosen, is it different from your competitors because you don't want to be exactly the same? Think of your website like on the supermarket shelf. You can see that, you know, it's very, very competitive there. And, you know, brands basically choose different colors. So they want to differentiate themselves. So once you've actually looked at it again and studied it, then what I recommend is basically start choosing your colors. So there's a few ways of actually doing it.
The first way is actually going to a website called Material UI and you can pick a color from there manually. So what I personally like to do is pick a primary color that I want to go with. So again, think about competitors and think about your audience as well. So for me, I can pick maybe this one here. So the colors that you pick here is really good because they aren't high in saturation. Right. So what I mean by that is I see a lot of people actually pick colors when they're actually building. They use this type of bread for the text. It's just too harsh on the eyes.
And even if you go to the McDonald's website, you can actually compare them. This one's sort of like a cherry red is a little bit more muted. This one is just very, very saturated. And it's after you look at it a while and it looks very, very harsh. And same with his green here. It's just a little bit too bright and same with this blue here. So when you're actually picking the color, you can see the color palettes here just looks really, really nice and really, really subtle on the eyes. And if you look at, you know, a lot of the different brands. So let's say, for example, Airbnb, the color they use is very, very nice and easy on the eyes.
So if you go to work like the green, they use very easy on the eyes and it looks fairly good. So that's why I recommend first so you can actually choose one primary color and then you can choose maybe one accent color. The accent color is maybe for your call to action or maybe for places where you need to sort of differentiate the color. You don't necessarily need to use it. For example, the upwork website, they just use the green as well for that call to action as well. Like that.
So I think maybe the primary color is maybe this sort of bluish sort of green color. And you can see they apply the colors in the background of the image as well. So you can go back here and you can also go to the Adobe Web site as well to get your colors. So when you're actually on the let's say, on the material color and you pick the color copies, that code that you go back here and you can basically dragging a note and then put in the hash and paste in that color code. Right. Something like that. OK. So what I generally like to do is I also like to pick some dark grays and also light grays and also put in the white color code. So these colors are used very, very often. So they used to sort of separate content. So as you can see, there is a light gray background that separates the content. And also it's used for the text as well.
So generally, when you're actually picking colors, when you actually go for a darker tone it normally means something that's more serious, maybe something that's more secure, maybe something that's a little bit more professional as well. But when you go for a lighter tone color, it's definitely a lot more playful and friendly, a little bit younger as well. So you really have to think about your audience as well. Like if you're building like let's say maybe a website security company, then you want to go for maybe a darker tone color or something like that.
You don't really want to go for something that's very, very light like this. Get like this Tiffany website is light blue. Probably not the best sort of color for that. So here you can also go to the adobe sort of color wheel. You can pick the colors here. So here there's different types of color. How many rules they can pick. And when you're actually picking, as you can see, you've got so many different colors here. So you don't necessarily have to use all these colors. And when they actually are used, they're sort of used sparingly on the Web site. Right. If you actually go to work, you can see that the colors are used sort of in the background of this image they use on the little icons here as well. Right.
It's not like they put the whole sort of background as that color. Okay. Same with AirBnB. So their color palette is, as you can see, they use it for different sort of categories and different sections like that with the text to represent different things. It's not necessarily used, as you know, they're they're sort of text and everything, their normal text and everything like that. OK. So that's how they sort of apply it. So when we're looking at all these different colors, I don't think you have to use all of them. Sort of used in different parts of your Web site. OK. So you can also go monochromatic.
So monochromatic is sort of very, very easy to match or you don't even have to go and pick colors. You can go with something that's very, very neutral, like, for example Lot of e-commerce websites and tech websites they use just the dark grey with whites and most of the focus is on the actual picture itself. So if you want to build something that's modern and simple maybe you just go with a dark gray and light gray and white light just like Apple. OK. So a lot of fashion websites a lot of e-commerce stores just use that. So you can also go back here and you can pick the color scheme and copy over the color code and build up your color palette. You can also click on explore and you can type in the mood that you want to create. So before we've created our brand attributes so let's say you want to create something that's the soft pillowcases so you might type in soft.
And this is going to give you some examples of very soft color palettes which may be good for the soft pillow company as you can see the colors a little soft. And again you have to think about your know you user personas like if you go back here you go back to your user personas that you created. I think it was here. Again so you can actually ask like does Tom the DIY what would he think of these color choices. Probably not for him probably for younger females. If you're building maybe like a security company or something like that or your brand represents secure then you can see that the tone of the color is a little bit darker. So you can type in different keywords here to explore and you can also click back here. You can also extract from an image. So what we did before is we go back here when we looked at our competition and also inspiration when we built our report. We can actually import the images here and then import and drag it into here and then I'll take the colors that you can use for color palette.
So that's how you can actually find your colors. You can also just click back here for a second. So you can also pick colors by using the colors the chrome extension by downloading that extension onto your computer. And then we can actually. Click over here. And pick the color from the page, if you like specific colors that other people have used. Then you can pick that same color by clicking this and selecting it. Let's try and get it. That and you've copied over the color code again. So basically don't worry about picking the perfect color palette.
Most of the time when I pick it sometimes when I build it I'm like OK this is not right. It doesn't look right. then I adjusted a little bit. So once you've actually picked your colors then we can move on to the next step to choose our fonts that we're gonna be using on our Web site. So what we're going to do now is we're going to look at some tips and recommendations to help you basically choose the font for your website.
So basically when we're looking at different fonts there are basically two different typefaces. So first typeface is called the sans serif of typeface and the second one is called the serif. So the main difference is in the actual curves on the edges here. So you can see the sans serif it's plain whereas this one has curves. And also this one the strokes are actually thicker and thinner. So it changes but these ones are very great. Even so this one looks very very modern simple and clean and it's actually used on most sites. For example Apple Amazon AirBnB they actually use the sans serif typeface and even on your phone and your web browser they use the sans serif typeface. So 80 percent of the time you're probably going to go with sans serif about 20 percent of the time if you want something more traditional you want something that's elegant maybe you want something like Tiffany and co where you're selling something that is elegant but yet modern.
You may go with a sort of serif heading but then for your body text you may go with sans serif right so it's modern and it also elegant at the same time. So a big mistake that a lot people make is that people actually think you need a lot of different fonts for your website to look good. So that's not the case. You can also download a Chrome extension called what font and install that and click it and can actually hover over the text and you can see that it actually is like pretty much the same font for the entire Web site. Right. So the most important thing when you actually sort of adding text onto your page is making sure that there is good visual hierarchy.
So what I mean by that is if you actually go to this Web site here you can see when you look at that you don't really know sort of where to actually focus your attention. So this text here is sort of competing with the text here and also here but if you actually go to maybe some really nice web sites for example up work you can see that the heading is nice and thick. Right. So that's what you're drawn to first. And then you're drawn to the subheading and then the call to action right.
The same thing with if you go to xero. A good nice heading and then a subheading and then call to action. You know same thing with the apple. Right. You can see it's very very nice with this one here. It's not very good. So a lot of people actually do this. So you want to make sure that you sort of get it right. So here's a basic example that I want to show you. As you can see you don't really know what to focus your attention on. So to fix it we can do is maybe take this font and we can actually make it a little bit less sort of bold make it a little bit thinner. OK. Let looks not too bad but then again you may want to make the color maybe a lighter instead of a dark gray a light gray. Something like that just tone it down a little bit and something like here.
You want to make is maybe even lighter. So something like that. Right. So you can actually see it just looks much easier on the eye. Right. And this is the same font but just a different sizes. And a lighter color as well. Right. So you can actually see this on a lot of interfaces for example if you actually go to. Let's say Airbnb Right so there's a lot of information here but they sort of lay it out very well where the title is the most important thing and then the subtitle here and then there also have a maybe in the category but they've sort of made it capitalized. So it's a little bit of difference here. And they make this like really small and also lighter as well.
So as you can see. The interface. It just looks really really nice So that's the most important thing when it comes to typography. So what I recommend is actually going to Google fonts and sort of picking your your fonts first. So what you can do is maybe you can type something let's just say your brand attribute may be elegant. So you can type that in. And you can see and look through sort of which font sort of represents that attribute. If you actually click on the categories you can actually sort of filter it. You can also choose display in handwriting.
But honestly I don't recommend it for your website unless it's for maybe like a poster or a one off sort of hero image heading because if you actually see. It's just a little bit more expressive it's got more personality. And if you have this for your body text like no one's gonna take you seriously but sometimes it may be good depending on basically maybe you want to be quirky or something like that. So sometimes you may need to use it but most of the time it's not that great. Right. So I recommend for beginners to stick with the main two serifs and sans serif. So what I'm going to do is select the serif. and you can actually see and maybe you can pick maybe something like this elegance. It looks quite nice. You can also make it a little bit bigger so you can see what it looks like. OK. And let's say you pick play fair display. You click into it. You can actually scroll down. And sometimes you don't want to have play fair display for your heading and then also for your body text as well. They've also got popular pairings.
So you can actually change the font weight to see what it looks like. And if you're happy with it then what I recommend you do is go back to Milanote and just sort of write it out like what you actually want. The one that I'm gonna be using is is now magneto for my sort of freelancing Web site. So if you're kind of stuck then you can go with any one of these ones. So these are all good or I can go back here and search for the most popular ones. By yourself as well so you can go to these like those. And then maybe type in something as you say secure. So you can select trending now or you can select the most popular.
And then you can change the size as well. And then you can also make it thicker. So that looks quite good if you're building some kind of maybe security or bodyguard website. You know that font is quite nice for your heading. So once you've actually done that then we can actually move on. And I want to talk a little bit about the sort of layout planning and also the content planning. So what we're going to look at right now is the content and layout planning. So it's important to actually look at. This because we want to sort of organize our information to achieve our goal and then we can also determine you know what assets like for example images, video, testimonials what themes we actually need. So then we can actually go out and get those things before we actually start building.
So it's sort of like we're sort of getting out ingredients ready before we actually start cooking because you don't want to turn the fire for the pan and then start cooking and then you want to go to the supermarket to get the vegetables come back and cut it. And then you keep going back and forth. It is not very efficient. So it's the same thing for your website. You want to get everything ready before we actually get started. So when we're actually looking at the content and layout what I personally recommend is just writing down all your different ideas, and all the pages that you want to create and maybe write down some of the content that you want to put on for certain pages. So what we want to do is start with a goal with the Web site which we looked at earlier on for example for my freelancing web site.
I want to get one client per week paying between fifteen hundred to thirty five hundred per web design project within the next three months. So what I need to ask myself is what information do we actually need to put on this Web site to build enough trust for someone which I've put my user persona to actually purchase my service right. So I look back at the user persona and think about OK what information does Tom DIY want to see and maybe Rajesh the dreamer. What does he want to see? And basically, reverse engineer what they want and then I would actually list it out and write down that information here.
And then sort of organize that information into separate different sections. And you can also draw that out on a piece of paper just like if you are drawing maybe like a floor plan like for the new house to be building you want to draw it out and basically from that you can determine okay for here we actually need one hero image. We need an image here about maybe the team or about yourself and then the next section here you want to know three different logos one for strategy one for web design one for your SEO and list out. and then you can list out your processes and actually just maybe dragging a new note here and talk about your processes.
So when actually building you just copy and paste that information in there. Right. Which is a much more efficient way of doing things rather than sort of building and adding that information in right which you can do. But I think this way is pretty good as well. So you can also think about you know what testimonials you can collect from your customers or what sort of work that you want to display as a portfolio and really list that down because in the next day we're going to be going out to actually get those things. So you can also use Adobe XD which is a free sort of prototyping software that you can use which I'll be going over a little bit later on.
So what I recommend starting off is just drawing your different pages out and really looking back at your goal for your Web site. Every single Web site is a little bit different. For example Spotify the layout is just very simple just one image and the main goal is to actually just get you to download the Spotify app onto your computer. Right. For Xero it's a little bit different so Xero. They want you to sign up for their free trial again. So it's accounting software for small business owners or individuals to use. So their main goal is to provide as much relevant information for the users so that they are ready to actually sign up. So for up work it's a little bit different again. Their goal is to make it easy for people to find freelancers to help them do work.
So once you've actually drawn out your layout and also planned out your content the next step is to actually find your assets. And I think this part is definitely one of the most important parts because even if you actually find a really good template or a theme and it looks really beautiful. But if you actually upload your image and it's not good then that just ruins it all. So I'm going to show you exactly where to actually get the best images and had actually prepare your images right now. So I'm super excited to show you guys where I find all my images and also how I prepare my images. Ready to upload onto my Web site. This part is super important because your Web site is basically made up of text and images.
And if your images aren't good then your Web site is not going to be good right. So the first thing that I like to do is I like to actually go back to the content and layout section and I want to make sure I know what I actually need so I can actually just select it is like that and copy this and then go back here. And then paste it in here again. So then you can actually see what you actually need for this page. So the first thing that we'll look for is a freelancer. So for the hero image here a picture of a freelancer. And for that I'm going to go to unsplash. So Unsplash is a really great resource that you can start off looking for free images that you can actually use for commercial or personal purposes on your Web site so when you're actually looking for an image you want to make sure that image actually sort of reflects your brand attributes as well.
If your brand attribute is minimal then you want to be able to find sort of minimal style images that ensures that your whole sort of brand and Web site is very very consistent. And it looks really nice. OK. So I've seen a lot of people that find images which sort of odd different style and it sort of makes it very very unprofessional. So anyways I want to look for a freelancer so you can type in and search for whatever image that you want. Now the number one most important thing is when you're trying to find an image you want to make sure that image supports your text. So if you actually look at here. Right. So that image helps support that text. Same thing here. Get in the driver's seat and get paid.
That image is of a driver. So I see a lot of people find very very random images. And the text here it doesn't really mean anything. So I'm going to be talking a little bit that sort of creating a good headline and something a little bit later on. But right now you want to make sure that's when you actually look at the images it's very very relevant. So I'm going to scroll down as well. You've also got to think about you know where am I going to put that text. So if you're going to choose let's say an image like this. Like if you actually put the text over here then it's not going to look very good right. Same thing here.
You can add a sort of color overlay over it to make the text pop a little bit more which I'll show you in a second. But you know it's not ideal if you look at the top websites. They know where they're going to put the text. So it's very very clear. And you know it looks very very professional. So want to go back. I'm going to scroll down and find my image. So this is one that I want and you can click on Download to actually download pressing click on Download. And what I recommend is creating a folder and saving your assets that you're going to crop up a little bit later on in the folder. So save that there.
I've got that. Now if you want to build let's say a carpet cleaning business Web site for a client let's say you typing carpet cleaning. You can see that the images aren't very relevant to a couple cleaning business. So if you're sort of stuck and you can't find an image for your business because it's definitely more niche then what I recommend is starting with free pick. So I have a personally I have a monthly subscription and there are a lot of different graphics and things that you can actually use sort of abstract sort of backgrounds and things like that. But you do need to have a little bit of Photoshop knowledge and let's say if you search the carpet cleaning they do have a little bit more selection. But for example they've also got icons that you can use as well. But if you don't mind paying a little bit extra money to get the best images then I recommend shutterstock so shutter stock has very very sort of specific images.
For example it's a carpet cleaning. And you've got nice sort of commercial carpet cleaning images that you can use on your website so you can also search out let's say badminton or something like that. And you can see they have nice images as well. Whereas unsplash you know they don't have that many choices. So let's say for example you create a badminton Web site. So this one is from shutter stock. This one is from Unsplash. So this one's about maybe like a six out of 10 and this one's a little bit more relevant to the text. So it's an eight out of 10. So having a really nice image is going to make a huge difference on your Web site.
And it's gonna save you a lot of sort of design work by adding like graphics and other sort of design things you can just use a few great images with some text and your website will look great. So what we're gonna do is once you've actually found your hero image you can actually go to a Web site called undraw and unsdraw is actually really really awesome. You can click on Browse now and you can scroll through thousands of different illustrations.
They've got illustrations for pretty much anything but you do want to make sure that it sort of is reflects your brand attributes as well because let's say you are maybe a serious Web site then you probably won't use these illustrations but if you're like a creative web site then this is really really amazing. Or maybe if you are a software as a service business for example Asana you know they use illustrations to sort of demonstrate how easy that product is to use then this is really really great. So another really great thing is you can actually use the search thing and that's just type in web design do a search then you can find relevant sort of icons for that as well so you can also choose the color so you can go back to your thing here.
And you can copy over let's say purple is your primary color you can go back and paste that color code in and that way your site is going to match really really nicely by using these illustrations. Right. You can choose any color here which will look great. I forgot to tell you that when you actually download these sort of illustrations you want to download as SVG and then what you want to do is you want to go to as SVG to PNG and you want to convert it to a png file. So the reason for that is because you want to let's say if you turn on the building here when you actually uploading that PNG it's a transparent file so you can put it on any background and wont have a a white background. So what I mean by that is let's just drop this in here and if we drop this one here PNG that this is the one that we actually downloaded here as a PNG.
It has a white background. So we go back here then you can see that so it's not going to match very well with the background. But what you want to do is you want to actually download the SVG and then convert it's going to match very well with sort of any background that you put it on. So if you drag it over here. Then it looks really really nice. So that's really really important. Now the next thing that we want to look for is icons on your Web site. You don't want generic icons like this it just makes the Web site look really really sort of old fashioned but you do want something that is more relevant and it looks a lot nicer. So what we need to do is you can actually go to a Web site called Flat icon.
So click on flat icon and here you can search for an icon like let's say you want to build an accountant website. So search for our accountant and the number one tip that I can give is you want to make sure that the icons are the same style. Right. So if you're using this icon here then you don't want to choose like a different style which is in color. Right. If you're using an outline then make sure all your icons are outlined. If you're using sort of like a colored icon make sure they're all the same style as well. And you also want to make sure that the line sort of width is the same. So this one is bold. This one is sort of skinny then you want to make sure that you know the next icon is skinny as well. So for example I've got the icons here. So the width of the lines are all pretty much the same. And you want to make sure that you either use the color code or maybe a neutral color. Right. So when you actually download it let's say you click into that.
Then you can actually do is you have to actually log in and then you can actually put your color code into here. So that way when you actually download it that it matches your color scheme. So another really great resource is place it. so I'm sure that you've probably seen netbooks books or maybe iPhones on Web sites and you may be wondering you know how can I actually do that for or add that into my web site well so if you are not familiar with Photoshop then you can use this so you can click into it and you can upload your background and you automatically place it into here really nicely and then you can actually download that and put on your website.
So you can also go to fiver if you want custom icons or illustrations done and you can also if you're doing maybe like an e-commerce website you can also, type in product rendering. so product renderings are a great alternative instead of product photography. It's going to be a lot easier for you guys to get this one done. You know sometimes photography can be quite hard especially if you don't have a DSLR camera with really really nice lighting so you can actually get this done. This is what I personally have got done myself and it looks really really awesome.
And you can actually use it for not on your Web site but other marketing collaterals as well. So you can actually use these links as well. So these are more premium summing up. You want to make sure that you find images that support your text and vice versa. And also that you can easily put your text over and you also want to make sure that the images reflect your brand attributes rather. Right now I'm gonna show you basically how to actually prepare it ready for your Web site. So to copy out images you can go to a website called fotor. And this is a great alternative to photoshop. If you don't actually have that right.
So you can click on edit a photo. And editing a photo or copying it is very very important to ensure that the actual image is not too big. Otherwise it's going to load really slowly on your Web site. Sometimes it may be a little bit too small so it may be blurry as well. So this is a great way to actually find out. So click on open and click on computer. And once you've done that then you can click on your website assets and select the hero image that you want to crop or any other photo. Click on open. I'm going to select on X. So scroll down here and click on resize and you can see the image size.
So it's about four thousand pixels width times about two thousand six hundred and sixty-six in height. So generally for a hero image I normally crop it to about. I'm going to be size to about sixteen hundred and so sixteen hundred widths. And is going to be about a thousand in height and then you click on Apply. And that's going to change the dimensions there. Right. So then what I do is I click on crop and I'm going to crop it to sixteen hundred times about nine hundred in height in case I get adjusted to where I sort of want it. I think about there is that right. And then I zoom in just like that and then click on Apply. So once you've actually done that then you can actually click on basic and you can adjust the brightness and things like that if you want to. But I think it's OK. So we're going to click on save.
And what you need to do is you need to actually connect it with Facebook I think. so I'm going to log into my Facebook accounts. And then we want to do is you want to rename it. So I'm going to select all. Just name it here image. And then here I'm going to select high quality. So for the file size you do want to keep it below about 500 kilobytes to ensure that it's not too big. Sometimes if you actually crop on photoshop sometimes the quality you can actually reduce it a tad to ensure that the file size isn't too big all right. And then you click on Download. And then you can just save it back into your folder.
So once you've actually done that if you want to crop additional images let's say you want to crop an image for this sort of about section here. You want to sort of determining how big is the image size required. So if we compare it to the hero image it's probably about maybe if we actually try to zoom out first. So we see that is probably about maybe one third or maybe half the size of this hero image. So I would just probably just start with one third and what I would personally do is go back to the photo and then I would change it divided by three. so I divide these by three. I'm not quite sure how much that is. It's probably about five hundred and thirty three something like that click on Apply and then that size will be quite perfect for that area.
So if you actually save it you'll see the file size is smaller. Right. Because you don't actually require such a big file size for. This area here. And we can go back to here and you can also click on clipping magic. Now this is a really great tool. Again if you don't use Photoshop or you don't have photoshop then you can actually easily crop out things like this. So I'm sure you've seen if we go to fiver the home page. I'm sure you've seen like this. People like that. Well obviously that is cropped out and then it's put on top of the background. Right. So it can be quite useful if we actually, go to Xero. This watch is probably cropped out and it's put there. So if you want to take like for example like a image from unplash like plants or anything like that and you want to crop it out and you put it on your Web site you can use clipping magic.
You can also use canva. This is a great sort of software for people who want to edit images as well as different graphics. You can also use it for like creating YouTube that is you know blog post photos. And things like that. OK. So once you've actually done that then we can actually start building our Web site. So finally we are ready to start building. So what we can actually do first is to refresh the page. And the reason why we do that is that sometimes the builder doesn't actually turn but most of the time. it should be fine. Now if you have any problems you can drop it in the comments section down below or you can also e-mail me at support at hoganchua dot com. So what I've personally done is I've created a template for you guys to actually import. So it's gonna make it a lot easier for you guys to actually build a Web site. And for me to actually explain all the points and what we're going to do is go to hoganchua dot com. forward slash template.
And then click on enter. And then download that template onto your computer. Right. Then go back to your website. so the file should actually look something like this. Right. So if it automatically unzipped into a text file then you can right-click that text file and compress it and so go back here. And you can hover over this section here. Import from file okay. And then select the file. Click on open. And that should actually import. Right. So what I'm going to go through now is the basics of the build the interface so you can actually click on the zoom. and basically that was zoom out of the screen. So that's gonna give you a bird's eye view of your website.
And that's going to help you sort of move things around really easily. Just like that you can drag the modules around. You can also drag the row by hovering over the row which is the purple and it can drag it to wherever you want. You can also click on the undo and that undoes everything which is very very useful. You can also redo add as before. They've also imported the template but you can also export it as right. You can also export the layout and then you can import it onto another themify website. So this is great if you are building it's a web website for your client then you can pre create the layout and then import it onto their page. So in addition to actually exporting You can also click on layouts here and you can save it as a layout which you can load for different pages as well.
So let's say if you're a carpet cleaning business you may have different services right. And for each of these service ages you probably don't want to recreate the layout every single time. So it's very efficient if you just save the layout and then you can actually change the content and change the images for that layout for that specific service page. Right. So this is what this is useful and you can save it and then you can load it on a different page as well. And what you can actually do is once you've actually edit the page then you can actually click on save But then what's really cool is you click on the dropdown here you can click on Save revision. Right. So let's say you make revisions maybe once every week or something like that then you can actually do let's say home page and then you put in your date. A date and say September 4th or something like that and then click on okay.
Then if you make a big mistake then you can click the dropdown and load that revision from that specific date. So that's very very useful and that's what you should actually do when you're building. So then the next thing I want to explain is adding in rows I guess you can scroll down here and as you can see everything is separated by rows and by columns. So let's say you want to create a layout something like this. So there's one column here and one column here. Then what we could do is over here on the left you can drag in the one with two columns.
And drag it in there. So you've got two columns that right. We can drag in a module that you want. Now there are over a dozen different modules here but don't get too overwhelmed because you don't actually need all of them. Most the time you should be using like the text module the button module and most of the time will be just different rows and different columns. So what he can actually do is you can actually change the columns here as well so hover over here and you can change the columns to three columns for columns five columns. But what you can actually do is you can actually change the column sizes by hovering over and dragging it like that. Right so this is very very useful. Now let's just say we change it to two columns and we drop in a video module. Like that.
Then for this section here. You may want to have two videos right in one column. So what you can do is I'm going to click on Done here. And then I'm going to drop in another two column row within that row right. Okay. And then I'm going to put the video in there and then you can drop in another video or you can put in text so you can also hover over here and you can change the spacing in between the columns. Like that. You can also change the alignment. This one is really useful. Now you can close that as well. So you can also click on the plus icon here to add in your columns as well. Right. So it depends on which one you feel is best. And then you can use that. So you can click on the close here and scroll back up. And now what I want to show you is basically how to edit the text and buttons and everything as well. So if you actually save the build up and if you actually exit out of the builder then what you gonna notice is a space top that is wide spacing. It's going to show you how to move that and you'll also notice that it doesn't stretch all the way from the left to the right. So you can click on edit page. And you can scroll down go down past the builder section here so you can also edit or move the things around on the back end as well.
So sometimes it's a little bit easier because you know it's easier to move and stuff like that. So move it down here to themify custom panel and the content width you want to select full width right. So it goes from the left to the right. And then you can click on update. That and once that is finished updating then you can click on View page to go back to that page right and also click here and click on that if you want to. That opens up in a new tab. I'm going to click on view page. That's so that's going to remove the spacing on the top. And it's also going to move the things from the left to the right hand side. So what we gonna do is edit the text for your hero image section.
So this is actually really really important and something that I didn't really go through in much detail in my other tutorials or my older tutorials. But when people reach a Web site people need to know exactly what you do and what value you offer them within like 15 seconds. Okay so if you don't actually do that then people have no idea what this Web site is about. And they're probably not going to stick around that. So if we look at some of the pages that people have built you can see something like this CHL dream thing can do. No one knows exactly what this page is about yoga and more you're not really sure what it is.
This one here doesn't have any text. And this one here is not very clear. If you look at some of the top Web sites in the world it's very clear that you look at it and within five to 15 seconds you know exactly what this website is about and what action to actually take next. So hire freelancers to make things happen. And here is a sub headline that goes through a little bit more detailed of basically what the website is about. And then the call to action. Same thing with asana which is a software. So basically they have a headline and then a sub headline to explain what it is. So it's a work management platform that teams use and they have very very clear call to action and also show you basically how it actually works on the back end.
So with AirBnb like the value proposition is very very clear and also what to do next is very clear as well. Right. To book unique places to stay and they also have a unique place as the hero image. And then a very very clear call to action here which enables people to search for the accommodation. If you see this local business here carpet cleaning in Melbourne and then there have a clear call to action to check the prices and availability because that's probably the most sort of the most important thing that people are going to be looking for which is the price. so let's minimize this. Now if you're a local business now what I recommend is starting off with your sort of keyword or your service plus your location. so if you're a trademark lawyer then it could be trademark lawyers in Melbourne.
And then you have a sort of a sub headline to explain you know exactly what you do and what you help people to do. For example we help businesses of all sizes to protect the intellectual property starting from two ninety nine I guess it's very very clear with the call to action as well. Book a free consultation and let's say your badminton coach or tennis coach or any kind of coach you could do something like badminton coaching in Melbourne and with a sub headline to explain a little bit more And then with a very very clear call to action of basically what you want them to do. For example enrolling in a free class or see schedule in case it but lets you save your online business for example you don't actually offer physical badminton training you actually offer that as a sort of a video sort of training course being like that then you could do something like this might become a better player and then you could do online badminton training on the top learn badminton anytime anywhere any device.
So you definitely don't want something like for example if you go to here like there's no value proposition you don't know what this website is about. For example here this is yoga and more and so by looking at it it seems like it's a yoga teacher right. And then you can schedule a free session. So what I would do is basically do something like this. So maybe online yoga coaching. And relax and unwind maybe personalized yoga training for everyone and then you could do begin journey and maybe explain a little bit about how it actually works. Once you actually sign up for this consultation or something like that because if you think about it you want to relate back to your goal. so your goal like what we've talked about before is to get one client a week. Let's just say that's a goal then everything you put on your website should basically help people understand what you offer and try to convince them to actually purchase your service.
So here you could have maybe a little bit story about yourself and then you could have a you know the benefits of yoga and yoga training maybe it could benefit reduce your stress or increase flexibility and things like that. Right. So if we look back here that there's no sort of clear call to action. You don't really know what it is. Yes you know you're a yoga teacher but then you've got 15 minutes free session and everything doesn't sort of match well. So beforehand I've showed you where to actually get your images and things like that so that you can actually use the right images as well because for example this image in the background it doesn't really actually explain or support that text right. So let's just go back to the website here and because I'm an online business then it's gonna be a little bit different as well. So I'm not going to put like freelancer web developer in Melbourne right because I don't serve that specific area I serve you know all areas. Basically anyone with an Internet connection they can find me then I can help with them with the web design right. So my sort of traffic acquisition is a little bit different from a local business.
So what I'm going to put here is Hello. Right. Because for my brand attributes I've chosen a friendly tone and I'm also chosen like a something that's more personal as well. Right so I'm going to do Hello. now for you if you're an online business then you could do maybe something like If you go back here. Think about maybe this as an example. Right so you look at some of the top Web sites as an examples for example AirBnB you know Shopify or Spotify as well and look at these examples and try to make sure that you know overall you want to explain to people exactly what you do and why they should care. So once that is done click on done and then you can click on here and I'm going to edit the text here.
So I'm just gonna copy it from here okay. I help brands transform ideas into reality with results driven Web design. So I'm gonna copy that over. So when people go to my website they know exactly what I do. So that's how you edit text right. And just double click it and edit text and what I'm gonna do is I'm going to pause the video and you can too and try to fill in basically all the text sections is by double clicking and you can edit the text and things like that right you can edit the headings as well. So Hi I'm James Cruise or something like that. Here quick. And you can change to services like that and edit the text here and edit everything here.
So that's what I'm gonna do. Im gonna pause it and edit it right now. So before we move on I want to show you guys another example. So let's just say you are a local business but maybe you're not a service based business. You're more of maybe like a food or a restaurant or a cafe business in the local area. So you can be a little bit more creative in terms of your headline and your sub headline and things like that right compared to a lets say a carpet cleaner or maybe like a trademark lawyer you can be a little bit more creative because the actual way you actually get customers is a little bit different.
So what I mean by that is let's say you are a carpet cleaner. Right. So a lot of your customers are going to be coming from search engines from people like let's say you've spilled tea or coffee or wine or any sort of you know drink on your carpet then you're going to hop on the computer and type in you know carpet cleaning in your specific area. Right. So that's going to be the main focus. So for your website let's say for your home page you want to be ranking for those keywords. Right. I'll be talking about seo a little bit later on. So that's why that's why we have the actual keywords in our heading.
So in terms of a restaurant right it's not as important. So for people to actually come to your store it's gonna be mostly from word of mouth. People are going to be recommending their friends or taking your friends there and people are gonna be finding you from food review websites such as TripAdvisor zomato or from social media such as Instagram. You may be scrolling your feed and then you see a friend dining at a specific area and then you're like wow you know I need to go and try out that that place. So search engine optimization is a little bit less important when you're a cafe a restaurant so you can be a little bit more creative. so this is the same as the online based business for your home page. Like for example your home page it's going to be less important for you to rank this home page on these search engines.
It's gonna be more important to actually create really really great long form content. For example this tutorial I'm showing people how to make Web site you could create a a blog post to show people how to make a web site or you know tips for web design and things like that. That's how you actually get to your Web site. So it is a little bit different. So that's why I wanted to show you basically some different ways that you can actually do it. So if you actually go and see some examples like for example Laksa King so this is a really popular restaurant in Melbourne that serves laksa. So you can see that you know the background is of their restaurant. So it shows sort of like the vibe and the environment. So the headline here is not like you know best Laksa in Melbourne or anything like that.
So it is you can be a little bit more creative. Same thing with this restaurant here in Melbourne. It's called chinchin and they just have their opening hours and the address because you know the most important thing that when people come to the website is to know you know what time they're closed and the address and their menu. So hopefully they do have their menu somewhere. Over here. So what I've done is I've added in the text for each of these different sections and I've just roughly added it in I've been actually styled that yet. So this is what I'm going to show you right now.
If we actually click into any module you have the option to change the text here and you can actually style it here as well but you also have a styling tab and you can change the let's say the background colour of each of the different modules. And you can also change the fonts and basically like the paragraph the padding which is the spacing you can add a lot of different things right. So here we can actually go to the General tab and go to heading tab and we can change the heading One font here. Right. So can changes to the front that you've chosen beforehand like for your heading. I've basically picked Magneto so i can change that here. So I personally don't recommend changing it here.
Other wise you have to change it for each of these different sections here individually. So what I'm going to do is actually change it universally so that way you don't have to keep on changing the fonts and everything like that. So we're gonna save the builder and click on close. Now the first thing we need to do is go to the dashboard section and go to themify ultra themify settings and we want to click on the General tab to ensure that all the fonts are on. So click on Google fonts and click on Show all Google fonts.
All right. And then click on save. And then we can go back to our home page. And then we can click on customize. Right. So this is our heading one.. if you actually highlight that. And if you click it and you click on inspect. You can actually see that it is under the heading One tag. So what we need to do is change the headings. Heading one. And then here you can set in the front. So you turn. So this is the font that I've chosen beforehand. You want to choose the font that you've chosen. So if you have chosen let's say open sense then pick that. Now for your front weight I'm going to set it maybe as normal to see how it looks. Maybe bold. I think that was a little bit better. And here you can change the size. So I'm going to do maybe nine five. I don't like to look at that maybe make it look normal thinner that's not too bad. So once you've actually set that in then that's your heading one font default.
So you can actually change these ones they're heading two. So you can actually change that as well but we're going to do is leave that as a default first. We're going to click on Body and we're going to change the body font for the whole entire Web site. So going to click on body font and we're going to set in the font that you've chosen. OK so Magneto is what I've chosen and that looks OK. But I want to make the font weight may be normal. So it looks a little bit better and can also change the default size. So by default I think at 16 you can make it 18 if you want to. It's not too bad that size. So I'm actually going to keep it as 16 right.
What you don't want is I think any more than. Maybe 18. so you want to keep it between 16 and 18 in the font size. Other wise it just doesn't look good for you body font. All right. So once you've actually had that set in then it ensures that your whole entire Web site is consistent. And the same font. So here what we can do is also set in the body link so the body link is if you actually have a link on your text then that is the link that the color is going to be right. So it can go back to our color palette. let's say your main color is orange. Then we can go back here and use that orange on our Web site like that for the body links. we don't actually have any links yet. We do have one up down here. So I can see how that sort of looks for our body link if it doesn't actually look you know look good sometimes if you've chosen a different color and just doesn't fit well then you can go with maybe like a neutral color which is the dark green. Right so I'm going to use that orange again. I'm going to paint that orange there. And that can be the body link. So your body link cover is when you actually hover over that link right. So what effect do you want it to to create right for a default. Just to underline and I think that is good already. So we'll leave it as that.
Then I'm going to click on publish and then that's good to go. So what we're going to do now is close this. And I want to also reduce the spacing here. so we're gonna click on turn on builder. And we want to click on the text module click on the styling and then I believe this one is the margin. And you want to click on all. so I want to reduce this a little bit. So minus 10 and I'd change it to minus 10 percent I guess something like that. So you want to be balanced. And then click on done. Then I'm going to click on the text module here and click on styling again and then I'm gonna go to maybe the paragraph, maybe the font sorry and I want to change the line height so the line height is maybe let's try 30. Cases space before is a little bit too close. So I want to change it to maybe 30. And that looks a little bit better. And then click on done. And that's it. So what I'm gonna do is I'm also going to delete this for a second. Like that. You can also edit the spacing of everything as well just by sort of dragging it like that. And. If you hover over it you can see that's 5 percent padding and you can adjust everything like that as well. You can also actually click into that sort of module.
The styling there padding and you can change it so manually in here as well. Once you've set in the styling of the page then I'm going to show you how to use the buttons or the call to actions. So now I'm going to show you everything that you need to know about buttons. So if you actually want to add a button module thing and hover over the button module click it and drag it anywhere and drop it onto your website. Okay. So I was going to click on this one here. Double click it. And on the left you should have the button panel right. So here you can actually change the style and also the size as well.
So when it comes to the shape or the style of the button you really have to think about your brand attributes and the direction of your website they're going to go with. So if you want something that is more professional looking for example like Uber or let's say Louis Vuitton or maybe you want something like Airbnb which is a little bit more friendly and inclusive. They've got the rounded one. If we go to Tiffany and Co they've got the square one right. It looks really really modern and it looks more exclusive like that and also for Kylie skin. Okay. So it looks really really modern. So it depends on what you want. So if we go back here then personally I am going with the friendly sort of brand attributes. I'm going to go to circle.
If I was creating maybe something that's a little bit more modern then I wouldn't go square or we can go round it as well. Right. So you have to take into consideration your brand attributes. So here with the background you can select solid or outline or transparent. So normally when I actually have two buttons next to each other I normally go with one solid and one which is outline. Right. Because you want people to have one most important thing to actually focus on and click on the other one is secondary. So you don't want them both screaming out at the user. So if we go to here and click it and I'm actually going to change the shape as well because it's really important to keep your buttons consistent style throughout your Web site. I'm going to click back here and I'm going to scroll down and here you can change the text right. So we could text you also have to think about your user and what's the most important thing you want them to do or what's the most important thing that they are actually looking for. So if you're a cafe then you might maybe like see the menu or maybe see your opening hours like that may be the most important thing. The secondary thing maybe to book online.
So I'm going to put in see work OK because that's probably going to be the most important thing that people are going to be looking for and for the other secondary action. Maybe view pricing. So I will click back here. Now you have a few options. So for the link this is where you want people to be directed. So if you will click onto it will be directed to this link here. So if you want to be directed to let's say your services page you can hover over services frankly and you can copy that link address and paste that in or you can just go to the page that you want and copy the euro and paste it into here. So you can also do another thing which is really cool.
And it's used on a lot of Web sites as well. You can also go hash and maybe type and work like that. And this is what we call a row anchor right. So if people actually click onto it it's going to scroll down to the section that you actually designate. So let's just say we want people to scroll down to here my work. Can hover over the purple click on the settings you click on options for your row anchor. You want to name it exactly the same. So you want to make sure it's lowercase as this one is lowercase as well. So that is important. And then once that is done you can scroll back here and we can click on the preview. And we can click on this. And hopefully will scroll down like that. so that's what you can do as well.
I'm going to click on the preview again and that is the road anchor right. So if you want to do maybe let's say if you're a restaurant you want people to download your menu then you can actually do a downloadable link as well. So before we do anything we need to actually upload the file onto our Web site so that people can actually download right. So going to save and close it and we're going to go back to our dashboard section and click on media. So here you can click on add new select files. And you can find the PDF. So you should have create these already beforehand and you can click on open to upload onto your Web site. So what that's going to do. It's going to be hosted on your service at site ground or whichever hosting company that you're at. so you need to copy the link. Let's just close it and go back to our front page. Turn on the builder again.
And then we can click on the button module double click it and then you can paste in the link here and can select downloadable. So once people click on that then people are able to download that onto their computer. You can also paste in a YouTube link here and set it to open as a Lightbox. For example you might have like some kind of explainer video. And you can also add an icon or something like that if you need to. So mail 2 and then colon and then you can put in your email address and get your business email address. And what's that going to do is it's going to open up an email client on their computer. And that's going to have your email in the actual send field.
So it's very very efficient. You can also do something which is like TEL and then colon and then you can put your number. And once people actually click onto that it's going to open up that number on their mobile phones. So this is only useful if you actually set it for mobiles only. So I'll go through this a little bit later on when I talk about how to ensure that your website is mobile-friendly. And I'll talk about the visibility settings. So for now I'm just going to keep it as the work anchor. And you can also click on styling right. So the styling tab you can click on the button link so you can change the background color and things like that. So we also have to choose a button link color which is you know with a color palette. So our color palette go back here and copy this and paste it into here. So you can see if that fits your Website. Sometimes you make the color may not fit. So you may use your secondary color or you may actually use your a neutral color which is like a let's say a you know a dark gray or something like that.
Now I'm gonna paste that in and I'm going to also click on plus. So what that does is it adds that color on to these sort of select here and you can select the color anytime so you don't have to keep on going back and pasting in the code manually. Now when you actually hover over the button it's really really important that you also have a hover effect. So people know that it's clickable. So you can click on hover. Now you can randomly choose a color. But if you're a professional designer then you should actually make sure it's very very consistent throughout your Web site. So if we go to work and you look at the buttons it hovers darker. So all of the buttons most most of the time will be very very consistent and hovered darker. It's the same color. So if you go to let's say Xero as well. It does the same thing. Sometimes it hovers like this.
Sometimes it's a little bit different sometimes it hovers lighter. But you should have a hover effect and make sure to keep it consistent throughout your design. So if we go back here we've got the let's say the color code here. You can go to a website called Zero to 255. so this is the home page enter the color on the top and click on next and then you can choose a color which is two shades darker or three shades depending on what you prefer. But make sure to keep it consistent. Copy that. Come back here. Go to hover and paste that in. Right. So. When people actually hover over that then it goes darker. OK. So that effect is very very consistent. And then you can actually click on save. Now for this one here. This one hovers over as White which would kind of keep it as that. So you can also edit that as well.
Now you can also edit the basically the spacing between there as well by dragging it will be closer. So I think that looks a little bit better. Like that. Now the next feature that I want to talk about is the duplicate function when you actually hover over any single module. You can actually click on duplicate and you can duplicate the module. You can also duplicate the entire row. So for example if you want to duplicate this right here you can hover over the row. And you can duplicate that as well. So what that is going to do is going to help you save a lot of time in creating a layout. And it also helps you keep your sort of your layout very very consistent in your design. Because let's say for example we zoom out here and because you're probably gonna be adding more than one button on a page. Let's say you want to add a button down here instead of free styling this button here. What you can do is to duplicate the button from the top okay.
And then click the button and sort of just drag it and scroll down. Okay. So we it again and you can put it there. So now what you can do is delete the old button here and click into the button and basically change the text so like contact me. And you can change the link to maybe you can change it to your contact page. I'm going to click copy link and paste it into here. So it's that easy right. It keeps everything consistent. Now another really cool feature is that you can actually copy the styling as well. So what I mean by that is let's zoom in a little bit. Now let's just say for example you think this text may be not as visible as you want it to be. Maybe you want it to be more. You want the color to be white. So we click into that module. And go to styling. Go to font. And as you can see it's set to gray. We can set that to white. And that looks a little bit better. And now you can see all these other modules here.
They're all still grey. So you can either click into each of these ones and change the color here. Or you can go here and hover over this one over here. The three little dots and click on copy again. Once you've done that you can hover over here and you can click on paste styling. So what we're gonna do is just paste the styling only. And what that is gonna do is gonna change the style so paste that in. Paste that into for all of these. So I'm going to quickly do that. So as you can see it's really quick and you can do that in like 30 seconds. Now you can also copy over the button to another page and click on copy. And let's just save it first and let's close the builder. And then we're going to go to our About Page. So you can copy the button to another page.
I'm gonna turn on the builder. And I've dropped in a button module here and it can hover over here and then you can just click on paste right so instead of pasting just the styling I'm going to paste the entire button. paste that in. So this is really really useful for your website. Let's say for example this accountant website I'm going to turn on the builder and I'm going to show you another example of how you can really really utilize it fully. So let's put that over there. And as you can see we've got text on the top here. So what you can do is let's just say zoom out. And once you've done one of the use duplicate it. Right. And then if you need it just drag it and then put it on the top and change it like that and then you can do it again. Let's just duplicate that. Grab it and then put it on top. So that ensures that your Web site all the fonts and everything are like the same size the same color. And it saves your time. So this is really really an important feature. So let's go back to our Web site now. And we're going to close this. And now I'm going to show you basically how to actually Add in the background images and colors and gradients and things like that. So the first thing that we're going to change is the hero image. And to do that we can change that on our road. So you can hover over the row here and click on styling.
So we're gonna change the background so quick there. And here you can change the background type to an image a gradient a video or a slider. I personally recommend either image gradient over here. I typically avoid sliders because it's not as effective when it comes to conversions. What I recommend with video you have to upload your video to maybe like somewhere like YouTube. So that basically loads that video on the YouTube servers which are a lot quicker than your own. And a gradient. Most of the time I use that basically down on the web page rather than using it for my hero image. So generally I set an image and you can change the image here. I'm going to delete this one here on the plus. And you click on upload files select files. And you can upload your your hero image which I've showed you how to crop beforehand. So upload that onto your Web site. So I very uploaded that and I'm going to insert the file URL. Then once that is done then what you can actually do is you can actually change the padding on that row. Because it's a little bit too skinny. I wanted to space it out a little bit further.
So what you can do is hover over here and you can change the padding like that. let's say 15 percent on the top and maybe let's try maybe 15 on the bottom like that. I guess I think that is pretty good. And you can also change the style. So either go for full cover or parallax scrolling. Which is also really cool as well. So I might just leave it as parallax you can change the background position. I normally change it to just keep it a center. Sometimes you may need to sort of move it depending on basically the subject and where it's actually located. what you can actually do now is basically you also have to think about your text right. Is it actually visible when you actually put in the background. If it's actually, not visible then what you can actually do is add a row overlay. So if we actually look at this accounting Web site. So if we turn on the building here. let's say you put in this image here. So let's click on the styling.
And the background. I put in the image here. Let's scroll down the road overlay. So let's just select the color. Now this is if I don't actually put the gradient in. What happens is the actual text here is not very visible. people can't actually see what you've written here unless you maybe change the font color to blue or something like that then it's more visible. So you can add a gradient to boost the visibility which is really really important because you want to make sure the website. Is readable. So the color for your gradient you should always try to stick to your color palette colors that ensures everything is very very consistent. So as you can see I've chosen blue and that matches very well with the rest of my website here. Let's say if I change the color to maybe let's say a different one then it just doesn't look as great. Right. So I'm going to close that. And leave that there clues that as well. OK. Let's go back here. Let's add a gradient here. So let's go overlay and click on gradient. So what I'm going to do is grab the color from here. Copy that. And then click here. Paste that color code in here. That's as you can see that's not very visible. So what you can actually do is we're going to click on the white one here drag the visibility down like that. So now here you can actually change the rotation. So maybe I might do something like this. So I'm going to change it to zero. And then because the orange color is a little bit too strong so I'm going to bring down the opacity a tad. Something in the middle maybe 50 percent. So it does boost the actual visibility of the text which is good. And that's what I want. Then we're going to click on done. And that's great. So now we're going to scroll down here and we're going to look at the background colors and how to change that. So background colors for example this dark gray and this white here is light gray and dark gray. So this is actually used to actually separate your content and basically sort of like if you're building a house you have different rooms and it's separate by walls. So if we actually go to the top websites you're going to scroll down and you get a notice like these hero image and then they they have a light sort of grey background. It sort of separates the content here with here with here and here.
If you go to let's say zero like the same thing again. They use that background color to sort of separate the content. So when you're actually building a Web site you want to sort of make sure that you have enough space and make sure that you do have some separation with your content and different things with your Web site. So this is what it's used for. So let's just go here and let's go to styling. So here we're going to click on background and I'm going to change the background color right.
So you can keep this as your sort of color palette if you do want to make it a little bit more interesting then you can go for a gradient. So for example here on this website here I've added a blue gradients so you can see it's sort of light here a little bit darker here. It makes it sort of more interesting maybe a little bit more modern something to enhance your design of your Web site. Right. So I'm going to keep it as image here and keep it just as the normal background color. Just like that. So here I've separated it with a light gray. And here what I'm gonna do is add in a image so background then click on plus I'm going to add in this image here. Something like that. Guess you can see that's not visible right. So what you want to make sure is you want to make sure your text is always visible.
And what I'm going to do is I'm going to go to the column styling and we're going to try and click on the background here and then select that. And what I'm going to do is I'm going to go to the column styling and we're going to try and click on the background here and then select that. And what I'm going to do is I'm going to go to the column styling and we're going to try and click on the background here and then select that. So as you can see there we need to add some spacing there. what I'm going to try and do is click on the padding. I'm going to change this to try five pixels first. Maybe less change it to percentage maybe not five. Let's try to think that looks ok ish. then I'm going to actually drop this opacity down a tad. doesn't need to be know full opacity like that. Maybe let's try something like that and that button is not very visible so I'm going to change that button color as well. We're going to change this one to maybe white.
And then I'm going to change the link color to 333 I also want to change the font color first delete the font Hello okay and then I want to make sure that's it hovers maybe just a little bit. Great. So we're going to do maybe like if 6 6 K click on save. And then I'm going to close that. So I'm going to scroll down here and check everything that I've done. There's a slight gray I'm not sure if I can actually see that. We're going to scroll back up here. We've added the background color. We've also added the background image here. We do want to add a little bit more spacing here. It's a bit too. Not enough case. Want to stretch it out a little bit more. I don't think you actually saved. So when I try again and hopefully it's gonna save save it and then close it. so that's a lot better now scrolling down and that's looking very good.
So what I'm going to go through now is basically how to add in your images your icons or illustrations here. So if you want to add in an image you can drop in the image module anywhere on your website. You can also use the gallery module as well as well as the slider. So most of the time I use the image module and here I've already insert one. And I'm going to double click it and then click on image url. And then upload my image. You can click on upload files select files and then upload your image. Make sure your image is actually related to your text. For example on these accountant web site helping small business owners succeed then you can see from this image the small business owner is meeting up with his accountants. Basically that's it. The added image module. So when it comes to actually adding in icons I'm going to save this first. when it comes to adding icons and your text you can drop a featured module in here which I've done already.
You can click that and you can change the feature title from strategy to something else as well as the text. You can scroll down and you can change the layout and you can also change the icon. So the theme actually has quite a lot of pre-built icons which you can use right here. Let's just change that to a alarm clock and that's looking really good right. But sometimes you may not be able to find the right sort of icon for your text. So that's why I went and showed you where you can actually get different icons. And what I like to do is I like to actually just drop in the text module. Right so I'm going to double click here and here you can see that I've added in the media. The image so I clicked on ADD media and I've uploaded the icon and I've resize it to about seventy five pixels time seventy five. Then I've put in the text here which is heading three and then the sub headline as well.
If you want to add in your own custom icons. That's what I recommend. If you want to use the icons pre-built then you can just use this module here. The reason why I don't actually use is for the custom ones is because sometimes it actually crops it off and I don't really like that. So when it comes to adding in your illustrations so lets you say you click on image click on plus and we say we want to add in the strategy one for example here insert. If you change that to medium you can actually see that it actually crops it off. Right. It's sort of. So let's just make it a little bit bigger. So it crops it off like it's rounded right. Normally that's actually square. So you can do that if you want to leave it like that or you can use your text module to actually insert that icon. So what I'm gonna do is I'm going to quickly show you one time and then we're going to close this one so I'm going to drop in a text module here then I'm going to add media and then I'm going to add this image here. Then below that I'm going to click on enter type in strategy change that's heading three.
And then I'm going to grab the text and copy that in. Paste and match style here and then I'm going to click on this image here and I'm going to try and resize it a little bit. Let's just say maybe one hundred and fifty width something like that looks pretty good. Okay then what I'm gonna do is I'm going to duplicate this two times and then you can move this here like that and delete these old ones and he can replace the title and also the text as well. Okay so that ensures that the actual illustration is not cropped out. Okay. Now when we scrolling down here to add in your videos it's very easy can drop in your video module but the one thing I want to show you is that when you're actually adding in a video sometimes when you uploaded to YouTube you want to have a thumb now right because you're competing against other videos and you want to rank highly. And for that you need a really good thumb nail. Sometimes it involves adding like text on top of it.
And when you actually put onto your website it doesn't actually look very good. So what you can do is when you actually add a video module lets you say we turn on the builder. And then let's double click the video. All right. And once you've added your video euro in here you can click on overlay image right. And what you can do is you can upload a image here. Click on it and upload an image like you can either find the image from unsplash or use it one from your video. Right. And once you actually add that in it just looks a lot better and blends in with the theme of your Web site a lot better. ..especially if you have like thumbnail text over it then it's going to look really messy once you add that in. It's going to make your website look much more consistent.
So go back here and I'm going to do is actually just change this to an image. So this is the portfolio I'm going to add this one here and then I'm going to delete that list is duplicate this two times. And then let's just delete this. And I'm going to click here and then I'm going to change it to this one or maybe do something like this and then I'm going to align it so it's in the middle something like that. And that's what you can do now when it comes to testimonials. It's really important that you actually get testimonials for your Web site because people want to know that you know you've worked with other clients and that you have performed really well.
So for my local business what I personally have done. You want to make sure you offer a really good product and really good service. And what we actually normally do we actually take note of that. Which customer is like very happy with our service. And then we will actually e-mail them with a direct link. So we e-mail them and then we give them a direct sort of Google Review link and what you actually need to do for that. If you're local business is actually sign up and optimize your Google my business page right. Once you've actually done that then you can actually go over here and then copy over the review link and send that directly via S.M. S. or directly via email. And once people click on that then people will be directed to actually log into Google and give you a review and then you can use those reviews on your Web site. So not only have a lot of reviews every Web site it's also going to help your Google Maps rankings as well.
So with the review you can just double click it and you can just enter a testimonial title as well as the contents and you can add in a picture. You can also change the layouts as well. So that's pretty self-explanatory when it comes to the accordion module. So I normally use the accordion module for FAQ. Right. So if you click into it then you can put the question here and put an answer there. So a question here and an answer and then you can add as many as you want right. So you can actually go here and change the settings and the appearance. What I've done is I've set the icon so for example let's click on the preview when people click on that then it opens up & then we click back on that & it closes up. So I'm going to go back here and we're going to leave that as is. So you can make changes to that if you want to. And that is pretty much it. So what I want to show you now is how to make your Web site just a little bit more interesting with some animations shapes and also negative margins. So what you can actually do is if you actually look at this Web site here and we sort of scroll up or scroll down you can see the objects sort of fade inwards and that's the animation so we can actually do that for your own Web site as well. So for each and every single module including the rows you can click it. And here you've got your styling tab.
And here you got the animation tab and you can do a entrance animation for example you want to maybe fade in from the left and you can do that. You can also do a you know a one second delay as well and you can also do a hover animation. So when people hover over it then there's an animation. So I think we have to save that before we can actually see that. I'm going to select none here right. So you can also do a scroll effects as well. So where this thing will actually be floating right and you can set and play around with the settings here. So let's just try that. Let's click on preview so we can't really see the effect without I think saving it but let's just click on preview again. You can set this floating sort of scroll effect as well so you can play around with the settings. Normally I don't really do it for my Web site. I just wanted to quickly show you that you can do it. But I think only do it if there is a clear purpose of why you're actually doing it.
So there's no point of adding you know a ton of different animations if it's just for if you don't really know why you're doing it right. So this one here like there's a purpose here. But if you're just having things flying in from left right and center then you know that's not that great. So we're gonna click on Save here. Now we can also play around with the negative margins as well. So for example you can see here there's a sort of a row and it's an in-between the top row and the bottom row. Right. I've done something here for this Web site and it's in between as well. And you can do that as well. So what I'm going to do first is I'm going to click on the column styling and I'm going to set the background color to orange. All right then I'm going to change the text color within the column so you can go to the font and you can change the color to white right so anything in within that column. It changes to white. So what we're gonna do now is add a little bit of padding on the sides. So we're gonna move that inwards and we can do that on the padding tab and then we're going to do maybe like 2 percent. I think that's okay maybe three. You can move it up like that. I think maybe four is okay or maybe let's just try five and click on done then what we can do is for this image module we can click it and then go to styling and then go to margin. Right. And then for the left we can do negative 15 percent and that sort of moves it inwards. So if you want to do like you want to have it in between the top row and the bottom row here you can do I think negative for the top as well. So something like that you can rebuild probably you probably need to move up a lot more. But I'm going to set that at zero. So I'm gonna click on Save and can scroll down here. Right. You can also add shapes or what we call frames so you can see on this website here I've added some shapes here and I'm sure you've seen a website where it has different waves or things like that.
You can do that for this website as well. So what you gonna do is for this row here I'm going to click on the styling for the row and then click on frame and then for the top I'm going gonna set in a shape for example this curve and you can play around with the the height as well changes like that and you can play around with the settings here. Now we're going to set in the color which is the orange I copy it from here. Come back here and just paste that in. And you could do something like that in case you can also change it to like different things like that as well play around like this is I think this one is pretty good. Okay then we're gonna click on done right. So that's how you add shapes to your website and animations and negative margins.
So the final stage in completing your page layout is actually ensuring that your website's not just responsive but it's actually super optimized for mobile devices. So when you actually turn the builder you'll see that there are the sort of mobile responsive icons here for the tablet landscape tablet and also for the mobile device. So for example if we click on the mobile device it's going to resize for the mobile devices. So this is what's going to look like on most devices. You can also go to another Web site called responsinator and then you can put in your URL here and then click on go. And then this actually displays it on a sort of mobile phone and also on other devices as well. So it can go back here and all the changes that you make here are only for mobile devices. So if you actually go back here the changes that you make will go back. So let's click on the mobile device icon and what we want to do is move the text on the right hand side because it's covering his face.
To do that we can hover over the row and go to settings here and we can click on this. Right. So this is the direction that it's going to resize at. And it's going to change it to the other direction. So now the next step is I want to resize the text right. It's a little bit too big. So I'm going to click into the text module and then this is the heading One. OK. So it sets a heading one. And what you can do is let's use one and then click on the styling tab and then go here click on the heading tab heading one font. And here you can set the font size for mobile device only. So maybe I want it to be 48 pixels only and for the bottom text click on that text as well. So click on the styling click on font and this is reduce the size to maybe 16 and also want to reduce the line height a little bit as well to maybe 20.
So that looks a little bit better. Now the next thing I want to do is the buttons. So for the button like it's getting too close here. So I'm going to hover over these sort of purple here which is the column and for the column I'm going to hover down here and click on the one that is divided into two like that. So now that's a little bit better. So when we actually the Save it for a sec and let's just close it for a second. Let's go to responsinator and let's try and refresh and see what it looks like. So as you can see it's better but it's not quite there yet. So we can go back here and turn on the builder and edited a little bit more. So go back here to the mobile settings. And then we can set it to this one here. That's going to stack it on top. OK. And then you can add some spacing here hover over it and sort of move it down a little bit get 10 pixels and that's going to stick it on top. What I'm also going to do is I'm also going to go and click on the styling click on the background and I want to change it to full cover. To get a parallax scrolling normally isn't as responsive. So what I'm going to do here is I'm going to go to the desktop settings and then go back here and then go to styling background change it to the full cover one okay.
And normally that's a lot more responsive when it actually resize it down. So what you may also want to do is when you actually hover over here we've actually set like sort of their padding around the edges. Right. So what you can do is I'm actually going to click on the column again the column styling here. And click on the padding and make sure that is removed. Right. I mean this is change to zero. And that way there is no spacing there and the text can go all the way across. So we're going to click on Save. Then we're going to scroll down here and I want to fix this part as well. So what we're gonna do is hover over the column and set it to just one. And then here click on the image module styling and for the margin I want to. Change it back to zero gone done. And that's going to resize like that. Okay. So scrolling down here everything looks okay. It's going down to the bottom. This one here what I'm gonna do is hover over the column again and set it to 1. Yes it goes all the way across. And then we're going to click on save and close that. And then when I go back here responsinator to check what it looks like.
So that's a lot better. So what we can do is turn on the builder. And let's click over here. Maybe let's reduce it a little bit. That will be a lot better. I think that's reduced a little bit. And then we can go back here and I want to show you the visibility settings. So when I actually talked about the buttons you can actually set the button to call now. Right. But that's not much use if people are on their desktop. You can actually do. Let's say for example we can duplicate the button so we can click on the buttons. I'm going to click on the blue here and then here for the call for the text I'm going to change it to. Call now. And then for the link you can do tel colon and then you can type in your number. Then we can set the visibility to only appear on mobiles only. And tick that. And for the top button. keep on clicking that. Let's click on the button here. For the top one for the visibility. I want it to remove for mobile devices. Done. Click on save.
And I'm going to close it. Click on responsinator. And then as you can see on mobile devices it has the call now. And the other one is gone. Right. So this is useful for local businesses. And you can do that right so the rest of the Web site is I think looking pretty good. We're going to scroll down here. So that's very good. So you can go back to our Web site and what I'm going to show you now is how to edit the logo and also your navigation area and header and how to make a transparent header and also edit the footer section as well. So making your headed transparent is probably one of the most requested questions that I normally get on my videos. So I want to show you exactly how I can do that for your page so you can click on edit page. And here you can scroll down so past the builder and scroll down to themify custom panel and then click on page appearance and then you can click on header. And then you can scroll down.
You can also change the header design specific for that page only you can also select No header. Like for example we may be creating a landing page or something like that. You can do that. But for the header background style I'm going to set it to transparent header You can also change the head of text color and the link color as well if you need to customize it. Right. So I'm going to go back up here and click on update and then click on View page and then that is your transparent header. Now the next thing I want to do is show you how to actually edit the colors and also edit the logo.
So click on customize. And then on the themify options you can click on the advanced options. Here for your logo you can click on site logo and tagline. And click on site logo. And then here you can set in a title. So for example you can just use text right now. If you don't actually have. A logo designed yet if you want logos design what I recommend is using fiver or some other sort of freelancing Web site like up work again to get the logo designed and make sure it's a png file and then you can upload it by clicking on the logo image. And here you can set the size for your logo. Right. So try to make sure that logo is PNG. So it's transparent when you actually put it there. So there's no white background. And I'm going to click on site title now. Right. So you can select the different fonts if you want to. I'm going to leave it as is. I'm going to scroll down here and here you can also edit the site logo position and you can play around with these settings. If you do have a tag line as well. For the main navigation it's over here. So you can click on that and here you can change the menu link.
And click on menu link and you can actually change the color and you can also change maybe you like do you want it to be capitalized. That could be good as well. I'm going to leave it as that. And let's say for example you want to change the background color to orange. It's actually the link color. OK. So that makes it orange. I'm going to leave it as white. So I'm going to delete that. Now for the menu link color. So this is when people actually hover over your link. Right. So you can actually click here and you can change the color to the orange. So when people hover over it then it's orange. Right. You can also do maybe like a light gray. So just gives like a slight effect as well right maybe a little bit darker. And he's very very subtle. We can do that as well. I'm going to change it to orange.
And I think that looks good. So for the menu active link this basically means like if we click on the about page now we're on the about page the this is the active link color. So going to set this to orange. So that is very very consistent with the design. And you can also set the active link color as well. So let's just say when you hover over the active link what color is it going to change to. Right. So we can change it to the darker shade of orange. So you can do that and you can see the little difference there.
So here you can also edit the dropdown many container colors and link colors as well. So if you do have a drop down menu you can edit the colors here for the mobile menu. you can also edit the mobile menu panel right so you can change the background color and the link color as well. And I'm going to change it from that red. So I'm going to go to the menu link hover. And I'm going to change it to the orange right. So make sure that everything is perfect. Let's just close that. And then we're done here. You can also edit the mobile menu icon as well.
I'm going to go back to my home page. Now once you've actually done that then you're pretty much good to go for your header section you can scroll down here and you can edit your footer section. Now the footer wrap is basically the background color of your footer. I normally just keep it as white or I normally use a neutral color. So let's just say if we go orange that is probably a little bit too much too much color. You may go with a whites or maybe you can go with a light gray which is also really nice and subtle. so I might keep it as light gray. And here you can change the footer font color which is here. And also the link color as well so I'm going to keep that as defaults.
Make sure to ensure that you know you are using your color palette colors that keeps it consistent. So you can also change the back to top button. There are a lot of things that you can actually do and customize as well including adding in a background image for your footer section as well. If you want to. Right. Click on publish and I'm going to show you how I can add sort of different pages and things and also how to add in social media links as well. All right. So I'm going to close that. So what we need to do is we need to go back to our dashboard section so you can hover over here and click on your dashboard and then hover over themify Ultra. Click on theme if I settings. So the first thing I want to quickly show you is the fav icon. So click on the icon. And here you can upload your fav icon. This is the little icon next to your website name. So currently this is the default one. You can upload your own here. You can click on upload. And what I generally do is I upload the fav icon which is a PNG file so it's transparent without the white background. And the size is of round 64 by 64 pixels.
So I go to click on open and upload that in. Click on save. And then I can refresh the page and it should show up on the top over here. Right. Now what we need to do is click on the social links to add in social media. So if you want to add in your Twitter profile then you can go to your Twitter profile and copy over the URL and just paste it into the links section here. So here you can change the icon color and the background but I'm going to leave it as default. And same with Facebook.
So you can copy over your Facebook profile your URL and paste that in if you have YouTube. Then you can do the same thing. Now if you have instagram and it's not here then you can click on Add link and then type in the titles so Instagram and then you can paste in your Instagram URL. And then here you need to set in the icon so click on insert icon. And then here you can search for the Instagram. Hopefully you can find it. And click and select it. All right.
So that's all you need to do for your social media. Then we can click on save. Now we need to actually set it in. So we need to actually set that in to the location. So what we need to do is hover over appearance and click on the widgets. Now here you need to look for the themify social widget. So scroll down the themify social links. So click it and grab it. And then what we're gonna do is we're going to drop it into the footer social widget section. And I'm going to set it to open the link in a new window and keep the size as medium so click on save. Now. Click on done.
And I'm going to open my Website and we'll see where it is. So that should be down there. So it's looking great. And basically you can add your themify social widgets anywhere on your Web site. So if we actually turn the builder. Now what you can actually do there is a widget module right taking a widget module. So you want to add it maybe over here. Then here you can select the widget so that widget that we want to add is the themify social links. And here you can display the widgets it gets in actual orange right now. I'm going to click on styling. Click on the link. And I'm going to change it to y.
Then we could maybe add some padding like that. And then you've got your social media links there as well. Right click on done. Save it. And we're going to close it. So let's go back here to your dashboard section. Now if you actually want to add maybe if you go to Apple right you can see that they have different pages listed in their footer. You can do the same thing for your Web site as well. So what you can do is you can go back here and you can add your pages into the footer widget sections.
So how I actually go about doing that is I drag the text module. And let's say we put it into maybe footer widget one. So the title here it could be let's say. Shop and learn or maybe let's say services. Back. And then maybe you have different services or maybe let's say service page one. And then you've got a service page two. And service page three. Right. And what you do is just link it to that specific page. So let's copy the site URL here and link it up. OK. And I'm going to click on Apply the same thing for the bottom ones as well. OK. So I'm going to click on Save. Click on Done. Now if we refresh our page then it should show in that location.
So it's showing in that location and you can put basically it into the footer widget to footer widget three as well. Now if you want to add change the layout of it you can go to themify ultra settings. And then you can go to the theme settings. And also go to the How many widgets you need. Right. So you could have for the widget position. It could be before the footer text as well. All right. And then we click on save. And then we can refresh that. And you can see how it's actually changed. So there is one thing that I do want to show you.
And it's basically trying to edit the styling here right so you can see on Apple everything is sort of closer together and it looks nice. So what you can do is go to customize. And you can go to the footer section to basically edit the styling and the line height. So you can go to the back tab. And then you can click on the footer tab. And scroll down and this is either the footer font or the footer link. So we're going to click on the footer font first. And here you can change the line height. So I'm going to try and change it to maybe 10. OK. If that's not enough you maybe you could do like 12. I think it was pretty good. You can also change the size if you want to make it a little bit smaller. Let's try maybe size 14. I think that looks okay.
And you can also change the color and things like that here as well. So if it actually doesn't make any changes yet then you may need to actually publish it first and exit the builder and refresh the page. All right. So what I want to show you now is how to add in a contact form so people can contact you and also add in a map for your Web site. So before we can add a contact form onto our Web site we actually need a plug in.
So to do that we can hover over here and click on our dashboard. And click on plugins. And you can click on add new.. So generally you can search for a contact form here and the plugins and there are quite a few of free plugins which are good. But personally I like to use the themify contact form plug in because I can actually style it really easily without using any CSS. So below the video I'm going to include a link to actually download that or you can actually go to hoganchua.com/contact-plugin and then click on enter.
And it's going to take a second and then you can download the contact plug in and save it onto your computer. So this is what the plugin will look like here. if it's in a folder make sure to right click and compress it back into the zip file. All right. So go back to your website here and upload plugin in click on choose file. And then click on the builder dash contact Dot. You can open and install now. And then activate the plug in. And once that is installed here you can click on the builder contact. And here is where you can actually manage the submissions so you can also send the submissions to your email as well which I'll show you right now. So let's go to visit Web site and let's go to our contact page and click on that.
Let's turn on the builder. So what we gonna do is actually click on blocks. So here are some premade blocks which you can drag in to your website. So what I'm gonna do is search for contact. And losses drag in this one here. Okay so drag it in and drop it into the purple. And that's going to load your contact form with the map. Okay so here we can actually click into it by clicking on edit. And here you can change the layout the style of your form really really easily with one click. Right. Let's say you want this one here. Then you can change it. Now you can also make sure to send it to your sort of your email address.
So you want to make sure that it's the correct one. And sometimes they may be marked as spam. So you want to make sure that you set it to not make a spam in your email provider. And you can also play around with the different settings here. You can add a success Your URL. So once people have submitted that message they'll direct them to the link that you specify. You can also change the success message. Like thank you for submitting something like that. So once people click on this then that's the message it will display. And here you can scroll down to the field and labels. This is where you can actually change the names so right for example it says your name.
You may just want to put it as a name and then your email just says email. And you can change the subject names and the titles here as well. Right. You can also delete. Let's say this message and maybe you can put. Something like that or. Add. A message. Like that. Right. So what I'm gonna do is just keep it as defaults. And you can also add additional fields as well. And you can also set the button alignment. So adding in a contact form is very very easy. Now what I want to show you is how to style it.
And I'm going to save it and close it. How to style it and really make it blend in to your Web site. Right. So I'm going to show you how to do this as an example. So you can do it for your Web site if you need to as well. So let's turn on the builder. And I'm going to drag this one which I created before. Just drag it up here for a second. And then here on the modules you can scroll down to the contact. And you can drag in that module and put it anywhere on your website. Now what I'm going to do is change the layout to something like this.
And what I want to do is I want to change the fields input field to make it transparent. Right. So this white stands out a little bit too much. So what we can do is go to the styling tab. And we can click on General. And click on the input fields. Like that and click on the background. Click on the background color. And we can change the background color. Right. So can change the background color to white. And then we can move the opacity down to zero if we want to like this right which looks good. And then you can also play around and make sure that the font is maybe white on to ensure that it's actually visible.
So maybe she's going to put it to white. We can scroll down. And I also want to change the button. So as you can see on the top the button is rounded. And I want to change that as well so you can click on here click on the send button. And maybe click on corners. Lets changed that to 20. 20 pixels. And I also want to change the color as well to blend in with theme. So when I click on the background and click here. On the pink. Right and click on the hover to change the hover color to a little bit darker like that. And then that is pretty much good to go. Right. So it's very very simple and very easy. You can also go back to input fields. You can also click on border. Click on the border. Change that to one pixels. And maybe change the color to white. And then you can change it. Sort of actually click on all first.
And click here and change the transparency down. So something very very light and simple or you can go full opacity like that. Right. I'm going to go with maybe let's say 50 percent. And I think that looks pretty good. Right. We can click on done. And what we can do is let's zoom out of the screen. Click it and drag it. And then what you can do is im sure that you've seen some sort of quote forms like on the here image so you can put that there. And you can click it. Right. And then what you can do is maybe let's just say for the send button. Get. Quote. Right something like that. Okay. And then that way people can submit their brief and then they can get a quote. Right. And then this will be delivered straight to an email and also you can manage it on the back and with your dashboard section your WordPress.
So that's pretty much it for your contact form. So what you're going to notice when you add in your map module onto your page it's going to say this page cannot load the Google Maps correctly. Now the reason for this is because we need to set in the Google API which will need to go and get. So we're gonna go back to our dashboard section and hover over themify Ultra themify settings. And then here we need to click on the integration API. And then we need to click on the Google map API settings. Then here is where you need to actually enter in the key. And to get it.
You can click on generate an API key again to make sure that you are logged into your Google accounts right to make sure you log in to Google account your Google email the one that you watch the youtube with. Right. So here we need to actually get the API key so we can click on here. The Google Cloud Platform console. And that's going to open up in a new tab. OK. So if you're actually new then we'll need to actually accept it and set in your country click on agree and continue. And we can click on Create a new project. So this can be for example site. Change that site tutorial and then for the organization. I'm just going to keep it as no organization click on Create. So that's going to take a minute to actually set up.
So as you can see on the top it should show your project name right. And what we need to do first is we need to scroll down to here the maps javascript API so click here. So we're gonna click on enable. And then click on credentials. And then we can create new credentials by clicking here. Create credentials. Create the API key. And then once you've got that then you can actually copy that key over.
So what I recommend is restricting that API key to your website only. So I'm going to click on restrict key. And we can actually copy over that right here right. And then click on save. So what the restriction does is it basically restricts it only to your website only. Right. So I like to choose copy over your URL and then come back here and then set the HTTP refer your websites. So for example you can have multiple websites your websites and just put it here. Right. So this is to ensure that people don't sort of abuse your API key and use it everywhere. So click on done.
And then if you want to add in more that you can click on Add item OK then click on Save. Now the next thing that we want to do is click on here and navigation menu hover over here and then click on library. So click on the search and search for geo coding. Right and click on Geo coding API. And we also want to enable this setting here. So click on enable. So that should be done. So the next thing is if you haven't actually activated your account yet you can also activate the free trial by clicking activate with Google cloud and this cloud platform here you'll actually need to enter in your credit card details.
So Google will actually give you two hundred dollars every single month. Of free usage. So this is actually a lot and I've personally never actually have to pay for it. I think this is just to prevent people just abusing the service and also a lot of big companies are using Google now especially the match platform for their apps and things like that. So this is plenty for a local and small business. If you're an enterprise business then maybe you have to pay.
So here I'm just going to click on I have agreed and continue. And then I'm just gonna quickly fill out the details here. Okay. So I've also filled in my credit card details and then click on Start my free trial. And then click on got it. Now everything should be good to go. Now it can go back to our website. And ensure that your API key is saved here. Click on save again. Let's click on visit website. And then let's go to our contact page. And then here we can set in our location.
So I'm gonna turn on the builder. And let's click here and let's just say I'm going to say Melbourne Australia. Like this. And you can also set in the zoom as well so I can set it out to you a little bit further out. And you can also edit the size here as well. All right. You click on done and then your map is done so you can also move the map around anywhere you like as well. So for example let's zoom out a little bit. So I'm going to add in a new row for example here. I can drop in the map here and maybe I can move the entire row. It's going to hover over the purple and put it up on the top like that. OK. Click on save. And close that.
So Web site is almost complete. Now I want to show you how to ensure that your website shows secure up here. So if you go to most Web sites you'll have a secure lock. You want to have that for your Web site. Right. So I'm going to show you exactly how to get that by now. So to enable the SSL certificate we need to go to our dashboard section and we need to click on plugins to install a plug in. So Im gonna click on add new. And search for a plugin claled really simple SSL and then click on enter. So I'm going to install this one here really simple SSL and then click on install. And then activate. And then click on go ahead and activate SSL.
And if you actually click on our Web site I think it's going to log us out. So that's logged us out of that Web site. We need to log back in. Click on log in. Go to our hompage again. I'm going to turn on the builder. And then click on Save. And close it. Right. So that is showing the secure lock. So hopefully it's gonna be the same for your other pages as well. So if you actually don't see this lock icon and it still says not secure then you may need to contact your host because it may not be actually installed on your domain and your hosting account yet. If you have gotten your hosting and domain from host gator or blue host then it should actually work as well. Same with site ground. It should actually work. Now if it's an older domain and an older hosting account you may have to double check. So what I'm going to show you now is how to use Adobe XD which is a free prototyping tool so you can design your Web site before actually putting it onto WordPress.
And I'm going to go through an example of how will lay out a page and how to design and think about how to lay it out. So the page that I want to create is a page called why hire me. So initially our goal for our Web site is to attract clients and on the Internet you know there are heaps of other businesses just like me. And I want to create a page to show why people should hire me. Right. And I want to show you how to design lay out on adobe xd and then build it out on your WordPress Web site. So what you need to do first is you can actually download Adobe for free.
So just Google Adobe XD and normally it's the first link then you can download it onto your computer and install it And basically once you've done that you can open it. should look something like this so you can click on the Web site one which is the Web 1920 and then you can click on it. And that's going to load up a new project. So what you can do is this is the actual page. Right. And here you've got the text so click on the text and we're going to start off with the title. So why hire me with a question mark. And you can click on that and then you can change the font here. I'm going to change it to the one that I'm using for my web sites "magneto". And I'm going to change the size to 64.
A little bit bigger. And I may change the color to something a little bit darker. Perhaps. Let's go with 5 5 5 5. Hit on enter. Like that. Right. And let's say you want to add in more things on that page then you can select the web page. And then it should highlight in blue. Then what you can do is actually zoom out a tad and then you can sort of just pull it down however long that you want. So I'm going to pull it down to about let's say here something like that. And I might change this to about 20 so I can see more of that page. All right then for the text then I'm just going to add in some of the reasons why people should hire me. So the first reason is not just web design.
So I'm not just going to you know designa website without thinking about the search engine optimization or thinking about how to get the best result for your Web site. So what we're going to do is we are going to change the size of that to about let's say 36. Let's zoom in to 50 percent to see how that looks but it's closer. I might change that to let's say forty eight. And then what I'm going to do is control. C to copy and then control V to paste. And then paste it again. So three copies of that.
And I'm going to align it like this for now. So I'm gonna do three reasons. The second reason is you can get to work directly with me. So for example you know you're not going to be working with another person. And the last reason is you get training. And ongoing support so you do have a support area we can log in to watch additional videos to show a basically show you how to do things. And also you can talk to the support team as well. So those are the three reasons why you should hire me right. And then what I do is I would just expand on that a little bit so expand on the reason a little bit and I was gonna grab some text for that. I'm going to go to Lorem Ipsum.
And I'm just gonna grab a paragraph of text. Come back here and what I will do is click on the text here and sort of click it and drag it to where I actually want to put that in and then paste in there. Let's reduce the size to maybe 24. I think something like that is pretty good. And just drag it up and the good thing about Adobe XD is it's got the snap graphics and it also tells you exactly how far away the spacing is and it's really easy to create a quick prototype. Right. Then what I'm going to do is move this up a tad like that and I'm going to zoom out a look at the website. I do want to make this a little bit less sort of dark. So I want to make it a little bit lighter. So I'm gonna pull the opacity down to let's say 80 percent right.
And then what I'm going to do is just copy that and paste it. Copy that and paste it and then just drag the copies down. Yeah that's. Okay. Ensure that is all the same. And the same thing here. Just like that. Right now. The next section I want to drag it down a little bit more and I'm going to add a testimonial section so I'm gonna just copy this text you copy and paste. Drag it down. And change that was to testimonials. And then I'm going to center it. Like that. And then the testimonials. I'm going to make sort of like Box for to put the text and make it rounded little bit. And then what I'm gonna do is I'm going to fill it.
With some color. So maybe like a light gray for now I might change a little bit later on. And then I move the ball up. And then I'm gonna copy the text and paste and Text in here first. Perhaps. I might move some lines there. I think what I'm going to do is try to center that. And then I'm going to add maybe the name of that person's or maybe let's say Sarah. Founder of...Maybe I'll. Write it down a little bit. I'm going to make this one bold. OK And then what I'm going to do is get a circle and sort of drag it and put on top. And that's where I'm going to put the image. Right. Then what I'm gonna do is I'm going to click on the page again drag it down and set in a call to action section I guess I'm going to click on the box here. And then. Pull it down like that and then I'm going to. Remove the border add a slack field for now. And then... I'm going to click the website again the page and drag it down a tad. And here click on the text and just name it. That's gonna be my footer Copyright. And maybe like the year or something like that. Im going to keep that really really rough. Now let's zoom out of the page a little bit.
That's looking pretty good. That's his quick prototype. And what we're going to do now is try and look for the images that we're going to put next to the text to support the text a little bit. So I've got all the images from undraw. So what you need to do is either go to shutterstock, unsplash or take your own images and then prepare images so that you can put them in. So you don't really have to crop the images yet because we're not actually uploading into a live server. So your customers are actually seeing it. You can upload the full version here. So that's the good thing about designing and prototyping it on Adobe. So what going to do is drag in this image here. All right so maybe something like that and.
let's drag it make it a little bit bigger. And maybe something like that. And then what I'm gonna do is I'm going to send that to the back. So the text is visible. And then we could do something like that he moved it across a tad. A little bit smaller. I think that looks okay. Then we're going to drag in the rest of the images. So this one here. Drag this one in. I'm going to resize it here to maybe let's say a hundred. Like that. And then the next one here. Changes to about a hundred as well. Like that. And then the last one year. Changes to 800. I guess that's a little bit too big. I would say services shrink it to 700 in width.
So what I'm going to do now is sit in the class action section and what I'm going to do is add the text. What he can do is click the text here and click on add to the character styles. Right. So what we can actually do is let's say you add in text you every type in. Get started today. And as you can see that is really really small. Right. And then make sure you select it and then you can click here and then automatically set it like that as well. That's really awesome. So it gets started today. And then I'm going to maybe add a line of text. So let's grab some Lorem Ipsum here. Come back here. Start in. Align it properly and then I'm gonna set in a button so to add a button I'm gonna add.
Like this square you make a really big first sort of drag it inwards to make it rounded. And then what you can do is make it smaller now. Maybe something like that. Put that in there. And then maybe we're going to put some text here. Begin now. Or maybe you can do free quote. We're going to set the size to 36. And then put it into the middle. Right. And then what I'm gonna do is I'm going to leave that as is for now. I'm actually going to set the background color. So what he can do is we're going to feel okay so click on to feel and you can set the background color here but I'm going to use the same color that I've used before. So I'm going to grab the color pick a tool and I drop the color here. As you can see it's a bit too bright. So I'm going to reduce the opacity a tad to maybe like. 90 percent.
And as you can see the text not visible. So now let's set the text to white. And again we can actually do is click on the colors. And that's going to add the color code in here. So click on the text here at the color like that. Right for the button. We're going to keep that as remove the border. And maybe let's keep that as white. That's looking pretty good. Let's zoom out of the screen a little bit. I may actually reduce the size of a button to maybe 32. And then let's reduce the button size a little bit.
Then what I'm going to do is I'm going to select the button the shape as well as the text inside the control command and click that. And then I'm going to group it. And then control say to copy it and pasted. OK so that I can copy right. So what I'm going to do is push the button up here for a second. Change the color to maybe change it to I drop it and use that one there. Let's say you put that there. And let's just copy that text and bring that text up here. And then obviously you can change the text color and fix it if you need to.
So let's zoom out a little bit more and have a look at what we need to add. So we need to add a image here. So I'm going to drop a image. So when you drop an image you can drop it into the circle and it's automatically going to crop just like that. And I'm going to remove the border. So that was pretty good. And then what I'm going to do is ensure everything is aligned so. Make sure that is sort of aligned with the text on the bottom so. Here you can try to make sure that lets say that why hire me is aligned with your text like that. And then same with the button. Let's his lock that. Then move this here. And I might change the button color too.
We're going to idrop this one here. Change the text the inside to white. OK. Something that looks a lot better. We may actually make this size a little bit bigger. So as you can see I'm trying to align the text down from here why hire me to here and as well as this section here as well. So if we actually go to some of the top Web sites in the world like for example we go to Apple you're going to see that everything is aligned perfectly right. So like here it's aligned. In the middle right here. It's aligned across the text across. And the same thing with let's say you go to Uber. You see that the text you get in the driver's seat. It's aligned with all the text here. Like on the left. And also here you can see on the White border it's aligned straight down as well.
You can actually control and zoom out of the page and you'll see that for most professional web sites everything is aligned very very nicely. So you want to try and do that for your website as well. You don't have to get it perfect but if you can align it then try to align it right so everything looks about pretty good right now and what you can do is you can click on the Preview button and you can actually preview your Web site. So it's looking pretty good. Now what I'm going to do is actually transfer the design onto our WordPress Web site really quickly. So to create a new page you can hover over new and then click on page. To create a new page. And what we're going to name it is why hire me. Just like that. And then you can click on publish. And then you can click on View page. And then we can start editing the page. So we're gonna turn on the builder and we're gonna build out our hero image first. So what we're gonna do is click onto it and click on the styling to add in a background image.
And then click on plus. And here you can upload your images which we had prepared Ive uploaded the images I'm going to say like this one here. So it's 1600 by 900. So you can crop it anywhere between that size maybe even eighteen hundred five thousand insert file URL. And as you can see you can't see that image. So what we need to do first is to change the background mode to full cover. And then scroll down.
We need to add some spacing. So click on padding. And here we're going to click on these select all. And we're going to add 15 percent padding to the top. And then for the bottom 15 percent again. Just to stretch it out a little bit. And then what we're gonna do is add some text. So we're going to click on done. And we're going to put the text on the right hand side here. So what I'm going to do is I'm going to hover over the row and sit in the row to two columns just like that second put the text in the second column.
We're gonna drag the text module trumpet in here. And then just type in why I me with a question mark and then I'm going to do maybe just a random sub headline maybe three reasons. Every instance is to me something like that. And then we're gonna change these two heading one. So for every single page you only want one heading one one. So this is for search engine purposes. You don't want too many heading ones is one one. Otherwise the search is just going to be confused about what the page is talking about. OK then we're going to do is click on styling. And we want to change the font so click on the tab here.
General click on heading and we want to change the font for heading one. So here I want to change the color to about a grey Triple Five something like that. And then I might reduce the font size to let's say 3em so em. basically resize is it down from mobile devices as well then what I'm gonna do is change the line height. So it's too much spacing there. Change it to about 12 or maybe let's do 15. And once that is done click on done. Then we're going to drop in a button module so drop in a button below that. Change the shape to the one that you're using for your website.
So I'm going to change it to circle one. Then I'm going to change the button text to get started. And then he can change your link to your contact page or to whichever page you want to link them we're going to scroll to and click on the styling. Click on button link. And then click on background and then he'll then set the background color. So you should have your background color already set in here. So going to use this one here and then the hover. We're going to hover it a little darker. And then for the link color we're going to set it to white that it's visible. So that's looking pretty good when I click on save.
And now we're going to add in the next section which is the first reason. So you can click on the plus here. And I want to add in the same line with that. And then I'm going to drop in a text module so I'm going to drop in a text module not just web design. And here we're going to change it to heading 2 right. And then we're going to add some text below that so I can go to Adobe xd and then copy over the text. Paste it in and it's looking pretty good. We just want to edit the color. So as you can see we want the same color as the heading here. Otherwise it just looks weird. So I'm gonna go to styling. And click on the heading.
This one's heading 2 going to change it to five five five as well. All right so it's looking very good. Then the next step is to add an image to the right hand side dropping an image module. Select the image. Insert. URL. So what I want to do is hover over the row and hover over the gear icon and then to align it into the middle like that. Okay then what I want to do is I want to actually reduce that column down to about maybe let's say 40 percent.
And then what we can do is we can click on safe and let's just close it to view our page. Right. So what you gonna notice is that there's going to be a white gap here. So every time you create a new page there will be a wide gap unless you go and edit the page so you can click on edit page. And want to remove that white gap. So scroll down to theme of my custom panel and then free content with select for with and an update. And then go back here and view that page. And then that's going to stretch all the way across.
So going to turn on the builder and what I'm going to do is I'm actually going to add a little bit of padding on the left and the right hand side. It's sort of stretched out too far out. So we're going to click on the styling tab click on padding. And deselect that. And I want to add maybe like let's say 5 percent at the top maybe 5 percent or 6 percent of the bottom. See how it looks. Maybe 5. And then for the left hand side I'm going to try 15. I'm going to bring that in a bit. 15 and 15.
So once you've actually done that then we can hover over here and duplicate the entire row. Do that two times. And then hover over the second row. And we're going to change the right to left just like that. And then here we can just change the text so click in the text module. This one is gonna be called I think work. Directly with me. Change the image. To this one here. And then this one is going to be.Training and on going support.
Click on the image change the image. The correct one insert file and that is looking great. So we can actually preview that really quickly to see the spacing if that's all correct and looking good which it is. And then here we can d like that and then add in the new row which is going to be the testimonials. And we're going to drop in a text module here.
Testimonials change this to adding to. And what you can do is you can copy the styling so copy this and then we can actually paste the styling. Just click that and then let's just change that to heading 2 and then that changes the styling because that's heading 2 as well. And we've already added the styling here. You can copy it over like that. Now we need to actually change it to testimonials again. Then we're going to click on done. And we can drop in a testimonial module. Just like that. So let's just change the title. Amazing to work with. And then grab your content from your Adobe XD. Come back and paste that in.
Change the name. Just like that. You can also change the styling here as well let's say we want a bold maybe her name. Then we can go to the styling tab click on general and person info Name bolded just like that. Right. Then what we need to do is maybe just reduce reduce the column on the side so as to maybe 15 percent. Same one here 15 percent. Just like that and maybe less just click on this one two changes and put this in the middle. And I also want to change the layout of it to maybe this one here.
And then add in the image just like that insert. And I think that's looking good quick and safe. And finally the call to action so click on that. We can do maybe the one with the three again. Let's drop in let's just grab this one here. Sorry. We're going to complicate this. Drag it and put it into here. Get started today. And then I'm just going to delete and text just like that. Then I'm going to reduce the column on the left. And also maybe reduce it with the right hand side as well. 15.
And then what I'm going to do is click on styling and maybe center like that and I'm going to add in a background so hover over the row and then click on styling click on overlay color and background color set that in then I'm gonna set in the font color within that row change it to white. Okay. So this one is the heading 2. So we actually need to change the heading 2 as well. Just delete that styling and that's gonna be white as well.
Then we need to add some padding for that row. So we're going to click on styling add some padding try 5 percent of the top and 5 percent at the bottom. Okay. That's looking very good. Then we can click on done. And we need to add and button. So this drag a button in here. Change it to circle. So you actually check and drop it and put on the right. Then we can change the text get or maybe less to begin. Now. And then what we want to do is line it into the center styling button link background color and we want to keep it as white.
So the White hover color is going to be a light gray. So F 6 F 6 and the link color is going to be let's say 5 5 5 with the hover. It's going to be a 3333. Right. And then you can scroll up and we can click on Save. Now we can zoom out a little bit and we can see what we need to do maybe. So what we can do is move this across a little bit align here with the text here. So we need to zoom in again and let's reduce the column on the left a little bit. And let's see that lines probably sort of scrolling down. So you don't really have the snap graphics on the wordpress theme so I think that is fairly good. That's looking very good.
Then we can click on Save. So you can also save that as layout so perhaps you may want to create a services page then you can reuse the layout and just change the text and explain your service with an image and have a call to action on the bottom. And that is pretty much it. So we're going to click on Save and we're going to close it. Now we're going to show you is how to get your website ranked on Google we're going to talk about keyword research on page SEO offpage SEO and everything you need to know.
So what I want to go through now is what is SEO. Why is it so important. How it actually works. And then I'm going to go through keyword research to find the right keywords to target on an off page SEO and analytics and tracking. So what is SEO? SEO is short for search engine optimization. And this is the process of optimizing a website. So they ranks and search engines such as Google Yahoo and bing so why is this so important? Now this is really important because right now once you've completed your Web site people can't actually find you in the search engines. It's not ranking right unless people have a direct link to a URL they can't actually search.
Maybe you like let's say you're a personal trainer a such a person training in Melbourne your website is not ranking. Or maybe you're a carpet cleaner. They searching out carpet cleaning in Melbourne and your websites out there right now. This is really really important because this is actually one of the most effective ways of getting visitors and traffic to your website who are actually ready to buy. So let's say for example you are a copy cleaner and you're advertising on maybe social media.
You're paying for ads maybe you advertising on a billboard. People who actually see that ad may not be ready to buy yet. Right. They might not even have carpet or maybe they're carpet is clean already. But when people actually searching for you. Right. Carpet cleaning in Melbourne. It means that they are ready to buy or they're considering a service. So if you're not ranking on Google then it means that you're missing out on thousands of potential clients who are ready to purchase what you have to offer. So how does Google actually determine your ranking although there are hundreds of different ranking signals that determine a Web site's ranking. Here are the three main ones that you need to worry about.
Now the first one is that Google will actually scan your Web site to determine if the content is relevant to the search query. So let's say for example the searcher has typed in carpet cleaning in Melbourne then on the actual Web site and the content it should include carpet cleaning in Melbourne or related search terms then the second thing is that Google actually determines how many relevant and high quality sites are actually linking to you. So every single link is sort of like a vote. Now the more votes you have generally the higher that you'll rank.
And finally the third one which is increasingly more important is user experience. So how fast does your Web site take to load. What is the bounce rate. Which basically means like do that click into your Web site and just leave or they actually interact with your Web site and stay on your Web site for a long time. Because that is a positive ranking signal. If people actually using a Web site they're actually reading your content and consuming it.
It means that Google is doing a good job in serving the best search results. Now what we're going to do right now is find the right keywords to target for your business. So this is the millinote board that we're editing before. And what you can do is click into Web site traffic and here as you can see I have put all the notes here and you can sort of refer back to it when you need to. So what we're gonna do is do the keyword research. This part is really important because you want to make sure you're optimizing for keywords which people actually searching for.
And in this example I'm going to be using a carpet cleaning business as an example of how to do it and how to find the right keywords so what I can do is open up a new tab and what you want to start off with is you want to think about what keywords are people actually typing when they're looking for your service. So for example people are probably going to type being let's say carpet cleaning Melbourne if you're a lawyer or accountant it might be your service and location.
so I'm gonna go down here and we can see these top three results we can click into them and then we can look at the pages and see what services they're offering and then you can have a good idea of what key what's actually targeting. So what you can do is you can highlight text and then you can right click and inspect and normally it's going to be the heading 1 class As you can see here and that is that target keyword. Right. So you can look at these other Web sites as well. These ones carpet dry cleaning Melbourne and you can also hover over the services to see what services they're offering. And normally these are the key was that they're targeting right the titles here.
So what you can do is look through that and sort of write that down on like a notepad or maybe on millinote as well. But an easy way to actually find out all the key was actually ranking for is we can copy over the URL like this and then you can go to a website called you suggest. So you can just google that and click on the first results and you can paste in the domain here and set in your country that you want to sort of rank for. Here again set in Australia and click on Search so it's probably going to ask you to log in and offer a logged in.
And that's going to show you basically more results. So he can see the keywords. How many keywords the ranking for and their monthly traffic. And that back links to how many links are actually linking to the Web site. So it can scroll down here to the keywords because we want to find out what keywords they're looking for. And we can click on View all and then here you've got the list of keywords. This is the monthly search volume for this specific keyword.
And this is the position that this Web site here is ranking for for this specific keyword and this is the estimated visits that sort of this key what is generating for this Web site here. On the right hand side here the SD this stands for your SEO difficulty. So how hard is it to actually find. So the yellow one is moderate. The green ones are normally the good keywords the sort of target especially if you're a beginner. Right. But if you want to target the yellow ones you can do that. You just have to have a sort of longer time horizon.
Now what we can actually do is export to CSV and save that to your computer all sort of are very safe and someone should click on cancel and you can open that file in your Excel. Right. And what we can do is make sure you select anywhere within this data here click on data and then click on filter. So we can filter the keywords the URLs and the SEO difficulty. So we're going to do is filter to the SEO difficulty by sending so you can see the basically the easiest ones to actually target. But it's a little bit messy here.
So what we can do is filter it by sending as well so we can see the URLs grouped together. So as you can see for their home page ranking for a lot of different keywords. Now this is because their domain is quite old now and sometimes over time you'll actually rank for a lot of keywords maybe that you never actually really targeted. And this is going to happen for your business as well. But what we actually need is a primary keywords actually target. Right. So I basically chose the carpet cleaning service Melbourne as my primary keyword. And then these ones can be my relate key what's a copper cleaning service carpet cleaning services.
So what you can actually do is look through that and also look through these other pages as well. And then to determine and group them together. Right. Determine which one is going to be a primary keyword and then which one are some related keywords. So we're going to actually sprinkle these keywords within our content as well. So then hopefully it's going to rank for some of these related terms as well. But we do need just one primary keyword and maybe four or five related keywords. So let's head back to our excel data now.
You might be wondering you know why am I targeting a keyword which has only 100 said falling per month. Now I personally think that you know once rank for this one which will be quite easy I'll also be ranking for these ones as well. So these ones are to have about 900 in search following each. So once that adds up it's going to be over a thousand. So you may actually go for some higher search volume ones as well because they're actually not that hard but you'll actually take a little bit longer still. Right. But these days I think that Google also takes into account your location as well. So when the actual users actually searching they'll actually Google actually prioritize the nearest location to that user as well with the search results.
If I think they had the geo locate actually turned on on my iPhone or their home address. So you may actually want to go for this one as well and you can basically look through this it's going to take a little bit of time but you do want to plan it out. And once you've actually done that then you actually want to figure out what is some sort of indirect keywords that you actually want to rank for as well. So for example the indirect keywords are sort of like how to remove coffee stains in the cockpit maybe like how to remove red wine from carpet.
So if you look at this sort of image here these ones here are sort of your service and your product pages and there's only so many service pages that you can create because you can't just create you know end of late cleaning Melbourne and then maybe end of lease cleaning in Melbourne as a separate page. Right. You don't want to have sort of duplicate content because Google is going to penalize you for that. Right. You don't want to have the same content because it's also going to confuse Google know which page are they going to rank right. So with these informational ones these ones are also really good because they also sort of lift your entire website up.
And all these other pages will actually rank higher. And you can create sort of unlimited informational type of blog post for your actual Web site. And when it actually comes to these service pages it's less likely that you know other Web sites are actually going to link to these pages. Right. Because they're your service or your product pages these informational ones they're more likely to be linked to them. And that is going to help you sort of build up your back link profile of your website and build up the authority. So that's why these ones are important as well. And what you can actually do is copy that keyword go to suggest and you can pace that in. And I believe you can just search that off like that. And you can scroll down and you can see some keyword ideas that you can actually do as well.
So you can click on all keywords and then maybe you can target some of these keywords as well. So once you've actually got your list then you can just put that there. Now if you're sort of like a online business for example like a freelance web developer graphic designer or maybe even like a online yoga coach or business coach I would personally focus on YouTube videos and ranking on YouTube. Because I personally think that you know SEO is going to take a long time and when you creating videos it's actually going to connect with your audience a lot better.
And it's also actually easier to rank for now if video isn't for you. You can still focus on sort of long form content. For example maybe like how to you know how to get 1000 e-mail subscribers or how to build a Web site. But you do want to create the best content available. So you want to search up the top 10 results and you want to create better content than that. Right now if you're a cafe I would personally actually be more focusing on ranking on like food review Web sites like Zomato Yelp or TripAdvisor. or whichever review Web site that your country actually uses because that is actually where my customer is actually going to find me When you're sort of like a cafe or a restaurant you know there's not many different services that you can actually target.
So you can go for let's say for your home page you can do like fine Italian cuisine in your location Chinese restaurant in your location maybe brunch in Melbourne. But you can't do like a separate service pages like you can do with let's say dentists doctors mechanics or things of that nature. So sometimes SEO is also dependent on your actual business and you sort of have to sort of reverse engineer where you're customers coming from. If it's a local service based business then you want to focus a lot of energy on your search engine optimization. So what I'm going to do now is show you how to optimize it for your on page. So this is the page that we're going to be optimizing says you can see it's very similar to what we've created.
I've just basically changed the content changed the colors and edited it a little bit. Right. So what we're going to do is we're going to go to our dashboard section and help us optimize our page. We're going to be using a plug in so click on plugins and then click on Add new and then we're going to search for a plugin called Yoast SEO and then click on enter. And this is the one that we want to actually install. So click on install and then activate so once you've actually installed it then it should show up on the left hand side here. And I've got a full article to tell you exactly how to set it up fully.
But I'm just gonna go over the basics in this article so we can actually click on the pages. So this is the page that we want to optimize right carpet cleaning in Melbourne. You can click on edit all right. So again scroll down here. So what you basically does is it provides a checklist and we just basically followed it. And then we have a Web site which is optimized. Right. So we can type in our focus key phrase here. So for example go to millinote and we're going copy you over the main keyword right.
And just paste it into that. So for the snippet preview this is what your site looks like in the search engines for example here. So I'm gonna go back here and we can click on edit snippet. You can click on the one that is for the desktop one and we can change that right. So as you can see the title is in here already so carpet cleaning in Melbourne. What I want to do is I want to change it. So we're going to delete these and just change it to and paste that it writes it. Carpet Cleaning Service Melbourne and then he owns Space.
All right. Just like that. And then here is just site title so it should be changed to your site title as well. So we can scroll down here and here you need to enter meta description. So your meta description is basically the description that you find on your Google results. So for example scroll down here. This is the title and this is your meta description. So what you want to do is you do want to include either your keyword in there or a related keyword there. So you do want to make sure that it does make sense as well. And that's the most important thing. So it can go back here and then you can actually I'm going to paste in the one that wrote earlier. So if you actually have trouble coming up with your own description then you can actually look at some of the copy that you find on the Google ads.
These are the Google ads and these companies are actually paying Google money for every single click that uses actually click into it. Right. So they actually get ranked above the organic search results. So some of these keywords are maybe like five to ten dollars per click or maybe even 15 dollars depending on what sort of keywords they are. So you can use some of these sort of keywords within your own description just to make it a little bit easy. So I've typed it in and I've tried to include that in here naturally. So are you looking for the best carpet cleaning service in Melbourne and then get three rooms clean for seventy nine dollars.
Then we can scroll down here you can click on the SEO analysis for a click into that and scroll down. And what goes basically does it analyzes all the content on your page and then you just follow the checklist here. So there are some things we need to fix and some things that are already already optimized. Right. So let's say for example here. The key phrase density the focus key phrase was found zero times on the page.And they recommend us to put at least two other key words within the content of our page so we can click on update for that for now and I'll show you how to edit your page and set it up.
So click on View page view and then turn on the builder. So when you're actually creating content for your page just create it naturally. Right. And then you can actually sprinkle in your related keywords that you have here. So think of your content as food and think of your related keywords as like salt and pepper. You want to sprinkle it in. And you want to make sure that it does make sense. Right. So I'm going to put it in here just for the sake of the title. I'm going to paste in my keyword in here. So I want to show you how it basically updates. All right. So you can scroll down and you can see here copy cleaning services. I have that key word in there as well. So I've added it in naturally. Let's just say I just added in here. Sometimes in your testimonials people will actually use that as well. I was gonna paste that in and click on save and close that and then I'm going to click on edit page to go to the back end of that page again.
And then we can scroll down to here and click into it and you can see that doesn't actually show up anymore. Right. So I think it was the key phrase density became the focus key phrase was found two times. Right. So you just need a work on each of these ones here. Right. So I can see the H1. One should only be your main title and I've only got that for my Web site but I think for the actual theme if I build up when you actually view it in incognito then it's not going to show up. So if we actually let's say we click that and open a new tab let's just right click and the page source and then do a control f or a command f such for hitting one and you'll see that we've only got one here. Carpet cleaning Melbourne click on enter a few times. And what you gonna notice is that the builder actually has the H1 ID in here.
So that's why on the US s year it's gonna show up and it's not going to register but when you actually view it in incognito mode then this won't actually show up. so don't worry about that small little error there. So close that. And that's fine. Now let's just say for example we go back here and let's say that maybe your internal links is not done and maybe your image alt attributes aren't done either. so you can go back here and you can turn on the builder and an internal link is basically a link to another page on your Web site. Right. So if we click here and get a residential cleaning and then if you link that to another page then that will classify as internal link. So we can click on done and let's say for images you click into that you can actually set the tag here. So here for example we can put in your old tag here.
Carpet cleaning service depending on what sort of image that is if it's residential cleaning then set your old tag to residential cleaning. So basically Google can't really read images yet and the old tag essentially helps Google determine what image that is. So then you can scan the Web site scan the content including the actual images so they can see what is relevant to the user such query and then that will help the ranking as well. So that's that. And let's just close that for now. And then let's refresh this and then we can scroll down so once that is green then you're pretty much good to go. It doesn't have to be perfect. I'd say at least if you have 10 over here and if you ensure that the heading One year and you have one then that is good enough.
so we can update that. And then what you need to do is you need to actually do that for each of these pages. Right and ensure they're all optimized if it's like the about page or FAQ page then that doesn't really matter as much. Just make sure that the like the basics are set out like maybe for you about page like the heading One should just be about. So let's say if you want to add in your blog post I want to show you how to quickly do that. You can go over and click on post. So here this is the default Hello post. We're going to trash that and we're going to add a new one. click on add new and I'm going to copy over a title copy over and then you can paste in the title here.
So I'm going to change it to like that's how to remove coffee stains maybe in carpet or on carpets. And then what we could do is publish. So if you want to add content then what you can do is click on the plus and then you can drop let's say the text module into here and then you can add the content. So let's just go to Lorem Ipsum and drag some content. I think this is the new one. Click on generate and let's just copy over some text to quickly show you. Let's just paste that in and maybe let's just make that a let's say a heading to your right and click on done. And then let's add an image or something like that was added image and put it below that and let's say we want to use maybe let's say this one as an image insert file and then click on done.
We can save then what we could do is view post. So this is your blog post. Right. And people can actually leave a comment as well. And you've also got a sidebar which I'll show you how to quickly edit in a second but I actually forgot to show you how to add in a Featured image which is important as well. So I'm going to show you how to do that really quickly. So click on edit post and on the right hand side here click on the featured image tab right and click on set featured image and then you can upload your image here by selecting a file. I've done that and you can click the image and click on select right and then click on update and then the open and the new tab then you can have your featured image right.
So I'm going to add in two mobile post really quickly and then I can show you how to actually display your blog post on any page of your Web site. So to actually display your blog post you can either create a blog page write like a separate blog page and we can click into that and then we can turn on the builder and display your post we can look for the post module so let's look for the post module and you can drop that in there just like that right. And you can edit the display settings by changing it the different green layouts and things like that so you can limit it to the number of posts and you can play around with the different settings here. So if you want to move the date you can if you remove the post meta you can cleans it up a little bit and that's how you do it.
So you can pretty much added anywhere on your page. For example you can add it on your home page if you want it to or anything like that. So I want to show you how to edit your widget section which is the sidebar so you can go to your dashboard section right. And then you can go hover over appearance and click on widgets. So this is a sidebar and let's say for example we can delete these sections. So we're going to do is actually open up your blog post. I'm going to open up a new tab and show you exactly what we're actually editing.
So click on blog and let's click into one of those posts. So this your meta section. These see categories these are your archives and recent comments. So we can edit that and we can delete that if we want to delete it. Maybe if you wanted to let you categories you can. I'm going to delete the archives. Delete their recent comments and you can add any of these widgets back in here if you want to as well. So let's say you want to add your theme if I social links click it, drag and then you can just drop it in there like that and set it to open a new window and click on save.
And then once you refresh a page then you can see that you can edit the sidebar just like that. Right. So I'm not gonna go too much into it. I'm probably going to create another video for that if you want me to make another video. Make sure you drop it in the comments section and that's pretty much it. So right now I'm going to show you how to do. Off page SEO and sort of how to get back links to your Web site. So what is OFFpage SEO. Off page seo is essentially the process of building back links to your Web site. So before we're actually doing on pages here that's editing our own Web site. Right. So building back links is stuff which is not on our Web site. now a back link is essentially just like a link from one web site to another.
So for example on these forbes web site you can click on the link and it's linking to Apple. So that is a back link for Apple. Now a link is just like a vote for a Web site. And generally the more votes that you have the Web site the more popular that Google will actually see your Web site and the higher that going to be ranking for your key provided that you have optimized on page. So when you actually just starting out with a new Web site you probably have zeroed back links for your Web site and your competitor.
They may have a dozen links they may have thousands of links or even millions of links. So what we actually need to do is build some back links to build some trust for a Web site. Because when Google actually scans your Web site and the content to see it is relevant they actually don't even know if that content is good enough. And a good indication of a good resource is a lot of links pointing to it. So there are quite a few different ways and techniques of getting back links. For example we can get links from local directories and review upsides. You can get back links from doing blog commenting. You can get back links from leveraging existing relationships which you have with other businesses. Guest posting which is about writing an article for a blog or not. And then linking back to your own Web site and get back links from Web 2.0. Which is sort of like a Web site that allows user generated content such as social media maybe like your WordPress blogging platform Tumblr you can get back links from doing the broken link building method.
Reynolds page links skyscraper technique and there are dozens of ways to find and build back links but I think the best way for beginners to get started without getting too overwhelmed is to actually research and find out where your competitors are getting their back links from so that you can try and reverse engineer that. So I'm going to show you exactly how to do that now. Let's just say for example we want right. For the key word carpet cleaning. So what you actually do is you can copy that keyword and you can go to Google and just paste in the key word you wanna ranked for AG. We're going click enter and then you want to scroll down to find your results. So for example the first one here and click into it and then you can copy the URL or that domain.
And then you can go to ubersuggest and paste that in and then select the country in which you want to rank that keyword for. We're going to select Australia and click on Search so that's going to pull in basically the back links and also the keywords and everything like that. So what you can do is click on the back links on here on the bottom left and here you'll see that the domain scope for the domain is 46 which is not too bad. This is the number of back links he actually has about six thousand but only about three hundred and eighty one unique web sites.
Because sometimes they'll have sort of multiple back links from one domain. So what you can see here in this sort of table here is basically all the back links that it has for the actual domain. Right. So what we can do is export it to CSV.. So we're going to notice is that they'll actually have a follow and also no follow here. So this actually represents all the do follow links and they do follow links are the links which will actually pass that link juice or that vote to your Web site. Right. Which is going to help you rank higher but the no follow links actually don't pass any link Juice or they pass a very little amount of link juice.
So it doesn't mean that you don't actually build back links for the no follow links because they're still important because sometimes you may be commenting on a blog which gets a lot of traffic then you can still get a lot of visitors to your website. And sometimes the local directory websites some are no follow but it's actually really important as well because it's going to build the local citations and it's going to help you rank your website for your local search. So we're gonna do is export the following links first. So what you can do is click on the export. and say that's your desktop. And click on the know follow as well and export to CSV.
And save that on to your desktop as maybe no follow. So once you've got that both saved you can actually open up google sheets so log into your Google account. And then we can do is click on File. And then click on import. And upload. And select the file from the device. And it's like your back links CSV and then click on open. And what you want to do is replace the spreadsheet. And then click on input data. And that's going to import all the. Do follow links. Okay so we're gonna do is also. Create a new sheet. And then click on File. Import upload select the file from advice and upload the no follow links as well.
And wants to just replace the current sheet. And import data. And then we can just click and rename and this one just. Follow back links. Okay. So we can click on the back links and we can start. So select anywhere on the actual table. And then click on the data tab. And then click on Create a filter. And that's going to create a filter up here. So we're gonna do is you want to make sure that you sort by the domain score. Because the high demand score the more link juice that's gonna pass to your website. So let's just say for example get a link from Forbes dot com.
Now it has a domain score of ninety seven. And it's mainly because of a lot of other trustworthy Web sites linking to that Web site and sort of other user metrics as well. So as you say you get a link from forbes.com. It's gonna be worth a lot more votes than let's say getting a link from a new blog which John just started last week. Okay so you want to make sure that we sort by domain score so that we can build the most important first. All right. So let's just say we click on the first link you click on at once and then it's gonna pop up and then click on here. And that's going to load the actual your url. So what you can actually do is click back here and you can look at the anchor text. Right. So what is the anchor text.
This is like your guy's blog. Copy that to clipboard. And just go back. Yeah okay. And control f or command and pasting the anchor text. And it's going to show you where the actual link is. So as you can see from this website it seems like it's a parenting blog or maybe like a Web 2.0 web site we can actually write post ask questions and share advice. So from my perspective it looks like we can actually click on Join us. And then we can actually sign up. And I think we can actually create our own article on this blog. So this is a blog about parenting.
So what I personally do is I would either write an article about something about parenting and try to relate that to maybe something to do with the carpet making sure it's clean for your babies or something like that. Or I'll probably comment Jane Hurst and actually see if she can write a post for our business and then include our link within the actual content of the bee blog post here. So what can actually do is go back here and for the linked type we could do like let's say we could do a. Guest Post.
And then we can do like a little note thing here and say like sign up and write a blog post or. Contact. The. Writer. All right. Now for the next one you can click into it. So this Web site looks like a local directory. And what we can do is just look at it briefly to see if it will be actual relevant for our business. Right. But if it is you can probably look for a place we can add a business and then add your business name and fill in or your listing details and things like that. So what I actually do is I'll just do let's say changes to directory. And then we'll need to just add business info And now the next link into that one as well. This one here it looks like it's some kind of certification for cleaning. And they link a lot of different other cleaning websites as well. So what I would personally do is figure out you know is this something that would be relevant for my business.
Should I actually get this certificate as well or maybe I do have a certificate and maybe it's with another sort of certification sort of web site and maybe I'll try Daily link from there or I'll get a certificate from here if it's like free or something like that. I'll try to sign up and get my link listed here as well. So what I'm gonna do here is say OK. Maybe try to get a certificate.
And then the next one here we get to that. Is one is another directory so we can do directory Business info as well. We can do this one here. This one here seems like a blog of some type. And you can scroll through and figure out where is that actual link. We can actually find the anchor text. Control. F an nd find it. Okay so it is just a photo from the actual Web site. So I don't think there's much you can actually do here besides actually uploading unique content and unique images on your actual Web site so that you may be actually found on google images and so on might actually use it and they might provide a link. To your actual website as the actual source.
So you can actually skip that one. And let's just open this little bit bigger. So here is one that I found before clicking to that one. So here it is your hacker dot net. Right. And as you can see here those success stories and you can see that it links to the actual Web site. Electric Drive obviously hired or have used the you're hacker services and theyve left a testimonial. So what you can personally do is let's just say if you're a copy cleaner you might be using like let's say some kind of carpet cleaning equipment or carpet cleaning solution or something like that.
What you can do is try and find the actual actual products owner's website. And leave a testimonial. For your business. And then what you can do is ask for a link back to your actual Web site. So a lot of you know Web sites which have has manuals will actually link back to the domain. So it's quite an easy way to actually get a link back to your actual Web site. So we can do that here. We can just write down a testimonial. So then what we can do is reach. Reach out to existing. Suppliers or something like that. And what we've personally done as a local car mechanic business we also have sponsored a shooting association and we're basically giving the students 10 percent off and on the actual member website.
We actually have our link as well. So that's one way they can go things which is to sponsor local associations as well. What you can do is generally just look through all these different Web sites and try to figure out. How can you actually reverse engineer that link. Right. So I'll just go down and build all the links probably up to it up to the domain authority of domain ranking of 10. Probably won't build any being below that because the link isn't that high of a quality. So you can look through this and see it relevant or helpful in any way.
Sometimes you can find a lot of golden nuggets. All right. So you can do that for you do follow back links and also no follow back links as well. So I want to talk a little bit about your anchor text and how to actually link back to your Web site. So when you actually linking back to your Web site for your anchor text you want to make sure it's natural.
So let's you say if you are leaving a blog comment you don't want to have your name as let's say you're targeting carpet cleaning nobody. It should be just your name. Let's say you're John or let's say you James just put your name as the actual anchor text. If you're you're let's say this person is targeting the best overall and he's putting his name as that for the bulk of it. Right. That's over optimization. And Google might actually pick up on that and they may actually penalize you.
So it's important that it's actually relevant. But you know make sure that it fits in naturally. So for your blog comment something like this is fine PR which is a name and it links to the electric drive Web site again and you want to make sure that the blog comment is actually relevant and insightful not just random spam because it's going to get moderated most of the time these days. So for example for the local directories it should just be your URL.
Sometimes when you put in the euro then they may actually convert that into visit Web site. And that is fine but you don't want to you like always you know just put like the carpet cleaning and could text everywhere when it's not necessary. Right. Same thing here. Probably best use for the URL. For the direct URL here. And you can look at the folks Web site and you can see how they do the anchor text. So sometimes when it's appropriate you can actually use your main keyword. So as you say for example.
You are writing a blog post for a blog and you're writing the article and you want to include your link within the article. So you can do something like this. Not all stains can be removed with tools and solutions back home. If you still can't move then you may be better just to hire a cleaning company. So it's very very natural of how you actually sort of put that in the bank. And that's pretty much it. So off page seo and seo itself is actually a really really big topic. And you probably could be covered in another two hour video itself.
But I do want to sum up and give you some additional tips and resources that you check out. So if you're a local business you want to make sure that you sign up and optimize for your Google my business page and also you being places and also get links from all your social media accounts and do all your local directory Web sites and actually get reviews to you Google my business page as well. And let's say you're an online business. I'll probably focus more on doing guest posting on other people's blogs. And also focus really really hard on creating the best content possible and also implementing this skyscraper technique by branding. I've also included the link here for the actual tutorial and you can check out these links here and also check out these additional links here if you want learn a little bit more about digital marketing content marketing SEO conversions and everything to do with web sites. So I'm going to show you now is how to actually track your keyword rankings.
So go back to Uber suggest and click on the actual dashboard. And what you can actually do is add your project. All right. So let's just say for example we want to track. How. A page on that. And go back here. At your first project enter in your domain or you can also put in the exact URL that you want to track. And you can enter in the title. So this is for your own reference. And you can select your country. Australia. Next. And then you can add the keywords that you actually want to track. So let's just say we want to track a cleaning. Carpet Cleaning. Melbourne. Cleaning Services.
And you can add all the keywords I actually want to track. So what's going to do is actually crawl your website and it may take some time to actually complete so click on go to dashboard. So you can actually come back to your project a little bit later. And see if your Website is actually ranking in your dashboard section. So congratulations on reaching the very end of this tutorial. What I recommend next is to actually watch the back up your Web as Web site tutorial as well as the Secure Web site and speed up your Website. So if you have any questions make sure you drop it in the comments section down below. what I hoping should come and I'll try to put all the frequently asked questions on my blog so you can check that out as well. So you may also be prompted to actually update the themify ultra theme.
Now you don't actually have to update it for it to keep on working. You can use it as it is but the same is my team will actually continue to add new features. k on the update. And install that. So once that is installed then we'll actually need to activate the plugin so you can hover over plugins here and click on that. And then you can scroll down and look for updates on activate. And once you've actually done that then they should pop up. All right. So we need the actual license key so you can go back to your dashboard section and you can click on your license.
And then you can copy over your license key to a clipboard and go back here here. You go into that. Enter in your user name. I'm going to hide my users. You put that in there and pasted my license key and I'm going to hide that as well. And then I'm going to click on Save. And it should share this successfully validated and everything should be good. So if you actually need additional help you can go to the support section here. And depending on which theme using it most likely will be themify ultra.
You can click into that. And can actually look through some of the current problems or you can actually click on to start a new topic. And you can ask any question that you need. And then you can put in your logging details if you actually need the same if I came to log in and tried to troubleshoot your problem. So that's pretty much it for this video. If you found value in the article make sure to give it share it with your friends. It really really helped me out and I really appreciate it. Thank you guys so much for visiting and read you guys.
















Post a Comment